Headline
Headline allows you to have your text in Bold form and can be used as headings of a page.
Headlines serve as eye-catching page headings and are typically formatted in bold text to grab the reader's attention. To incorporate a headline into your content, just click and drag the headline element into the designated editing area. Once placed, you can easily tailor its settings to suit your design preferences and convey your message effectively.
General Settings
To add a Headline, drag and drop the Headline in the editor's space to manage the settings.
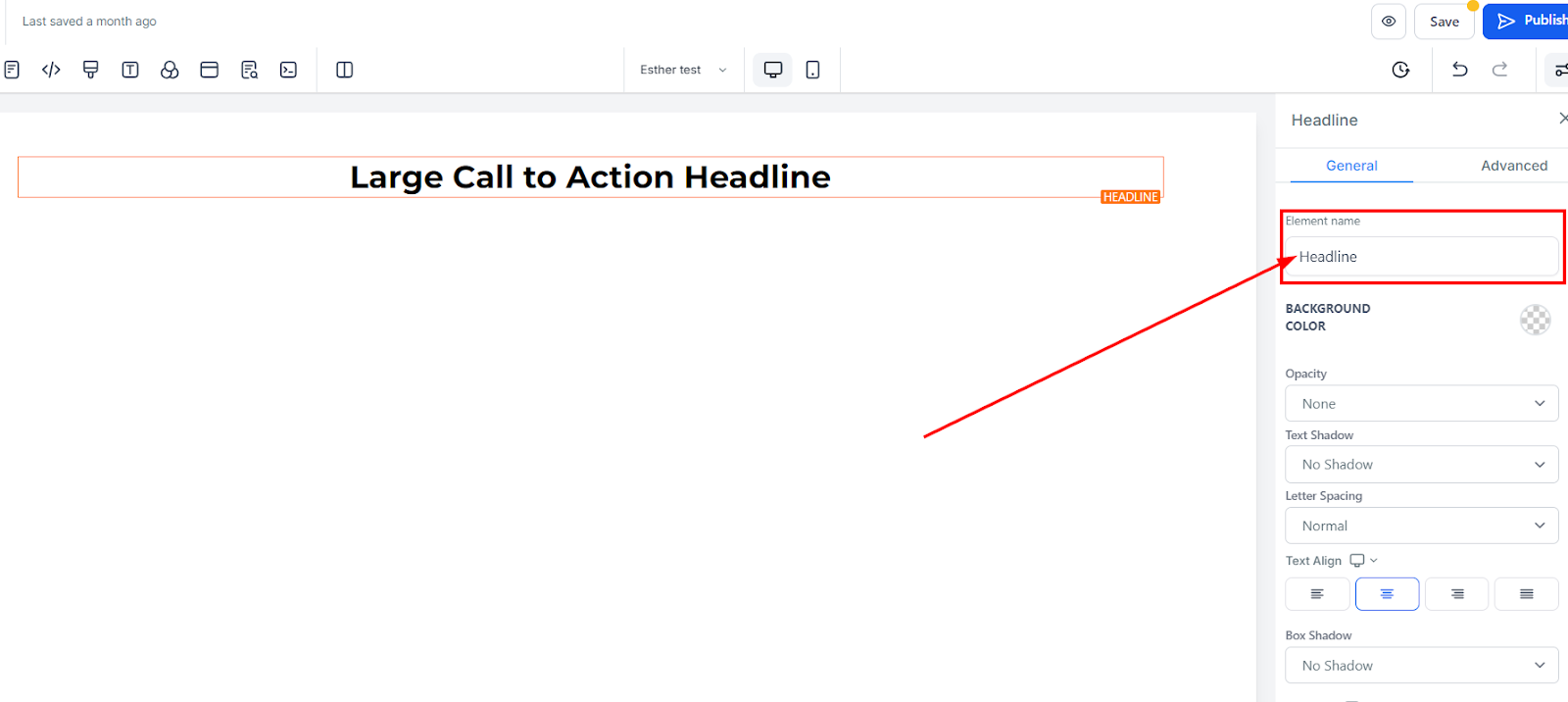
Element Name/Title
On the left side of the screen, you'll find the edit toolbar for the selected element. The top of the screen displays the default name or title for the editing option you are working on, which you can choose to rename for easier navigation as you build your funnel page.

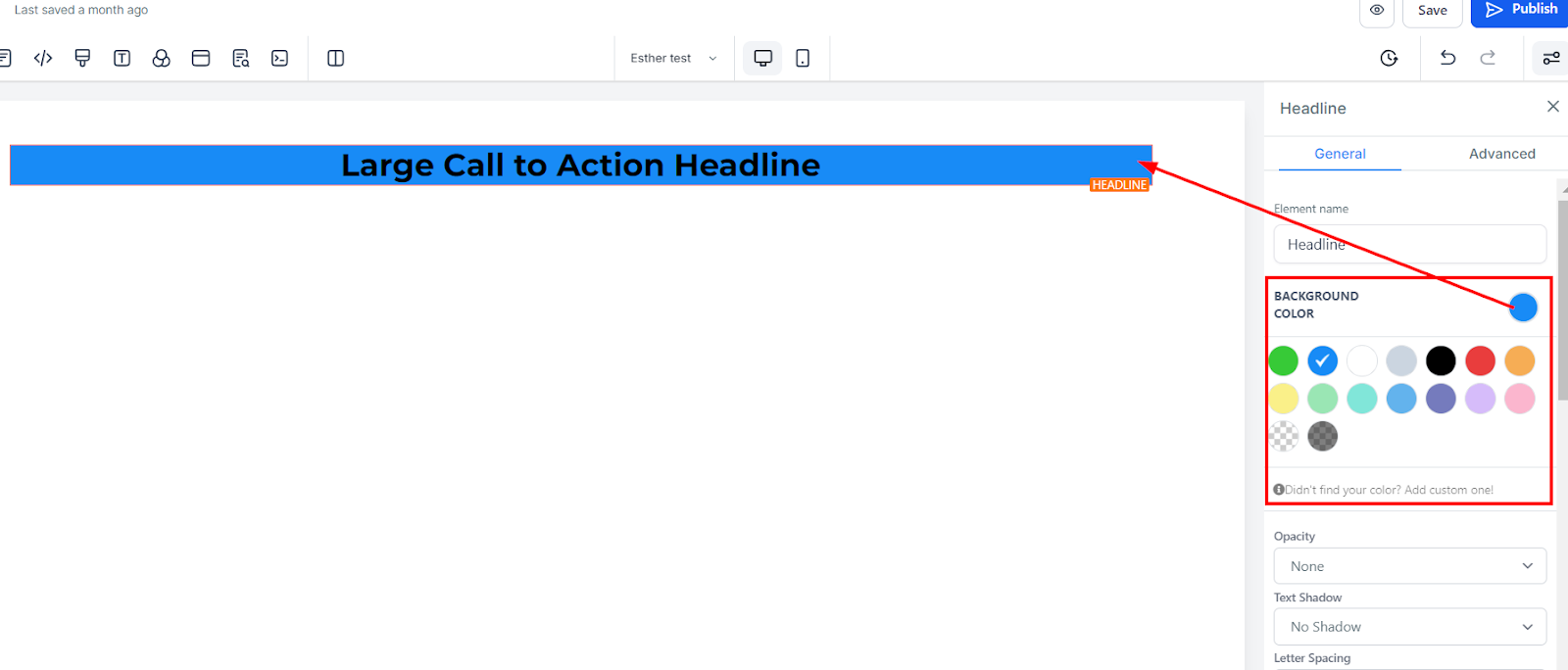
Background Color
To change the background color of your headline, simply click on the content you want to adjust, then choose the desired color.
If you cannot find your preferred color, you can add custom colors by entering the color code into the space provided and clicking the add color button.

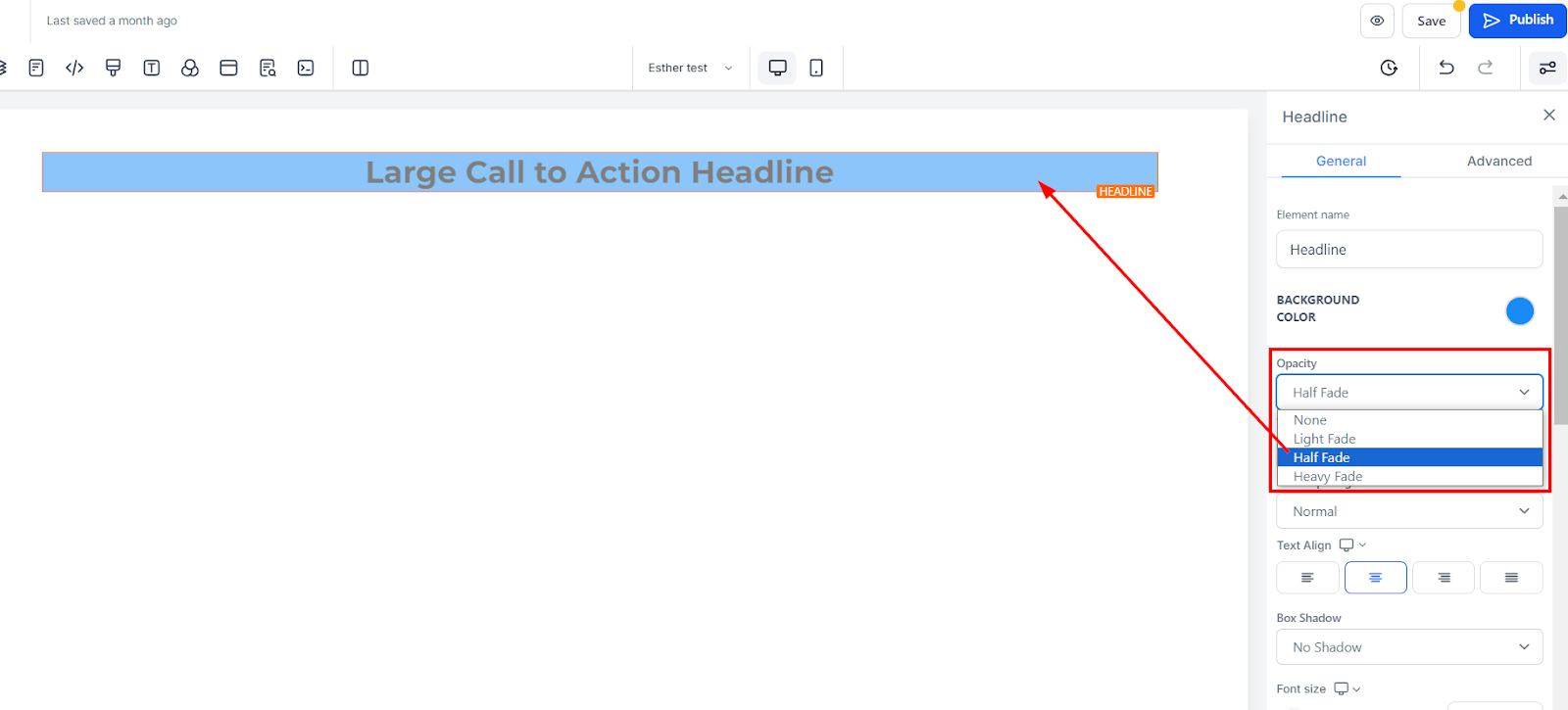
Opacity
Managing the level of transparency in your element box text or content is easily achievable by modifying the opacity settings. You can select from various degrees of fading, ranging from None (completely opaque) to Light, Half, and Heavy Fade (increasing levels of transparency). This allows you to create the desired visual effect for your content, enhancing its overall appeal.

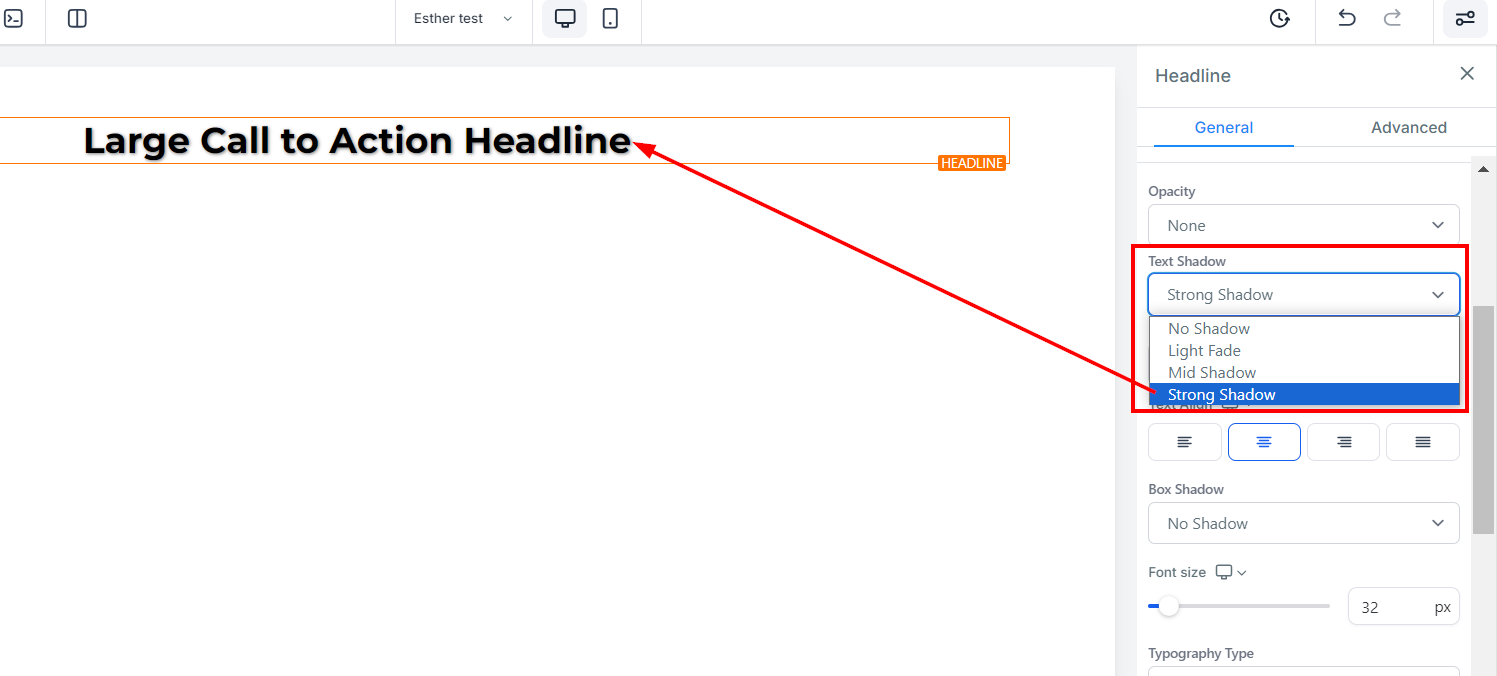
Text Shadow
To add a shadow effect to your text or content, choose the desired intensity of the shadow, whether you prefer it to be subtle or more prominent. This customization enables you to enhance the visual appeal of your content and create a distinct appearance that captures your audience's attention.

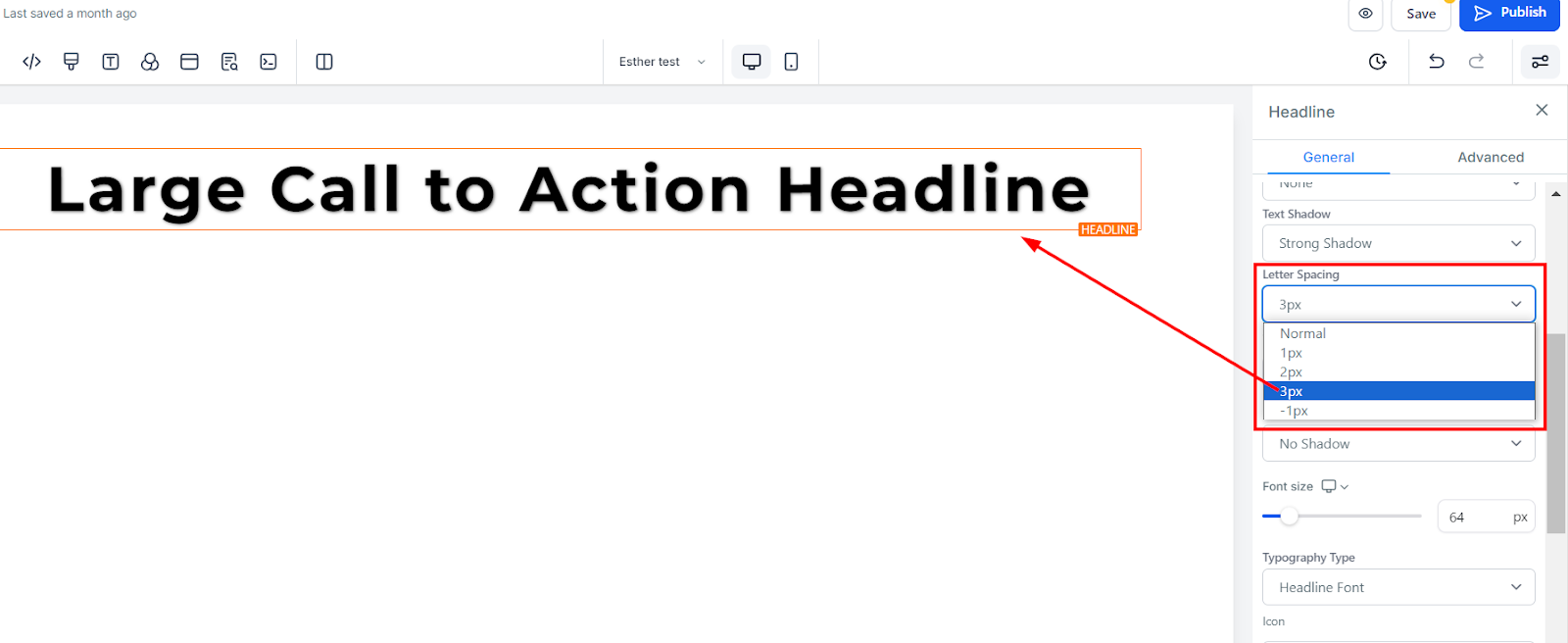
Letter Spacing
By utilizing the letter spacing option, you can customize the distance between individual characters in your text. Simply click on this feature to make adjustments, allowing you to achieve the desired appearance and readability for your content.

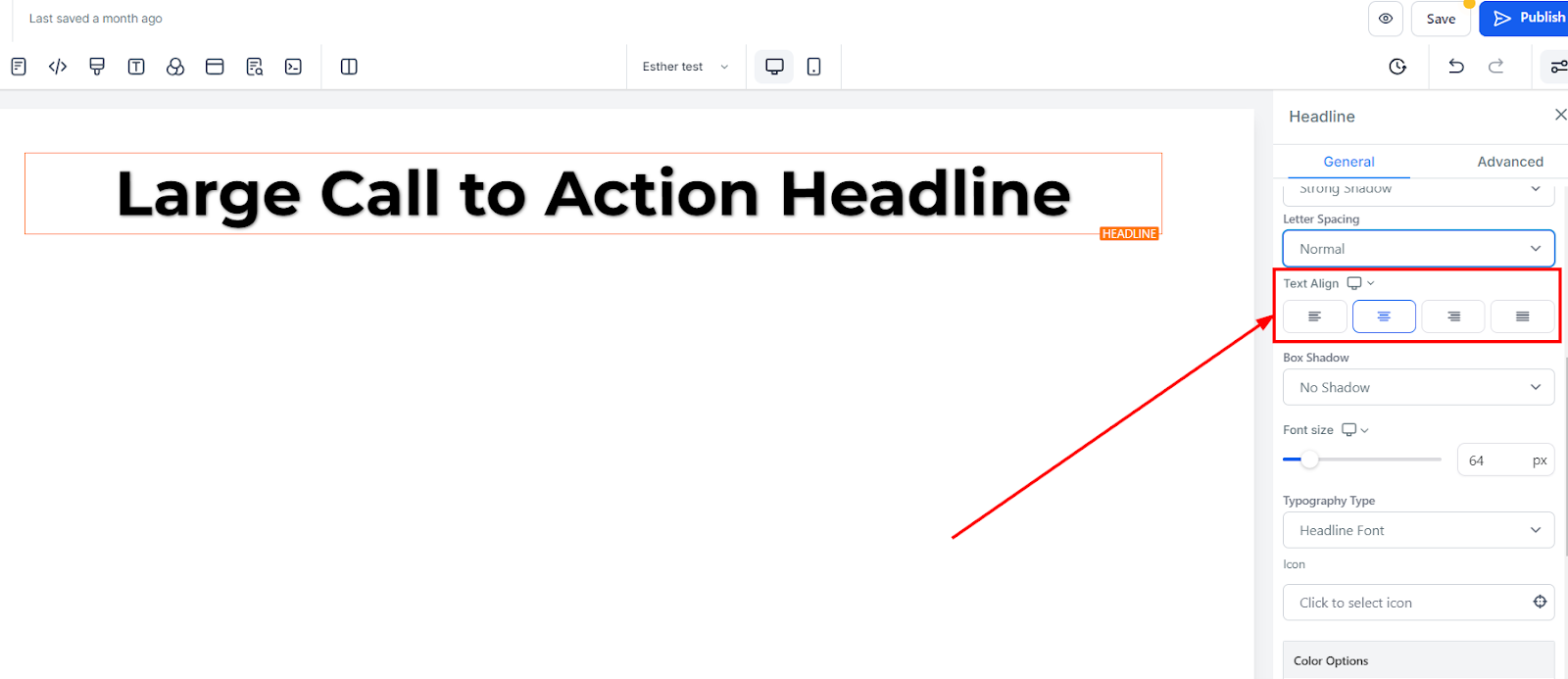
Text Align
The text alignment editing feature enables you to effortlessly position your text in various ways, including left-aligned, centered, right-aligned, or justified. This customization allows you to arrange your content according to your design preferences and ensures an optimal reading experience for your audience.

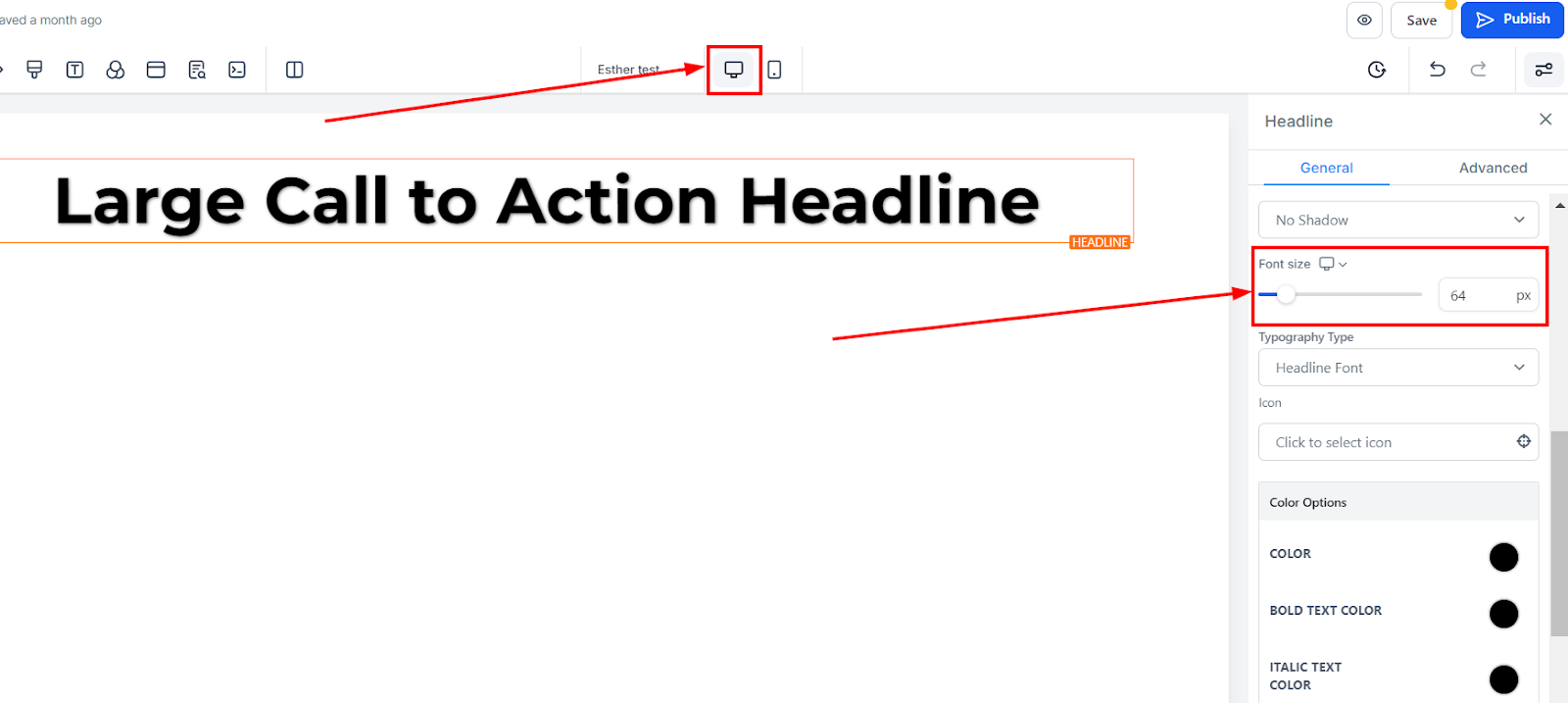
Mobile and Desktop Font Size
To change the font size for mobile and desktop devices, adjust the size bars for each text or content element. Navigate between mobile and desktop views in the top left corner of your funnel builder to view how your edits will appear in each format.

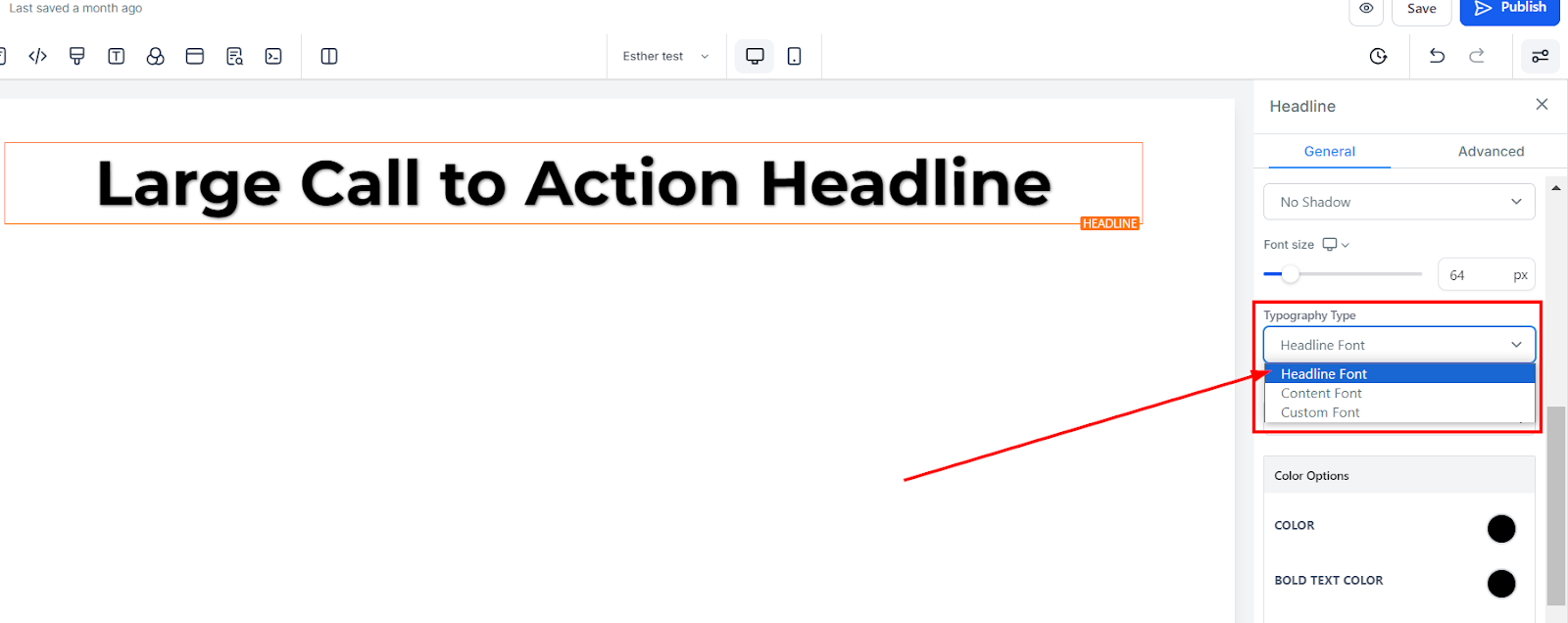
Typography Type
You can change the typography font by selecting an option from the dropdown menu. You can choose from the headline or content font that you selected in settings, or choose default text and select a new typography font from the dropdown.

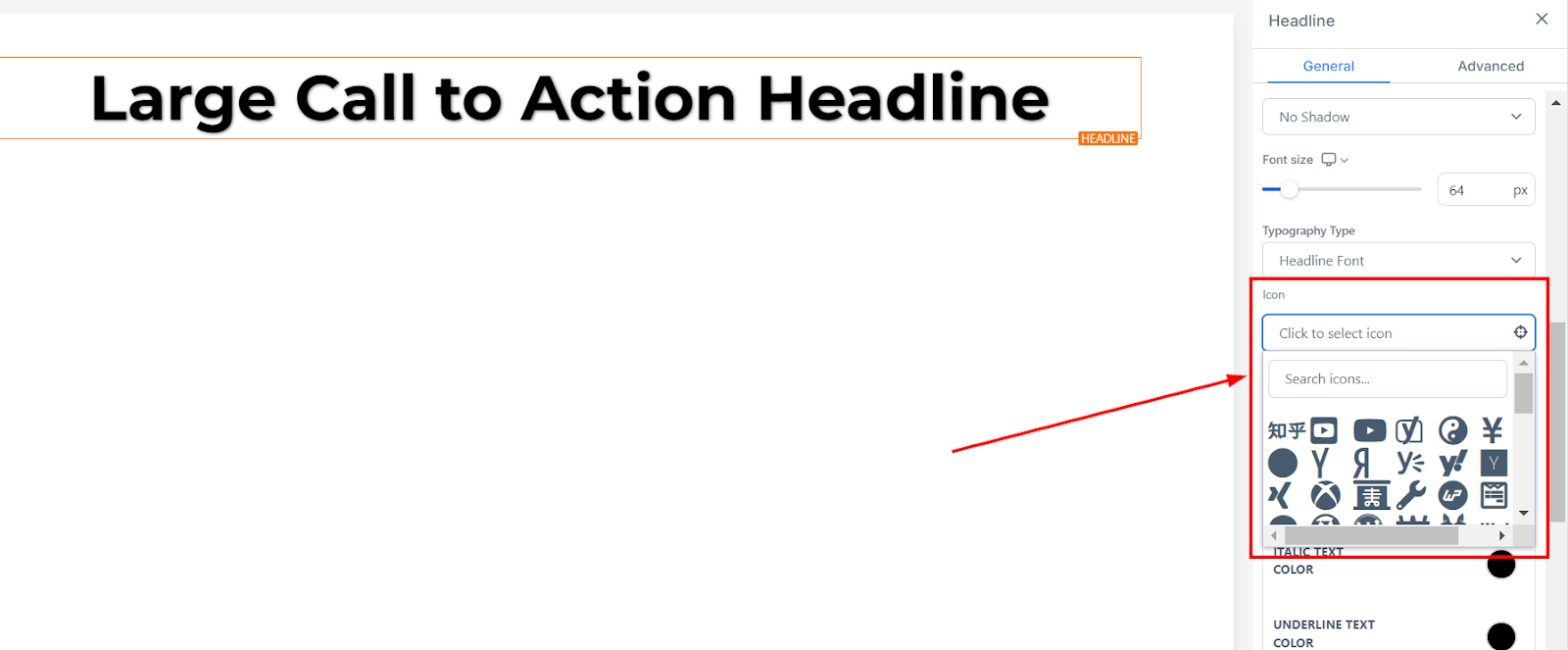
Icon
Incorporating an icon into your page is simple with the available icon selection. Browse through the assortment of icons provided, and choose one that suits your needs. If you're looking for a particular icon, utilize the search bar to refine the options, making it easier to find the perfect visual element to enhance your content.

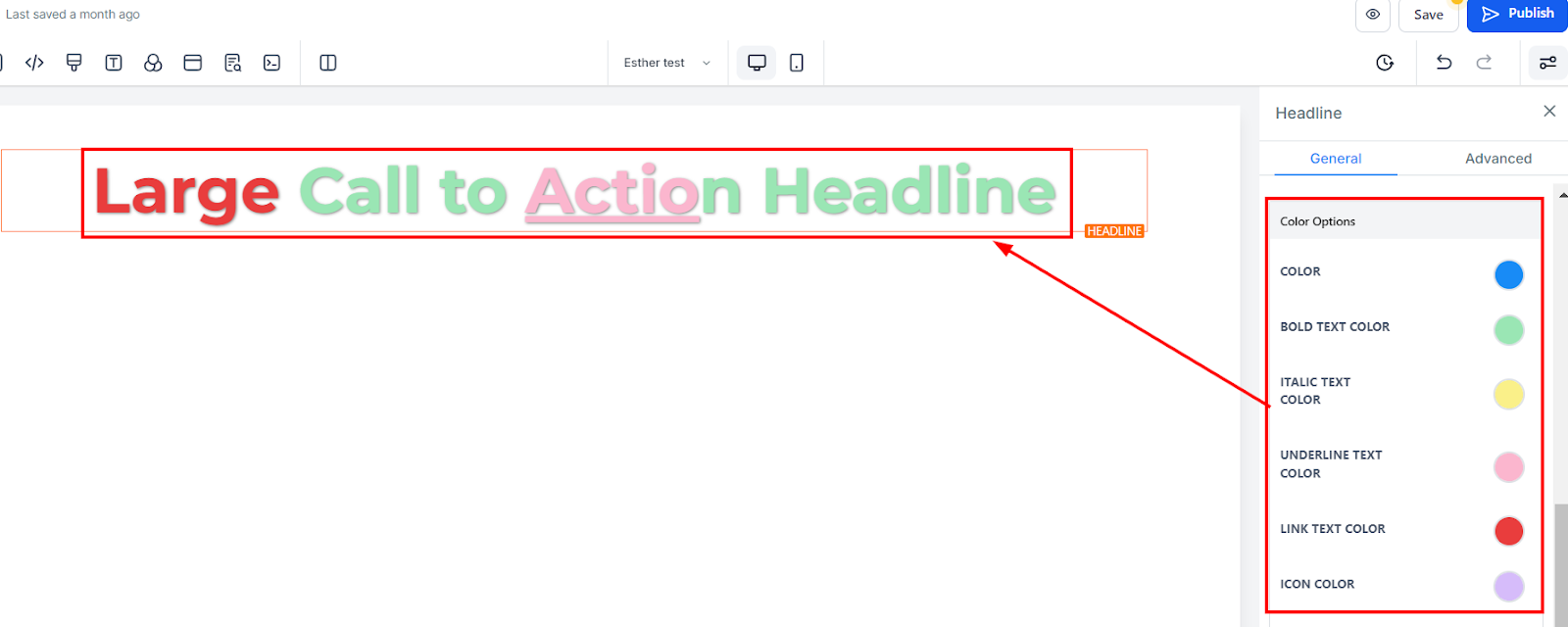
Color Options
Color
When a text isn't in bold form, you can only adjust its colors here
Bold Text Color
If a text is in bold form, you can only adjust its colors here.
Italic Text Color
You can only edit an italic text color here. To be able to make an italic text, you have to highlight the text and then click on the Slant "I" icon.
Underline Text Color
You can only edit an underlined text color here. To underline your text, you have to highlight the text and then click on the underlined "U" icon.
Link Text Color
If you have a link added to this page, you can only edit the link color here. To be able to add a link to your text, you have to highlight the text and then click on the chain strand icon.
Icon Color
If you have an icon added to this page, you can only edit the icon color here. Only the icon color will change regardless of the position it's placed.

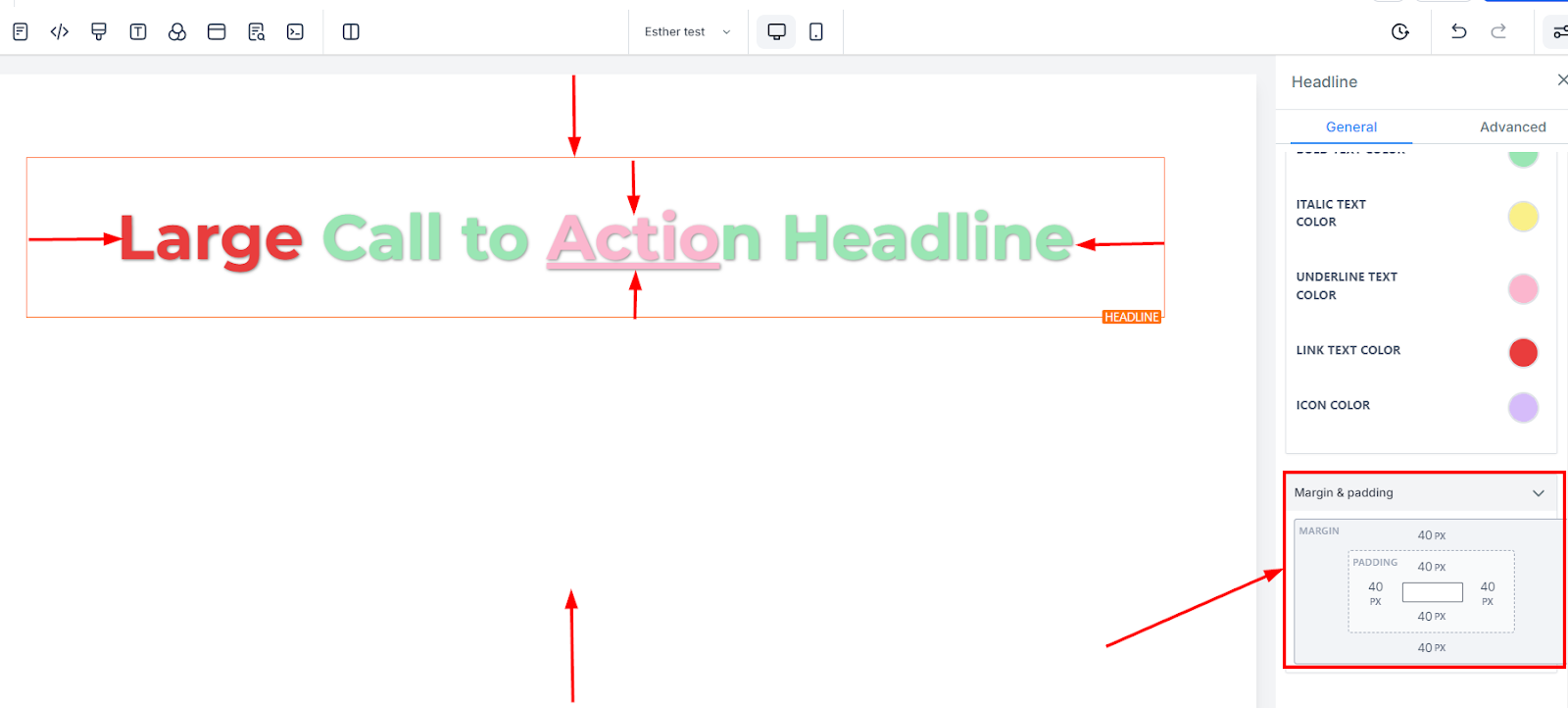
Spacing Option:
There are several spacing options available for adjusting the content. Depending on which Edit option you are working on, the changes will only be applied to that specific part of the page. For instance, if you are editing a particular Row (the blue box), the settings will only impact the contents within that Row.
Padding Left, Right, Top, and Bottom
These four (4) different toggle bars move the content to either the left, right, top, or bottom depending on the toggle bar you click on.
Margin Top and Bottom
To change the top or bottom margins of your content, use the toggle bars for Margin Top and Bottom.

Advanced Settings
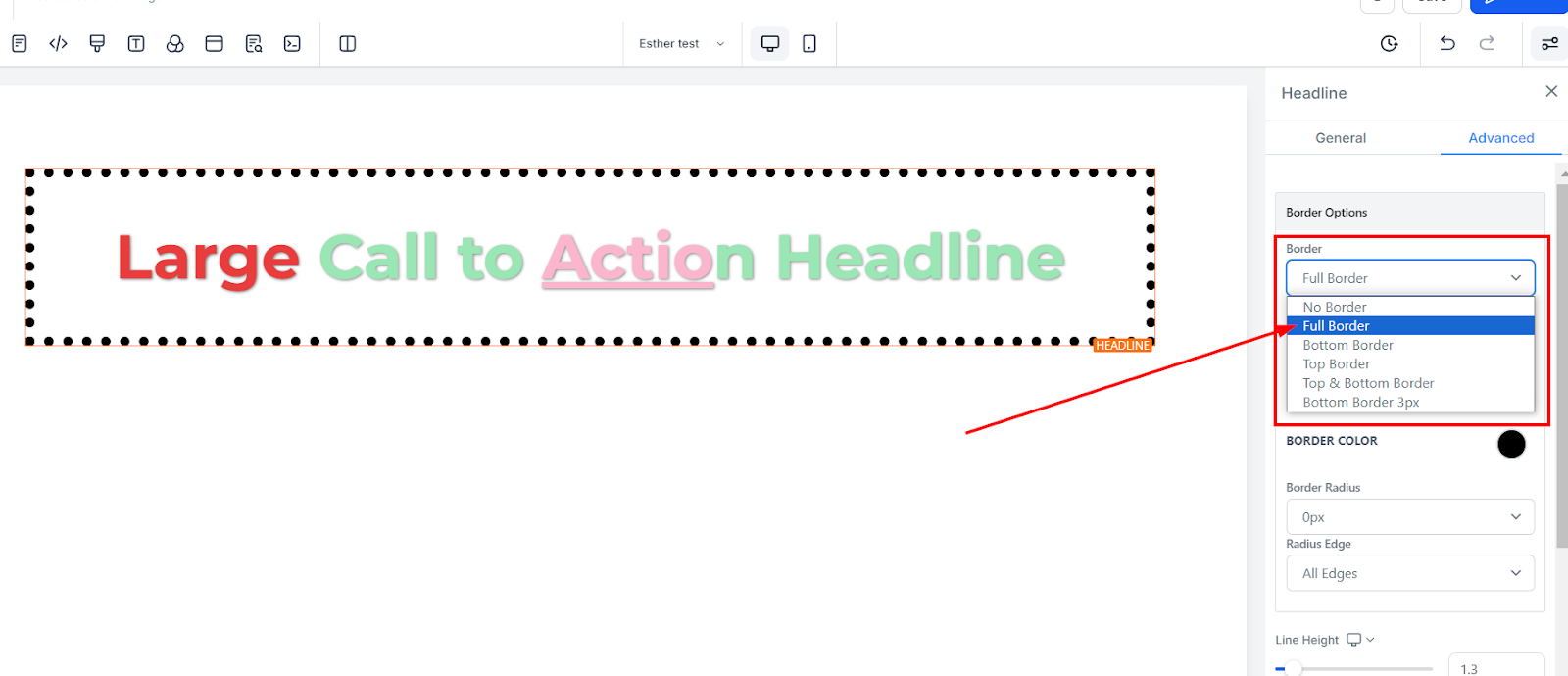
Border Options:
Border In the Advanced Settings section, you will find Border Options. You can select from various border types or choose to remove borders altogether. After choosing a border, the border settings will appear for customization.

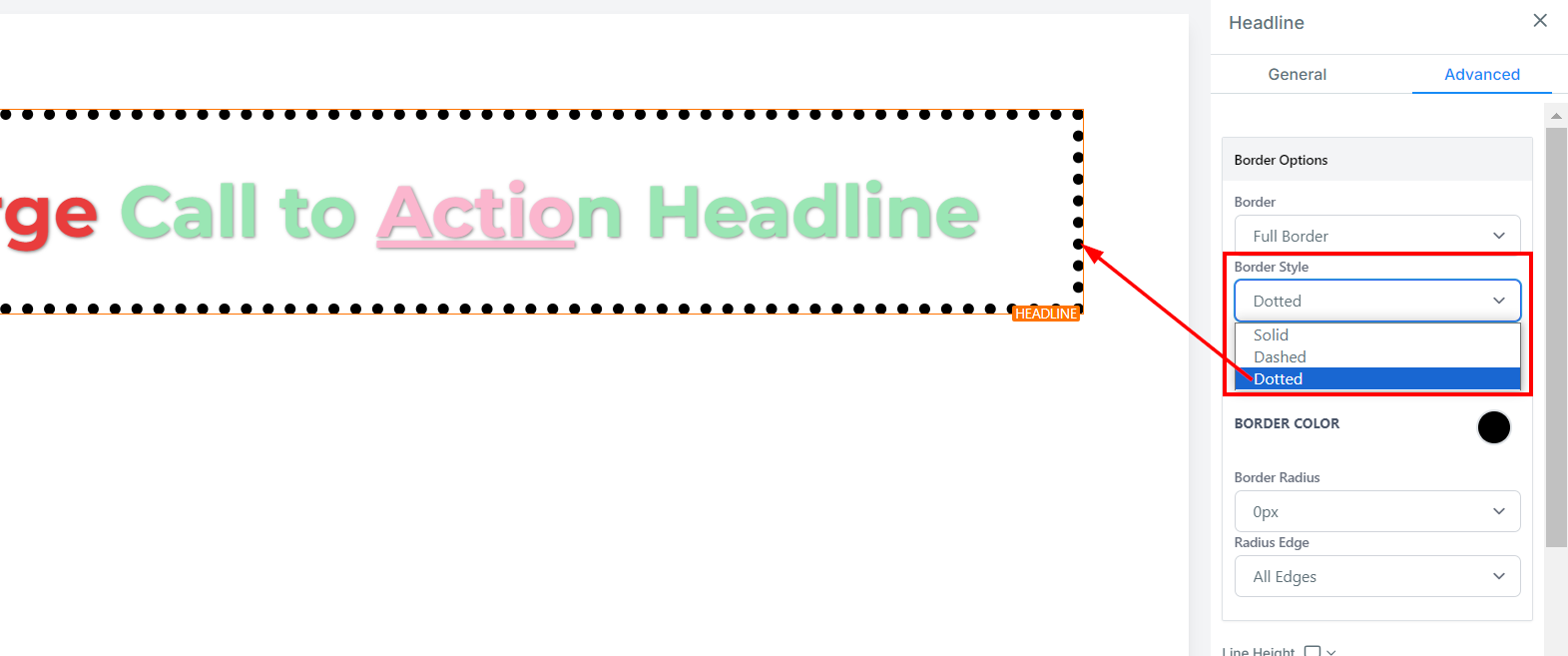
Style
Under the Style option, you can choose from three different border styles: Solid, Dashed, and Dotted.

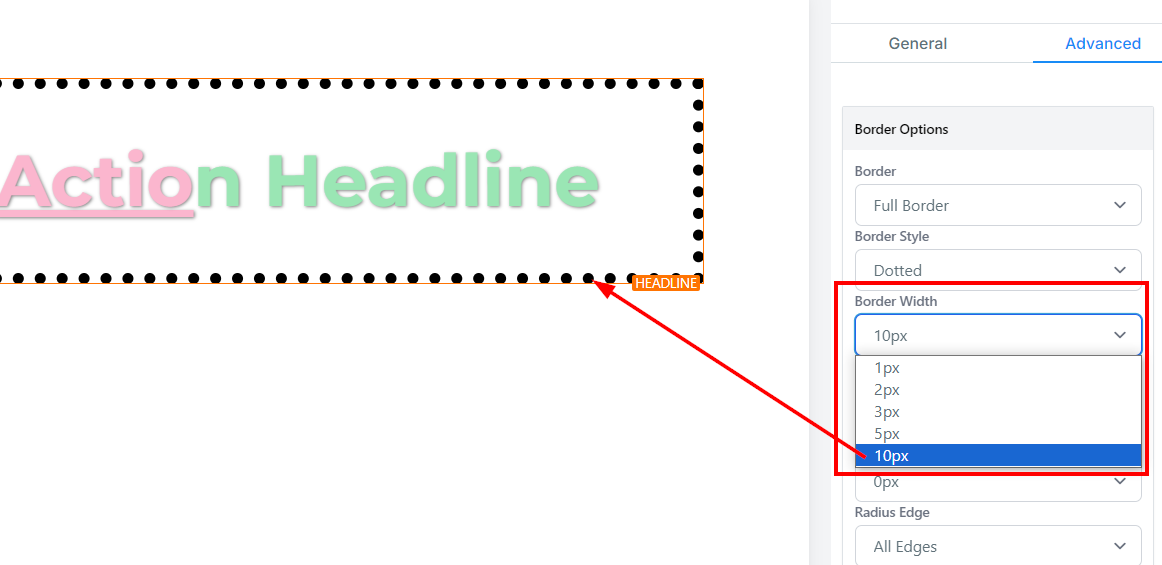
Width
Under the Width option, you can increase the border thickness by increasing its width.

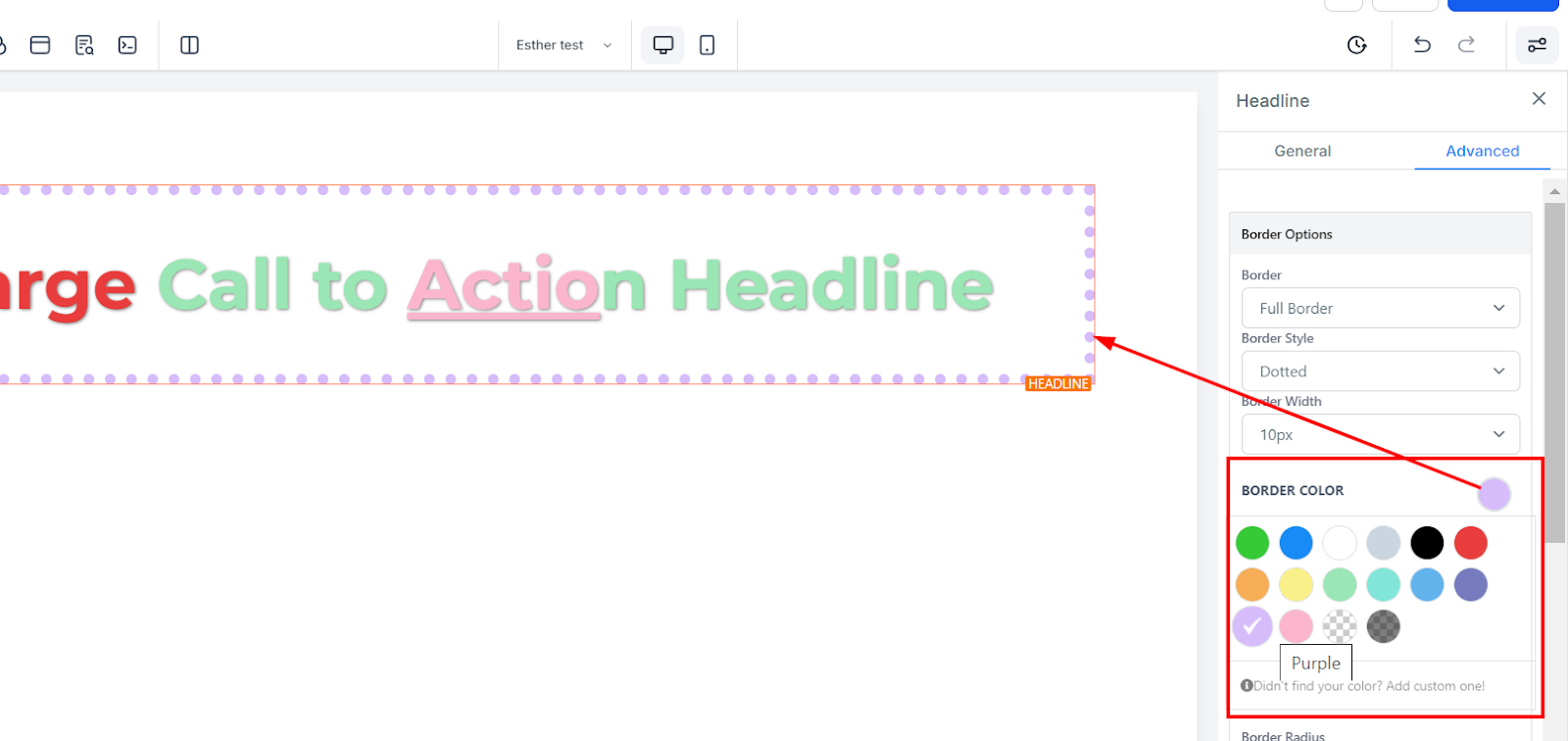
Color
To change the border color, click on the color icon and select from the available color options or customize a color that matches your branding.

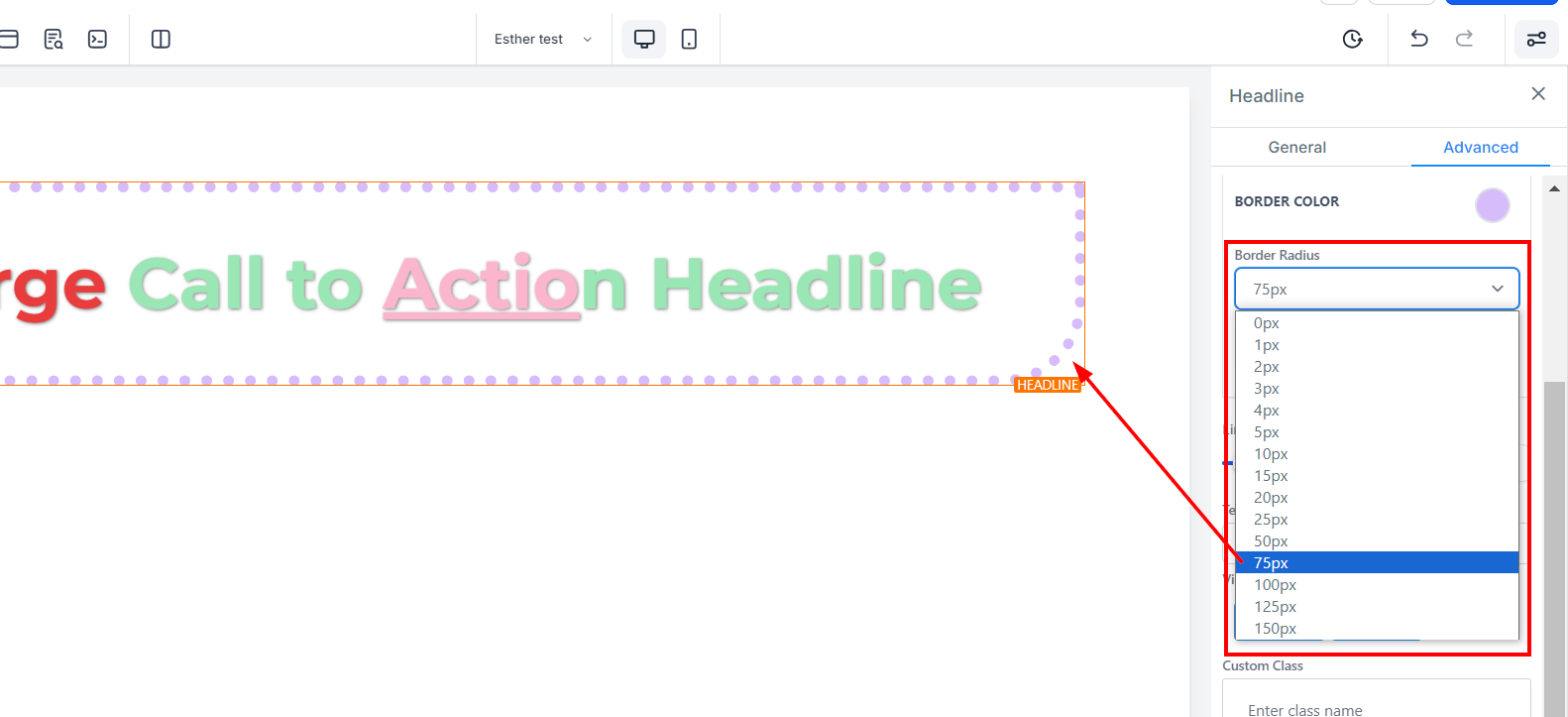
Radius
Adjusting the Radius option curves the edges of the border. The higher the number you select, the more curved the border becomes.

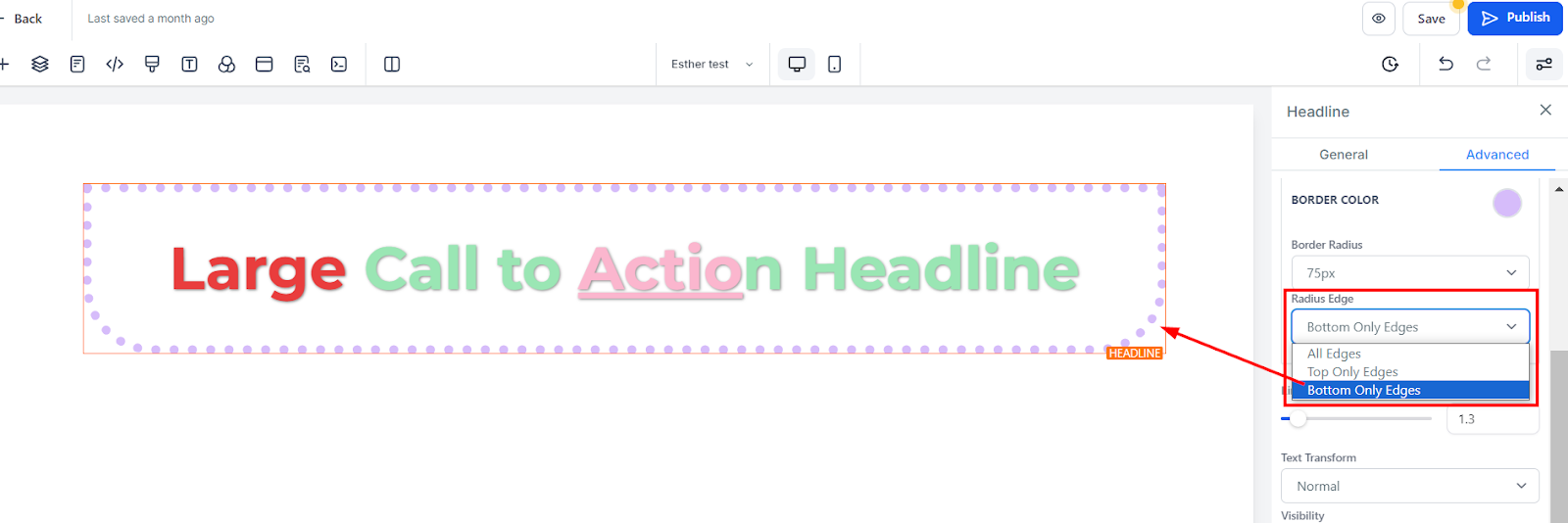
Radius Edge
With the Radius Edge option, you can choose which corner of the border to curve. Select either top, bottom, or all edges.

Line Height
The Line Height feature allows you to modify the height of an Element box effortlessly. To make adjustments, simply slide the size bar either left or right to decrease or increase the height, respectively. This provides greater control over your design and ensures optimal visual presentation.
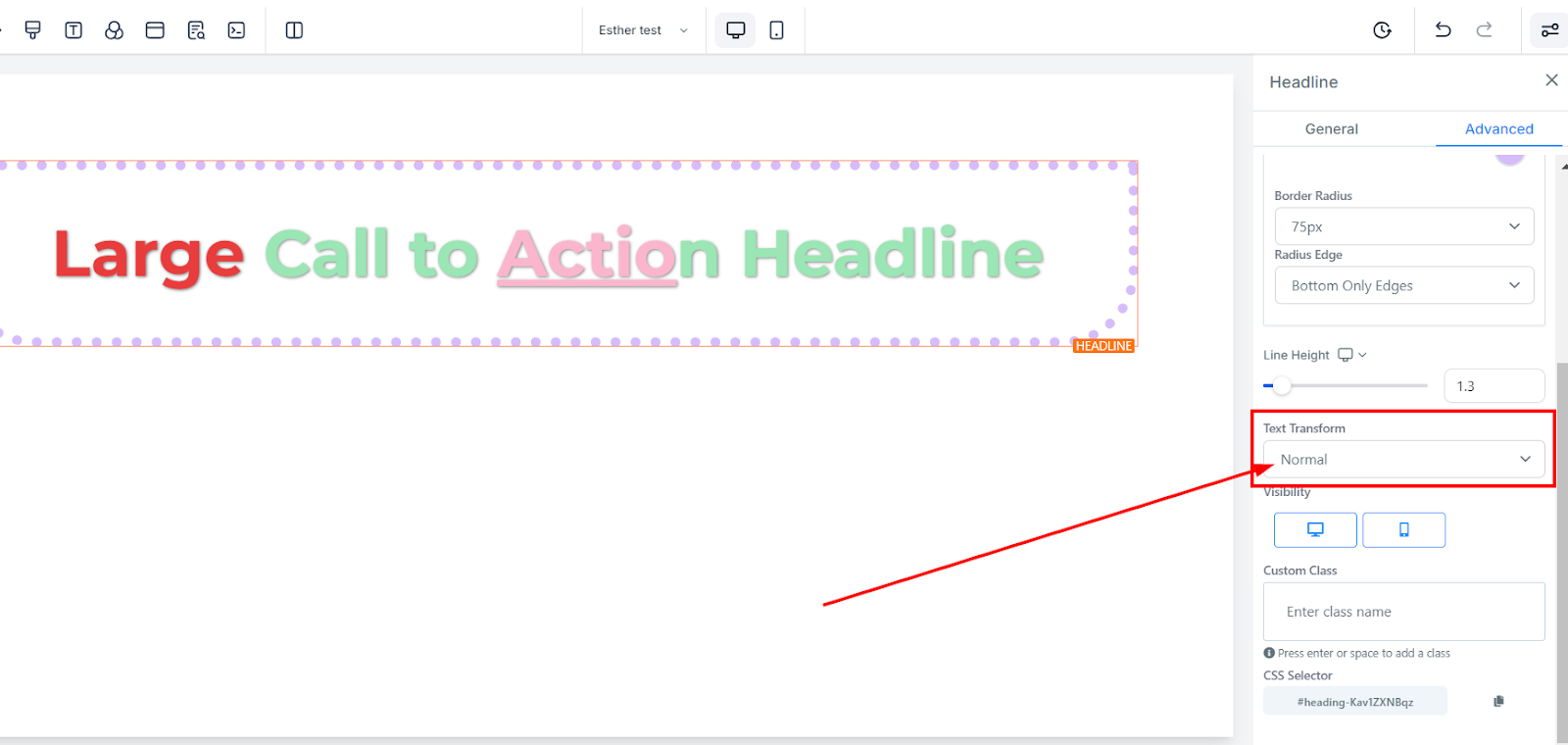
Text Transform
The Text Transform feature offers you the flexibility to modify your text's appearance by converting it to uppercase, lowercase, or capitalizing the first letter of each word. This enables you to achieve the desired visual style and presentation for your content, ensuring it aligns with your overall design guidelines.

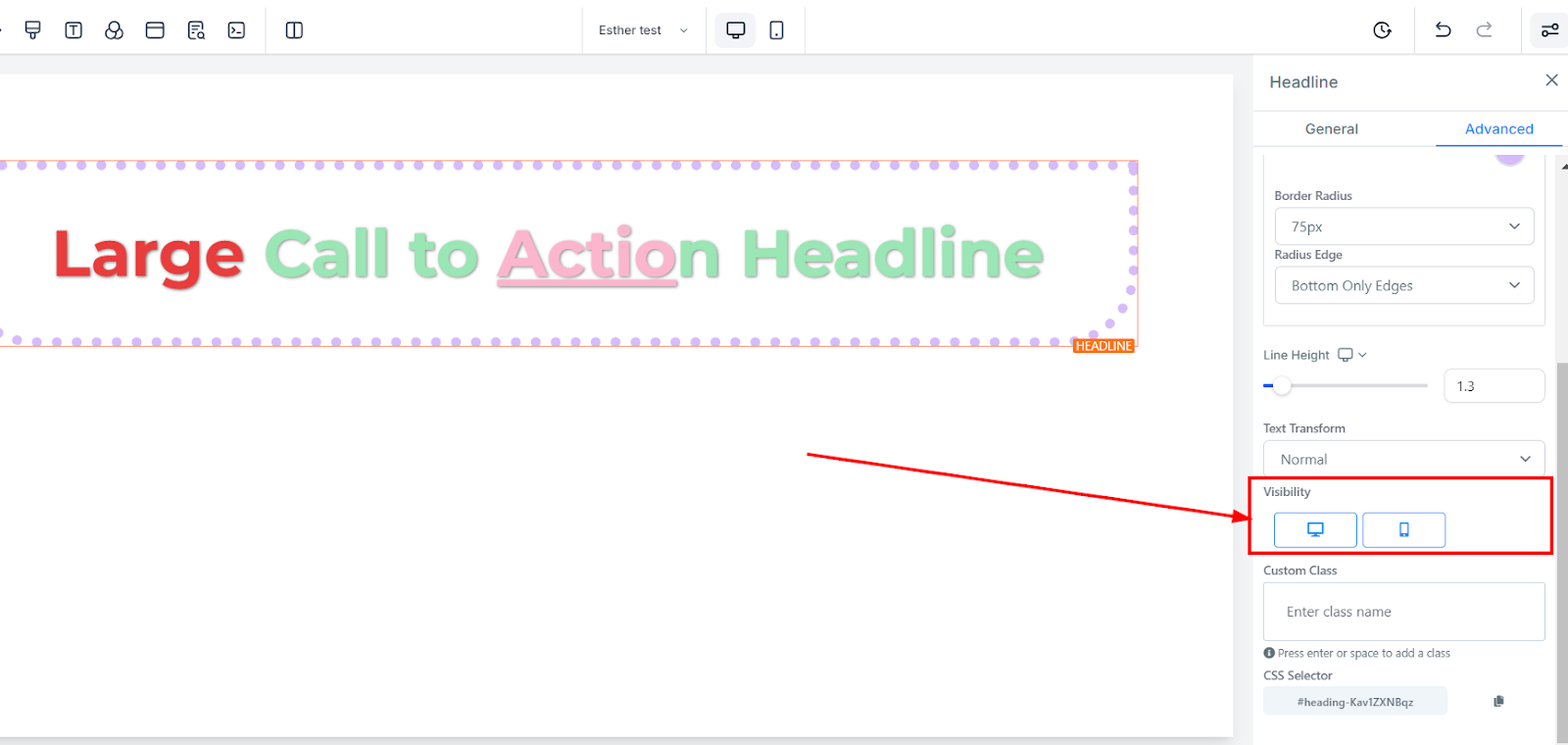
Visibility
Managing the visibility of your page across different devices is easy. To specify whether your page should be displayed on desktop, mobile, or both, simply choose the desired option under the Visibility settings. This allows you to tailor your content's presentation to suit your target audience's browsing preferences, ensuring an optimal user experience.

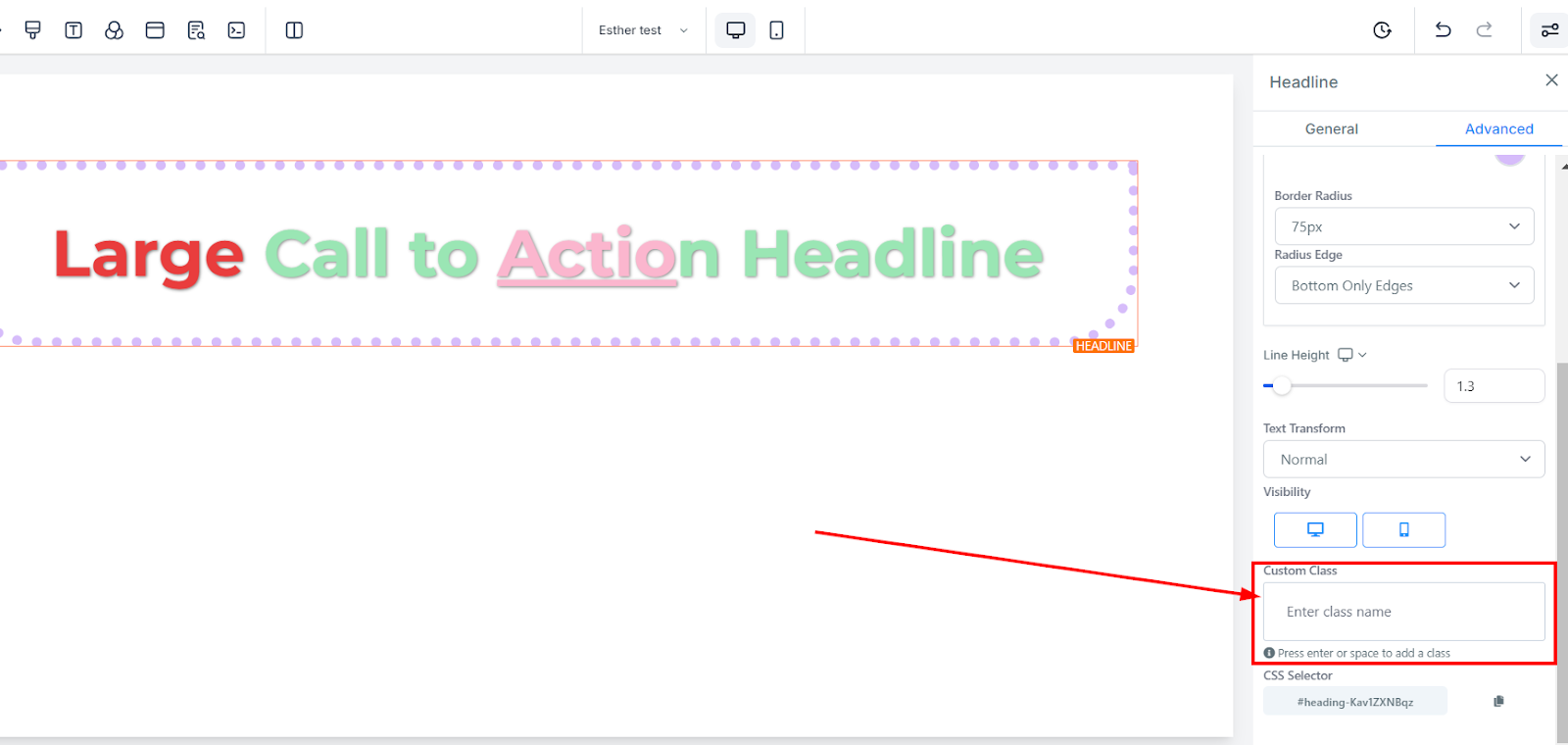
Custom Class
Incorporating a Custom Class is a straightforward process. Simply enter the class name you wish to use in the designated Custom Class field. This allows you to apply your preferred styling and design elements, creating a unique and tailored appearance for your content.

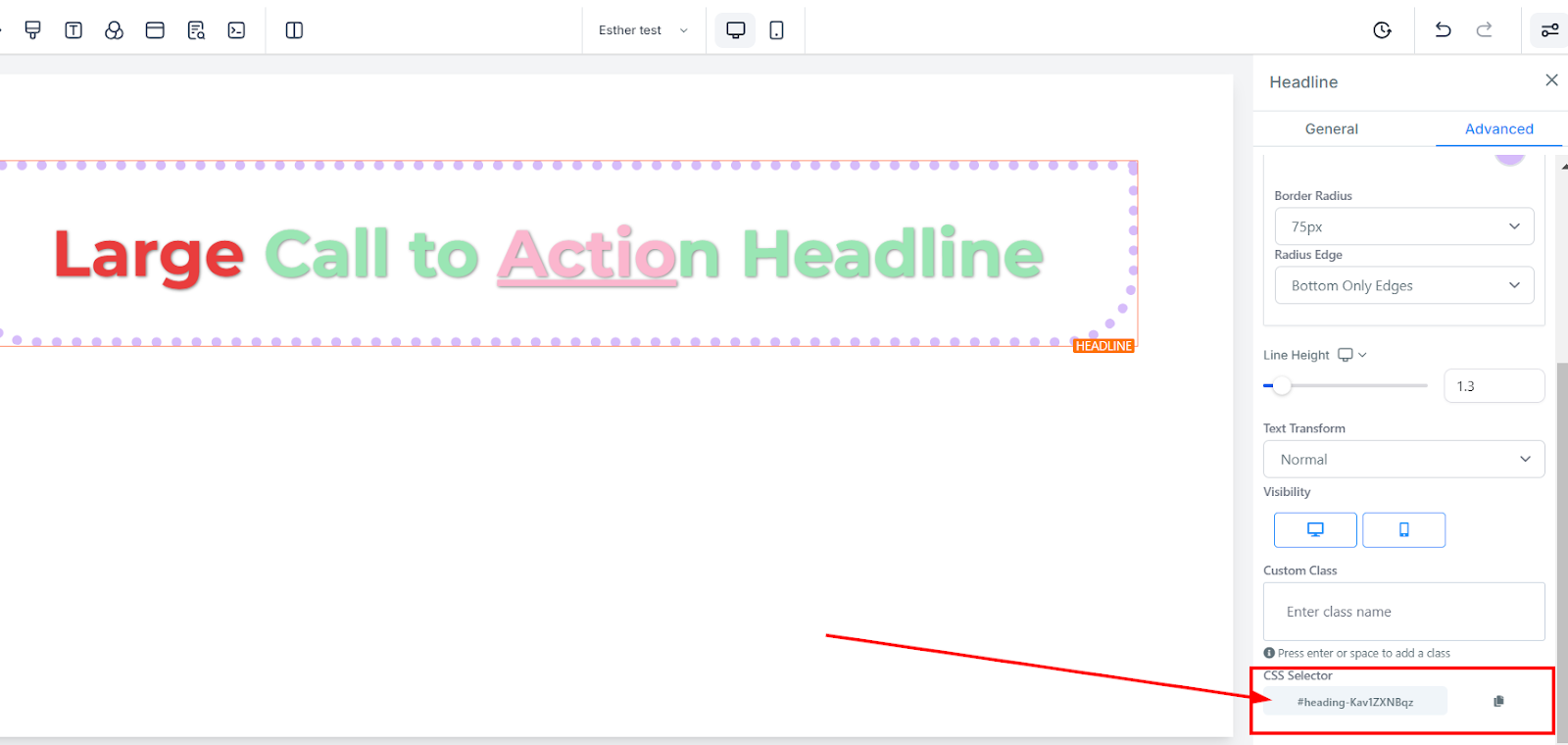
CSS Selector
To duplicate a CSS Selector, locate the copy icon situated to the right of the specific reference number you want to replicate. By clicking on this icon, you can effortlessly obtain an exact copy of your desired selector, streamlining your workflow and ensuring consistency in your design elements.