Manage Settings
You can manage the existing section here. When you click on the "Manage" option, you will see the "Reorder" icon that allows you to edit your settings. You will also see the "Visibility toggle" icon where you can either make your page content visible or invisible. You can also Clone/copy, Save, or Delete your content by clicking on the "Clone, Save, or Delete" icon respectively.
There are three (3) ways to access these settings;
By selecting the "Manage" in the drop-down option in each of the areas, then, click on the Element name/title in the menu that pops up on the right side of your page. OR,
Clicking on the Settings icon attached to each area box (GREEN, BLUE, LILAC, and ORANGE). OR,
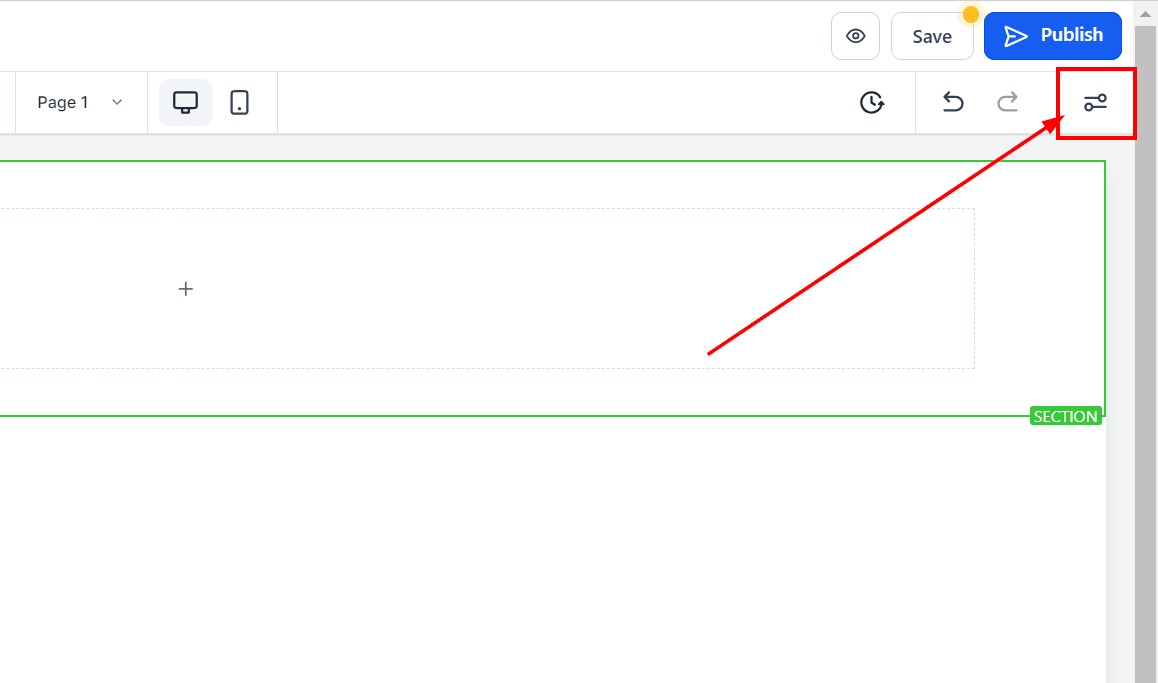
Clicking on the double arrow ( >> ) on the left upper corner of the page, just below the taskbar.
These three ways direct you to Settings. The Setting is divided into two; the General settings, and the Advanced settings.

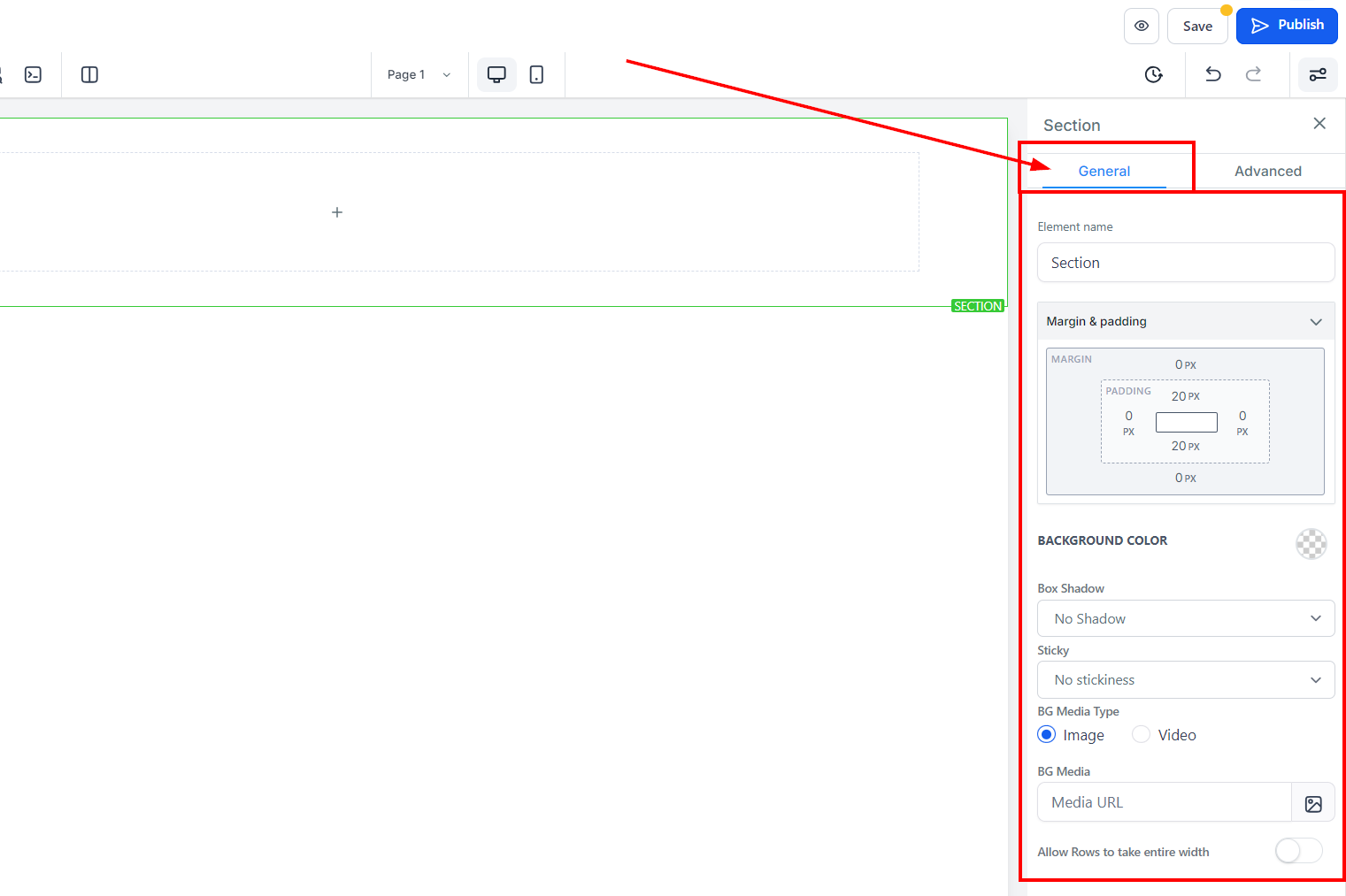
General Settings
This is where the majority of the edits are made.
Element Name/Title
Here you will see the default name/title of the Edit option you are working on. You can decide to leave at that or rename it.
Spacing Option:
There are different spacing options available for adjusting your content. Depending on the Edit option you are working on, the settings will only apply to that option. For example, if you are editing a particular Row (the BLUE box), only every content in that Row will follow the command of what settings you make.
Padding Left, Right, Top, and Bottom
These four (4) different toggle bars move the content to either the left, right, top, or bottom depending on the toggle bar you click on.
Margin Top and Bottom
The toggle bars can be adjusted to set up the top or bottom margin of your content
Background Color
To change the background color of a specific edit option, such as the Section, Row, Column, or Element, simply click on the content that you want to adjust the background of.
Box Shadow
Adding a box shadow can also make the border visible on a box.
Sticky
You can use the Sticky option to choose whether your Sections will remain at the top or bottom of the page when you scroll down.
BG Media Type
You can select between image and video type here
BG Media
To add a background image, click on the image button on the right side of the BG image box, upload or select an image, and copy the URL from the right upper corner of the page to add it.
Allow Row to Take the Entire Width
Toggle this button to activate the full width for the Row option.

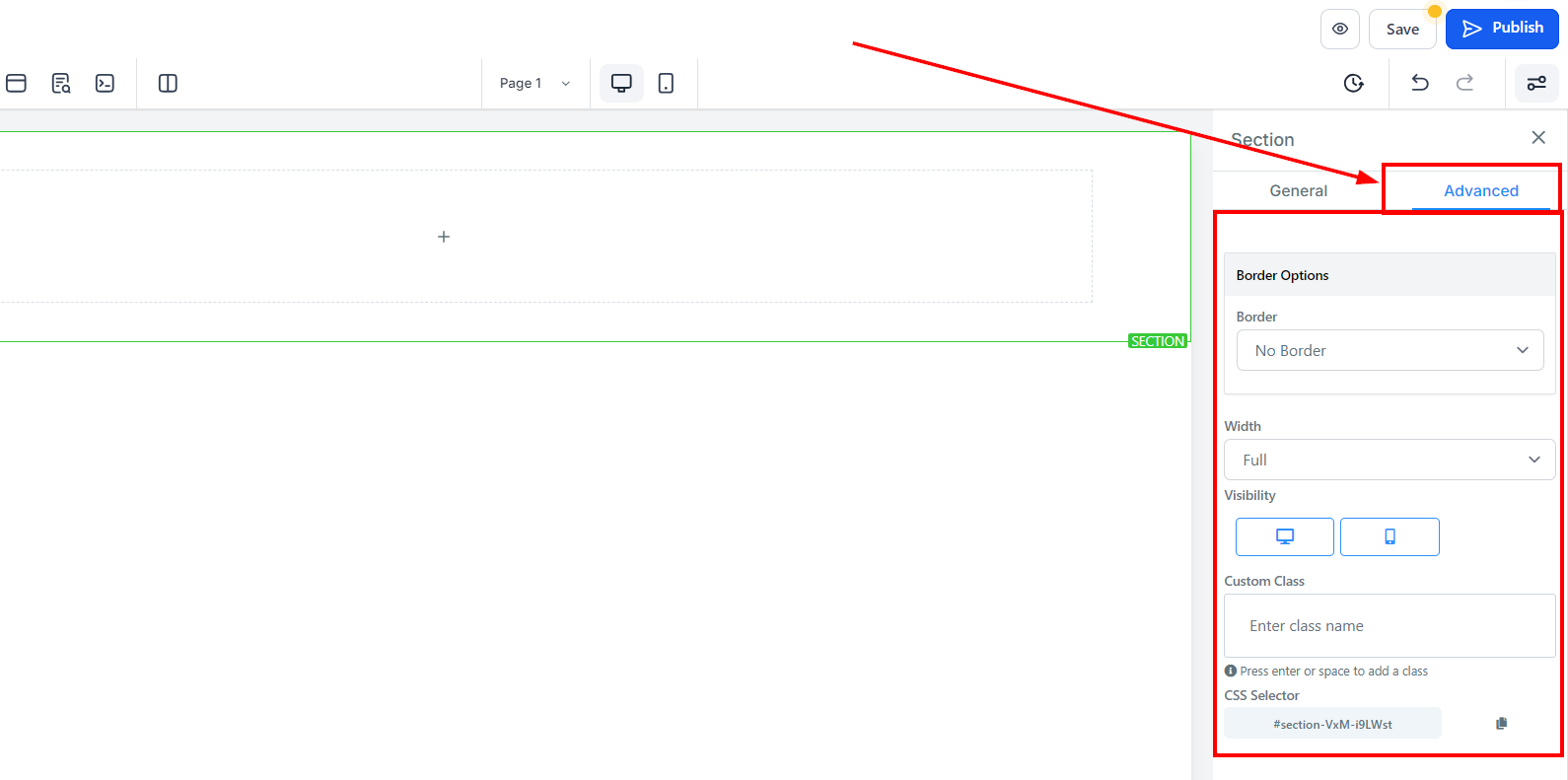
Advanced Settings
In advanced settings, you will have options for borders, visibility, custom classes, and CSS selectors.
Border Option:
Border
The Border Option allows you to customize the border of your content. By clicking on a border type, except for No Border, it will display more options, such as style, width, color, and radius.
Style
Selecting the style option helps you decide what type of border you want.
Width
The width option allows you to select how thick you want the border to be.
Color
Color helps you choose a color for your border.
Radius
You can customize the corner of your border edge by selecting from the radius options. This makes it possible to make the edge either sharp or curved.
Radius Edges
Additionally, you can select which side of the edge to adjust, either all edges, top only, or bottom only.
Visibility
To customize the visibility of an Edit option, select the icon to highlight either mobile devices, desktops, or both.
Custom Class
You can also input your custom class in the Custom Class field.
CSS Selector
If you need to copy the Custom CSS, select the Copy icon located on the right side of the reference code.