Paragraph
The Paragraph can be used to type in sentences or the body of a page.
General Settings
Integrating paragraphs into your webpage is a breeze. All you need to do is select the paragraph element and drag it to the desired location within your editor's workspace. Once placed, tailor the paragraph's appearance and content to match your style preferences and seamlessly blend with the rest of your site's design.
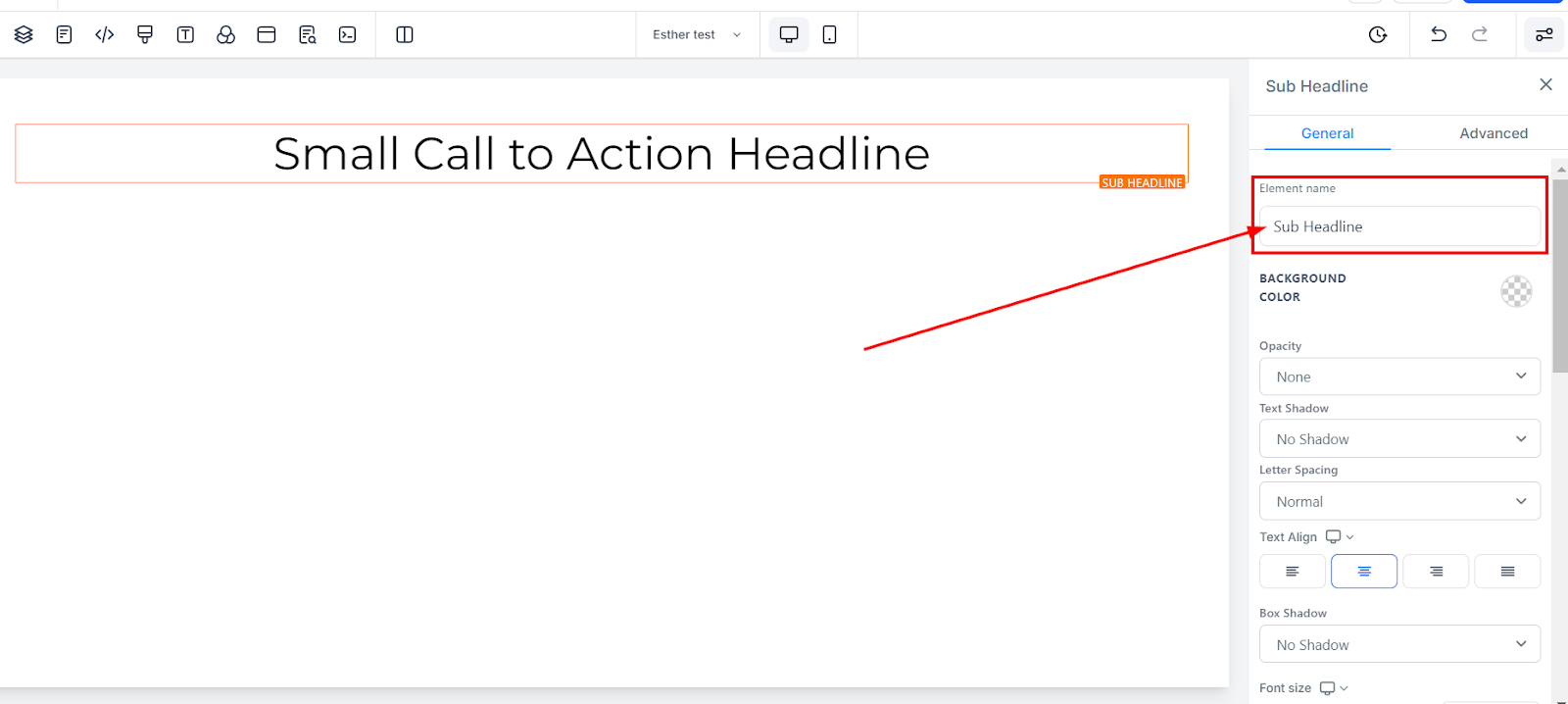
Element Name/Title
The editing toolbar for the selected element is located on the left side of the editor. You can rename the default name or title displayed at the top of the screen for easier navigation as you create your funnel page.

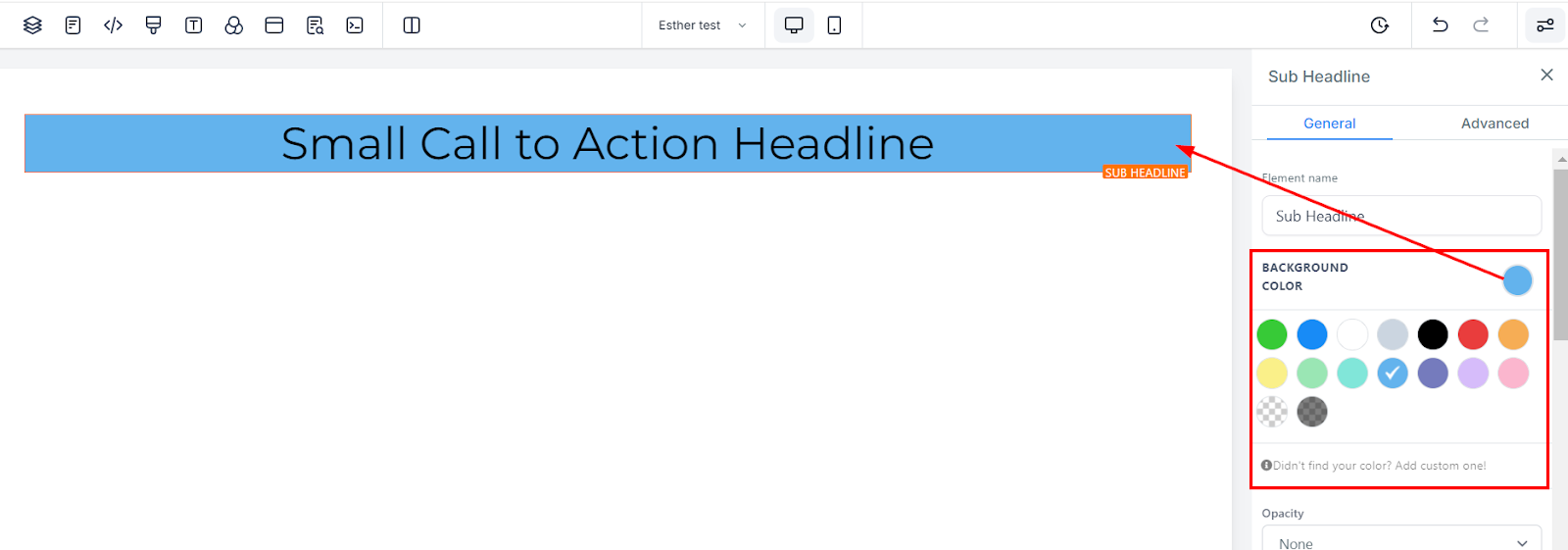
Background Color
To change the background color of your paragraph, select the content you want to adjust and choose the desired color. If you cannot find the color you prefer, add custom colors by entering the color code and clicking the "add color" button.

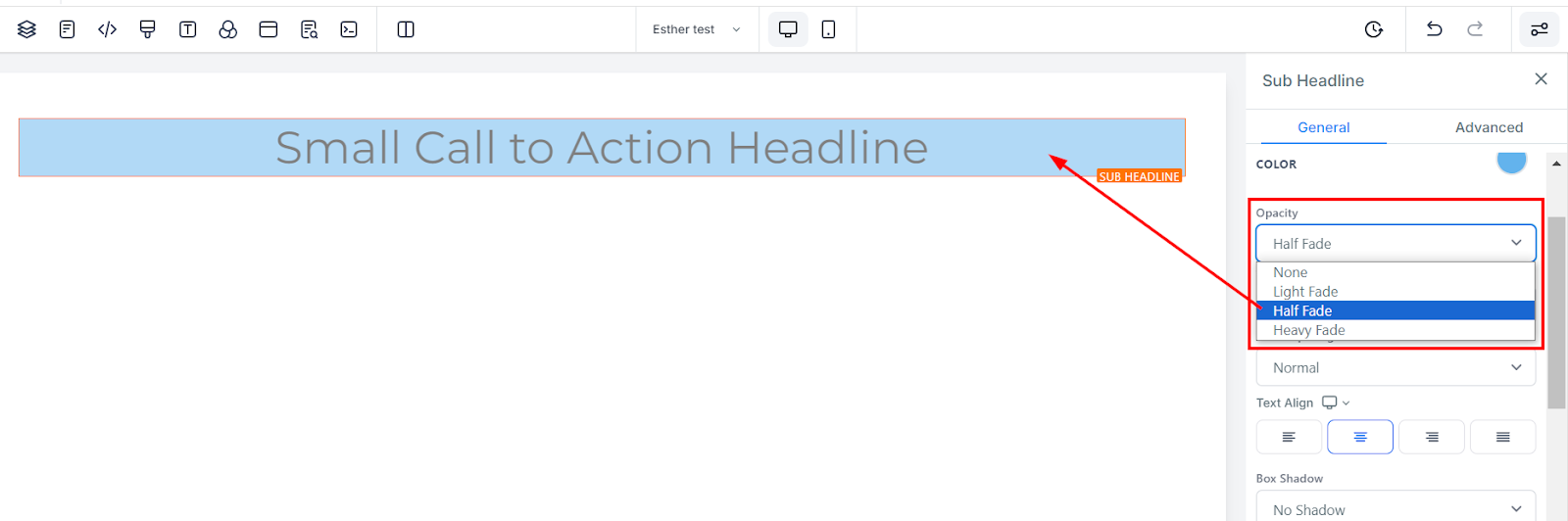
Opacity
You can decide the extent to which you want your text/content to fade in each element box. The opacity varies from None, Light, Half, to Heavy fade.

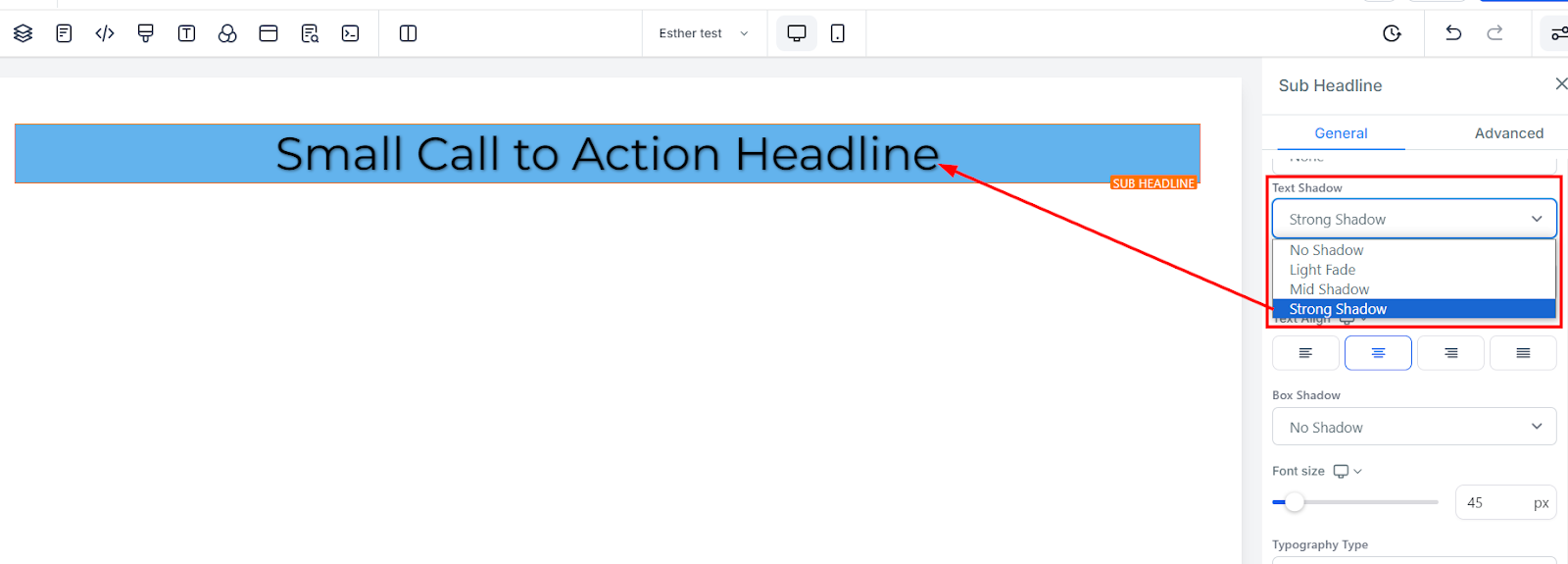
Text Shadow
If you want your text/content to have a shadow, simply select how thick or light you want the shadow to be.

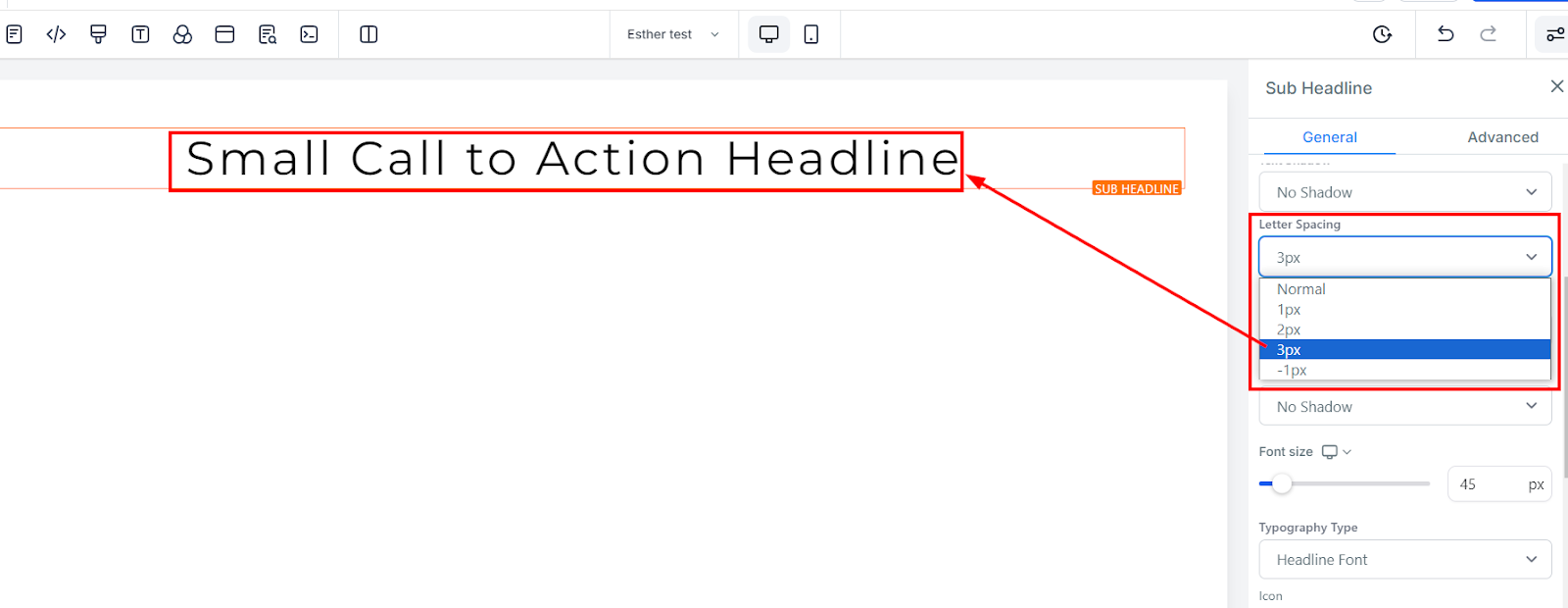
Letter Spacing
You can decide how wide apart you want your letter to be by clicking on this option.

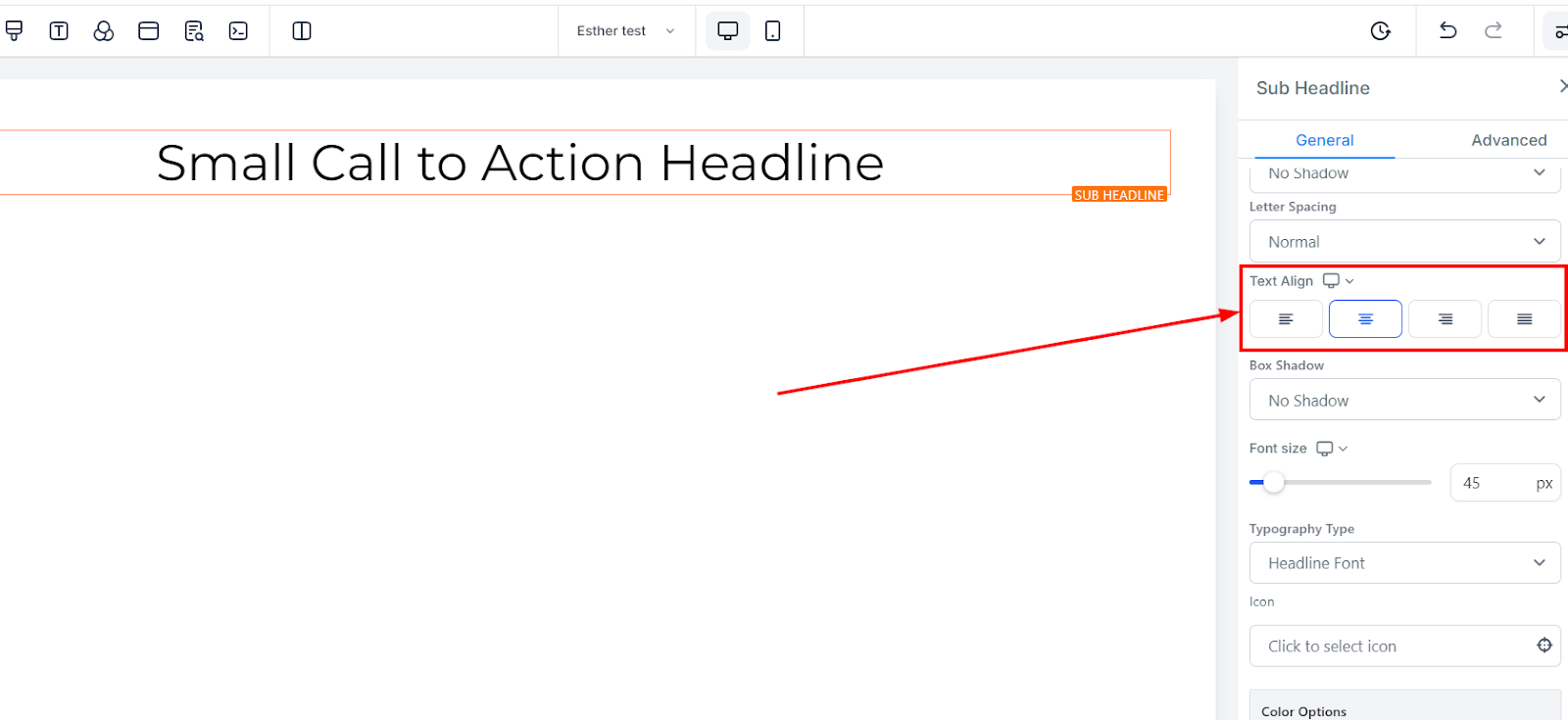
Text Align
You can move your text in different positions as you deem fit, you can position it to the Left, Center, Right, or as Justified.

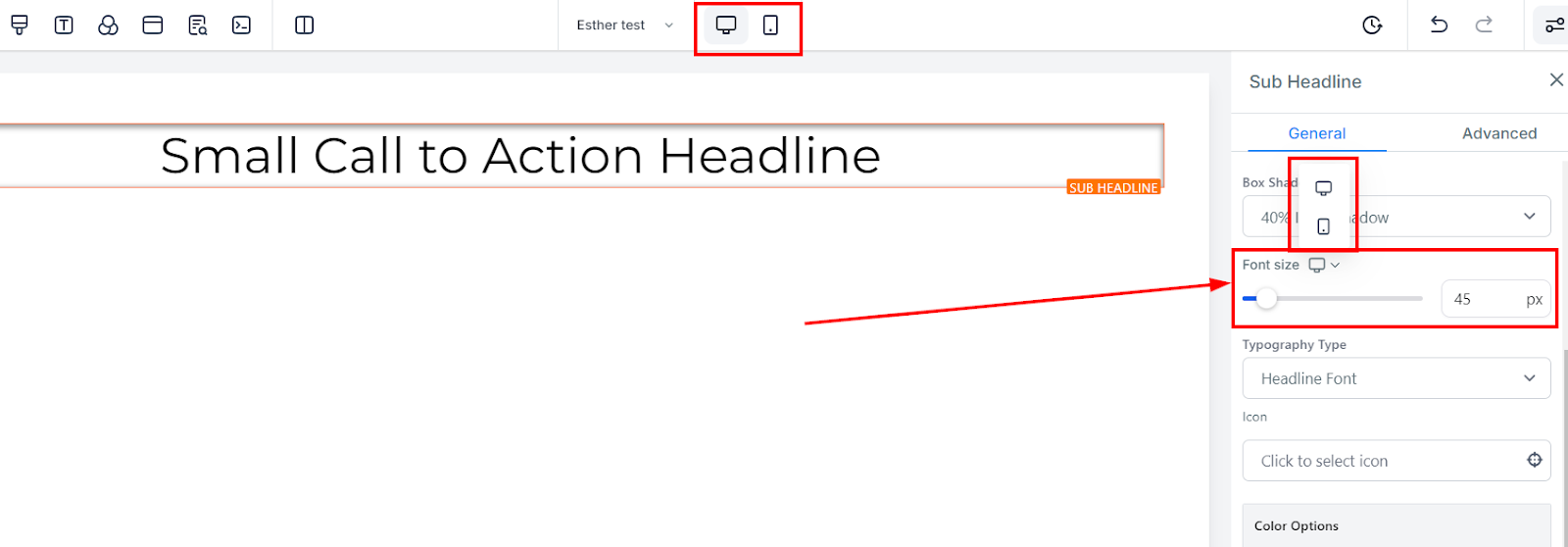
Mobile and Desktop Font Size
You can modify font size for mobile and desktop devices by using size bars for each text or content element. Toggle between mobile and desktop views in the top left corner of your funnel builder to see how your edits will appear on each platform.

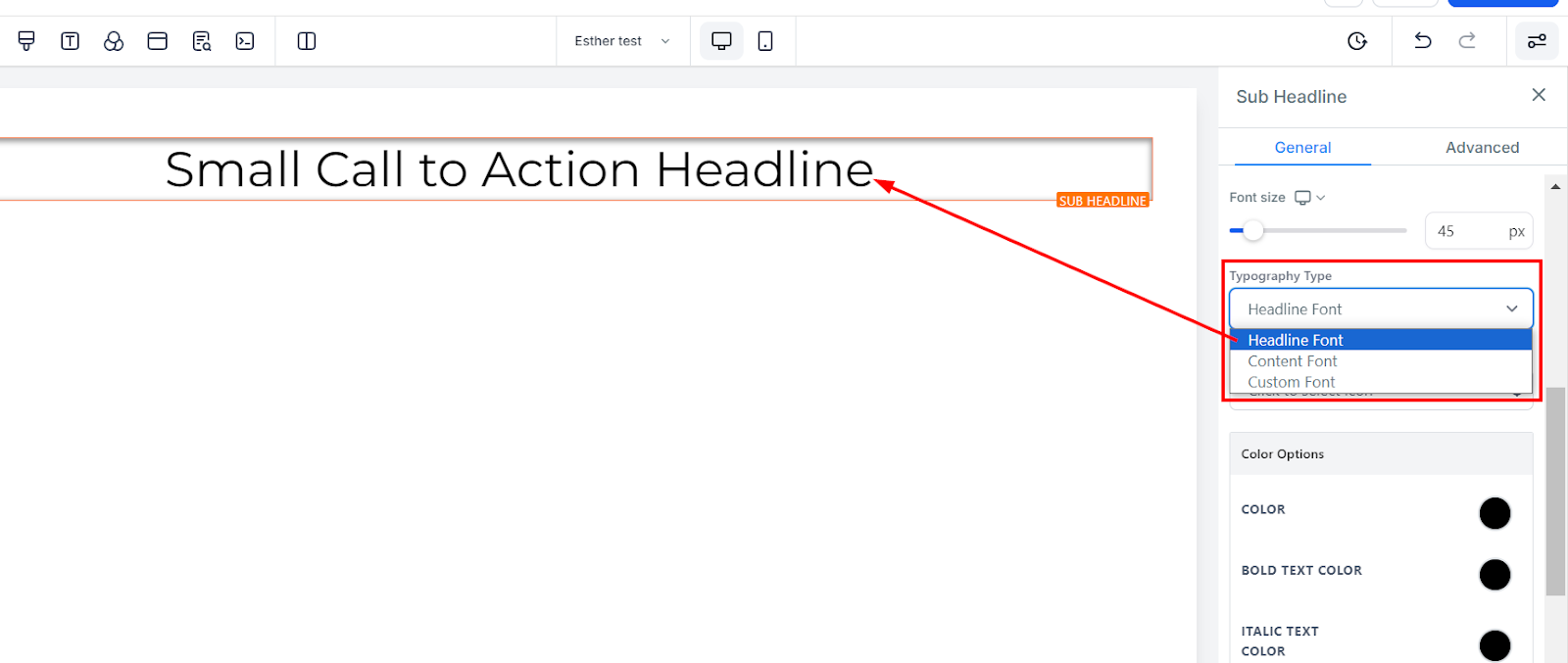
Typography Type
You can select the paragraph or content font previously chosen from the settings or choose a new typography font from the drop-down menu.

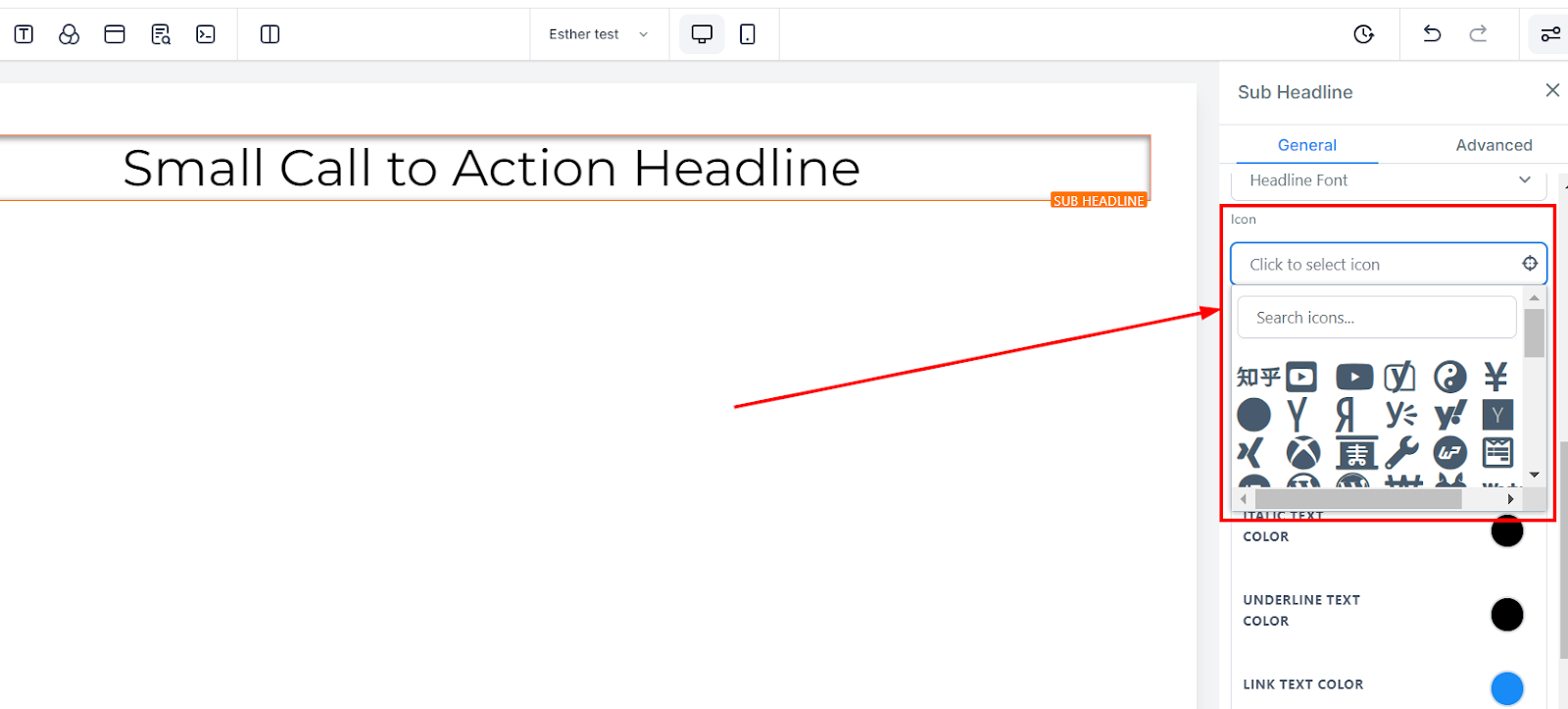
Icon
You can add an icon to your page by simply selecting from the available icon. If you have the desired icon in mind, you can type it into the search bar to narrow down the options.

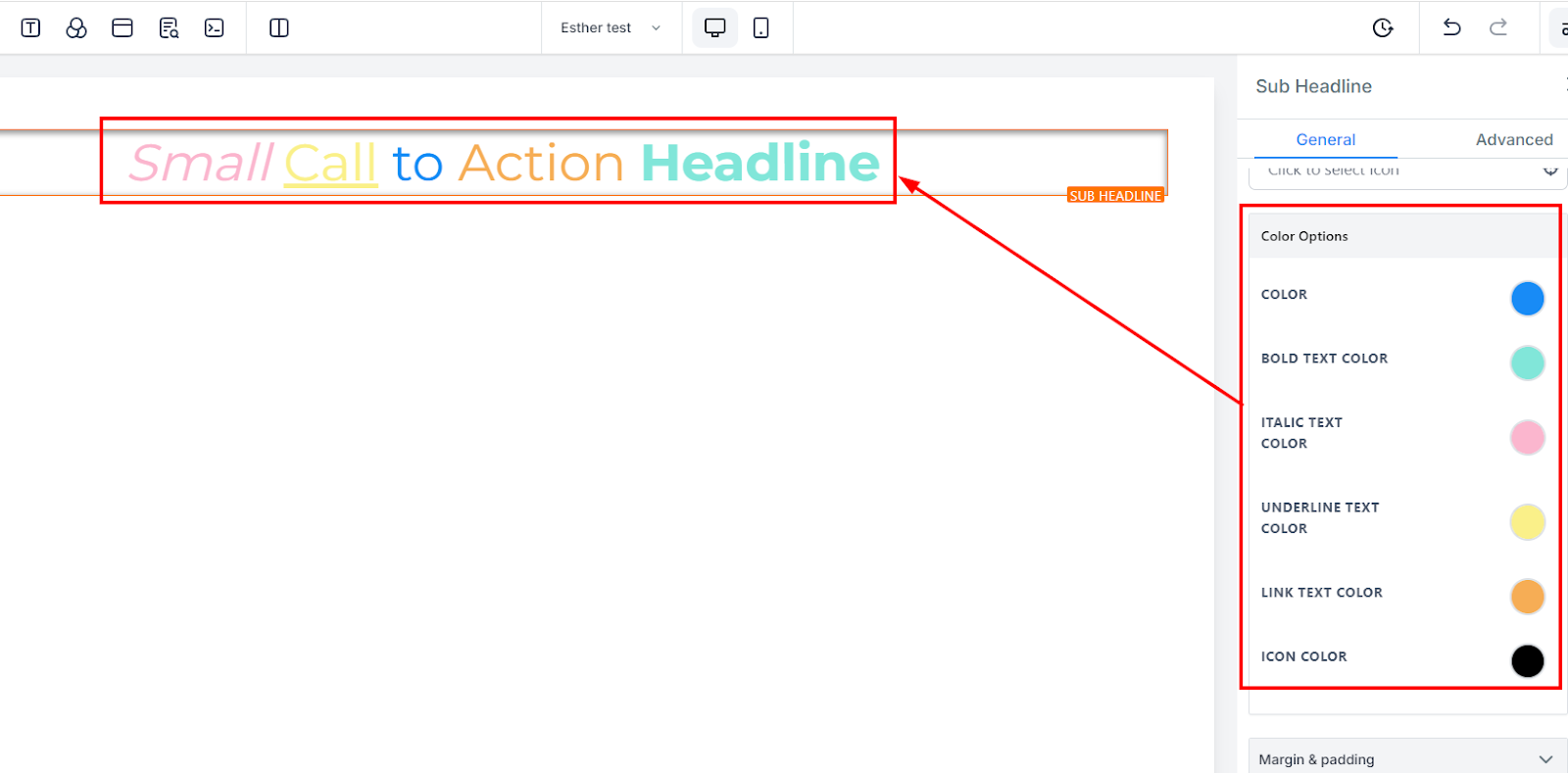
Color Options
Color
When a text isn't in bold form, you can only adjust its colors here
Bold Text Color
If a text is in bold form, you can only adjust its colors here.
Italic Text Color
You can only edit an italic text color here
Underline Text Color
You can only edit an underlined text color here
Link Text Color
If you have a link added to this page, you can only edit the link color here
Icon Color
If you have an icon added to this page, you can only edit the icon color here. Only the icon color will change regardless of the position it's placed.

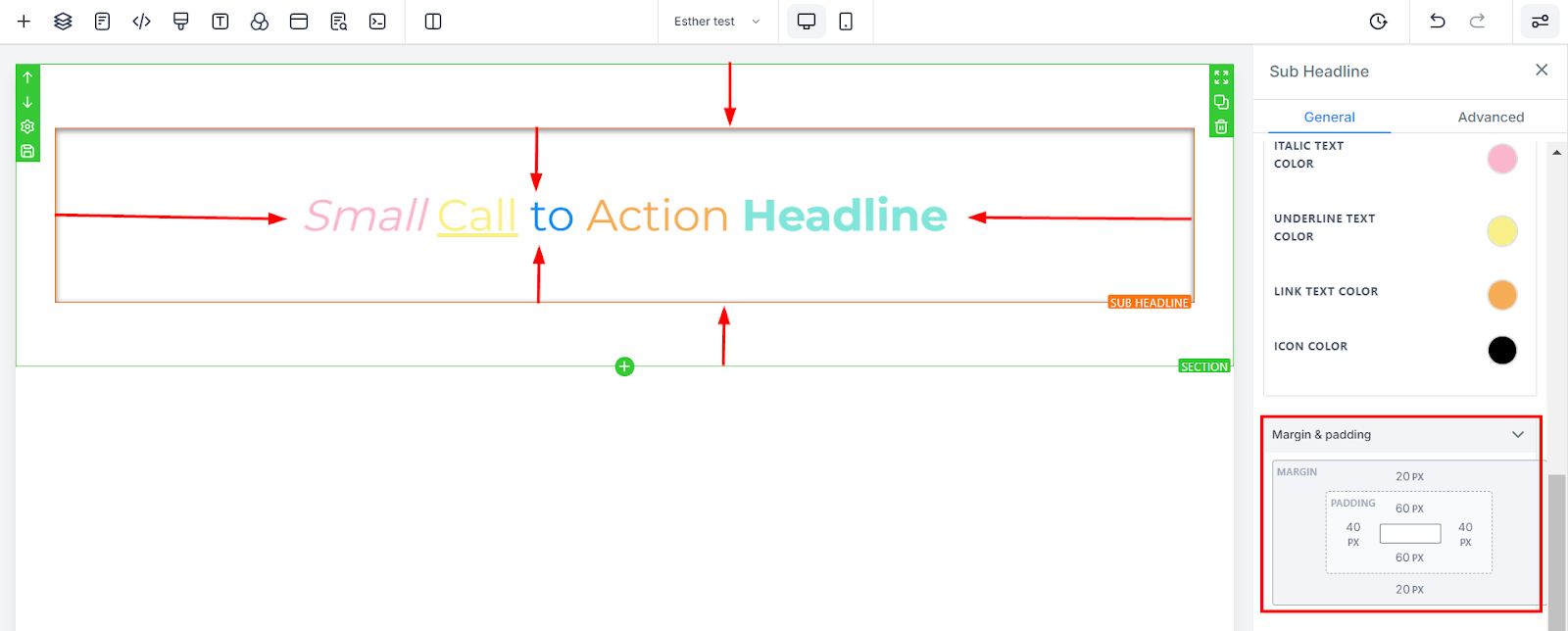
Spacing Option:
There are different spacing options available for adjusting your content. Depending on the Edit option you are working on, the settings will only apply to that option. For example, if you are editing a particular Row (the BLUE box), only every content in that Row will follow the command of what settings you make.
Padding Left, Right, Top, and Bottom
These four (4) different toggle bars move the content to either the left, right, top, or bottom depending on the toggle bar you click on.
Margin Top and Bottom
You can adjust the top or bottom margin of your content by toggling its bars.

Advanced Settings
Border Options:
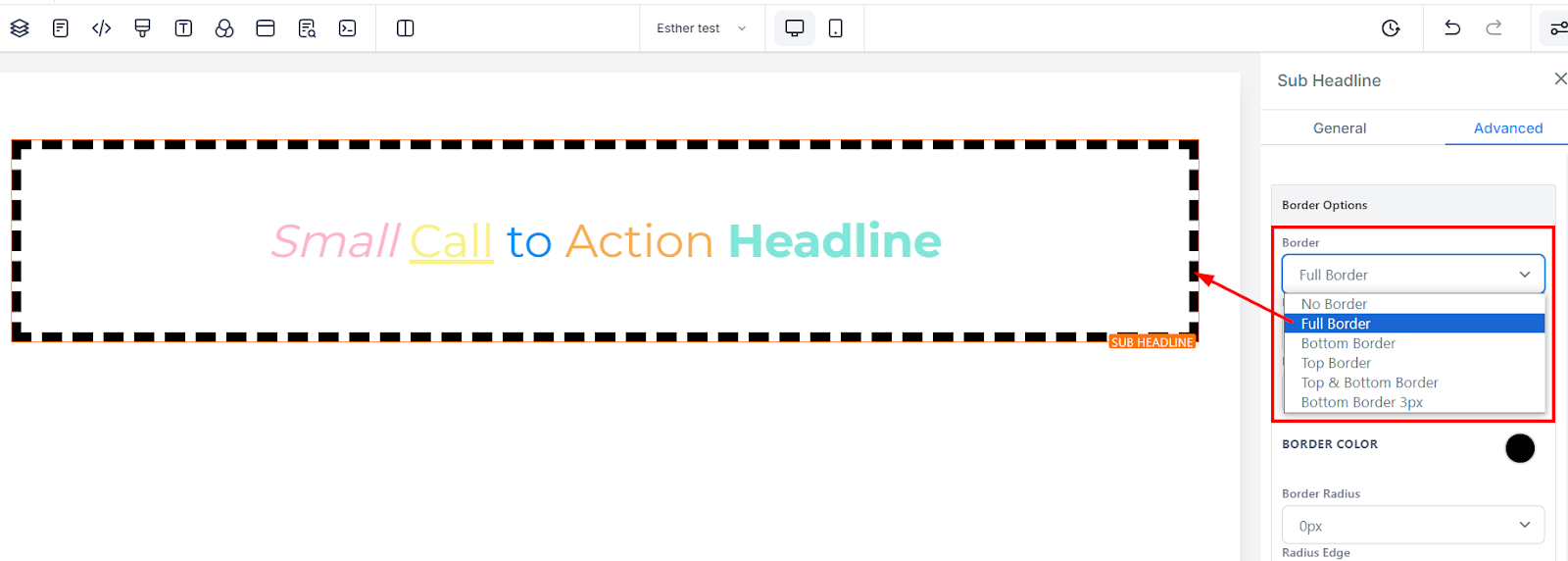
Border
You can choose the type of border you want. Once you select any of the border types, the settings for the border pop up.

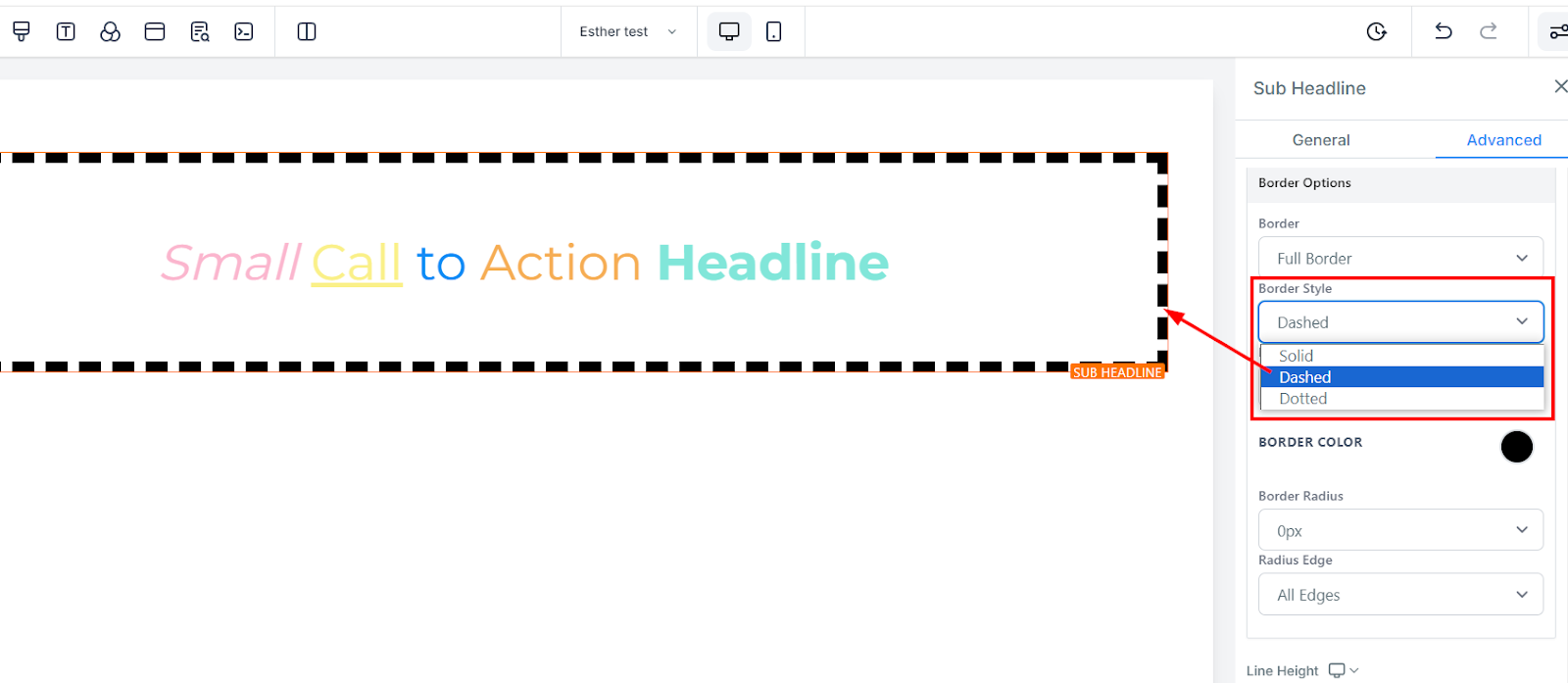
Style
There are three (3) Different styles for your border, It could be a solid, Dashed, or Dotted border.

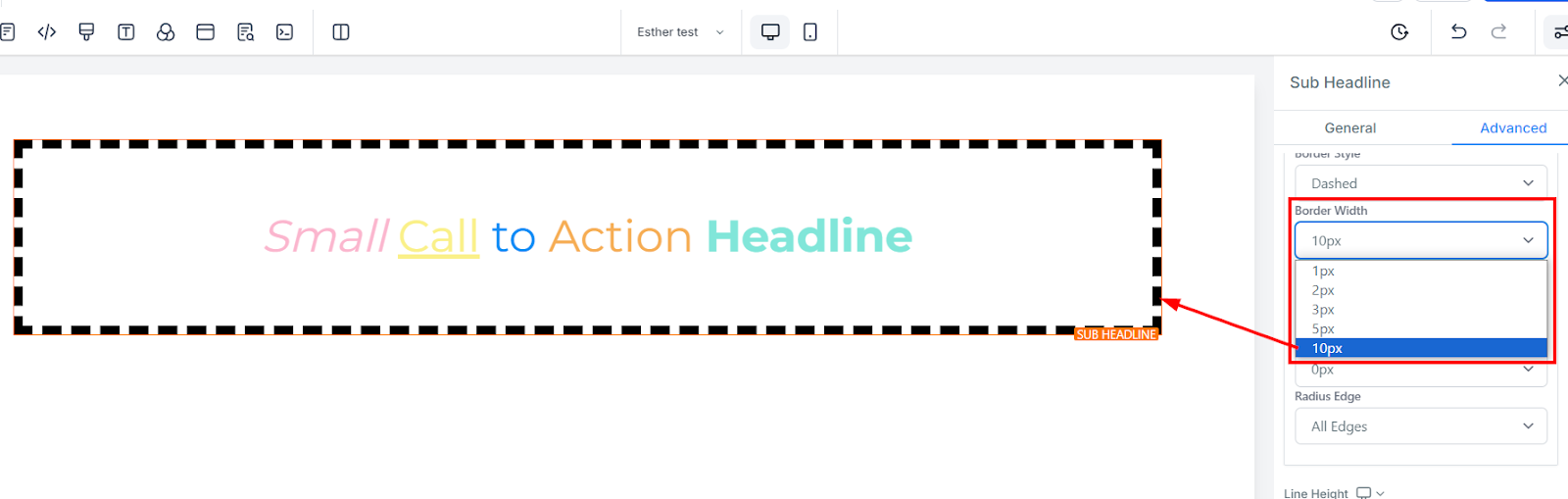
Width
When you increase the border width, it increases the thickness of the border.

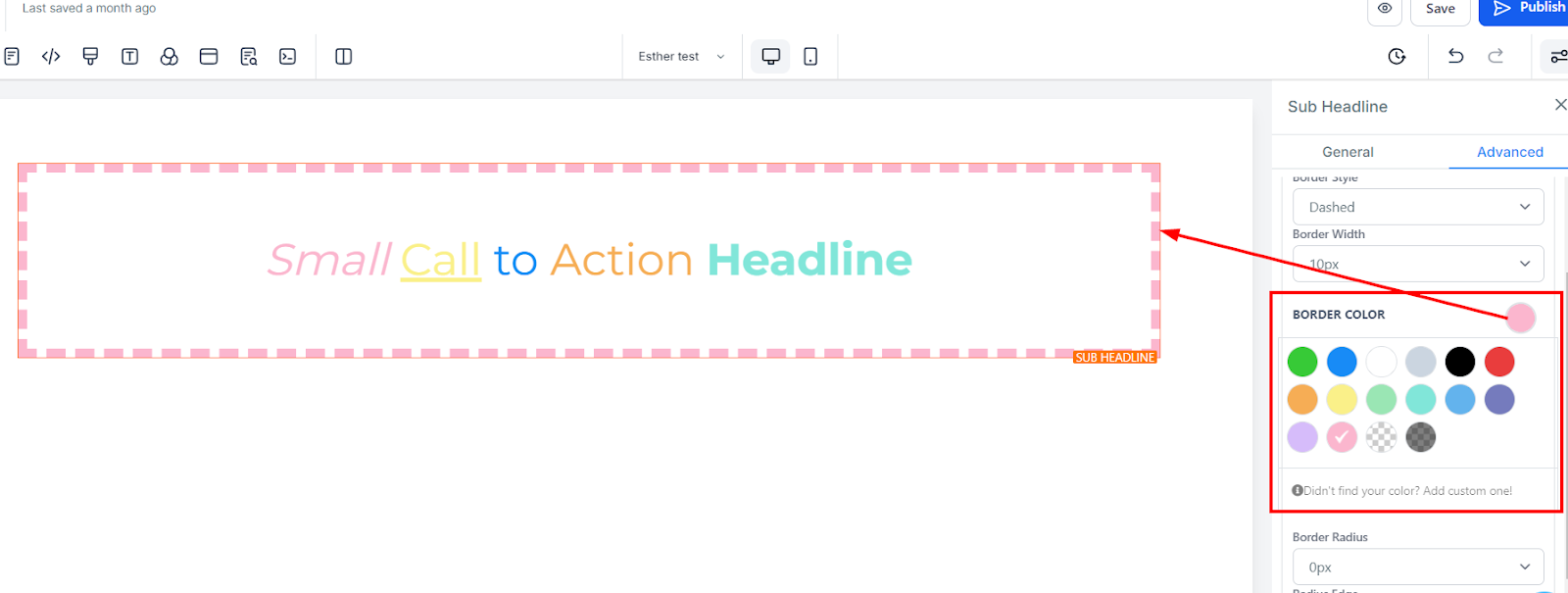
Color
To change the color of the border, click on this color icon.

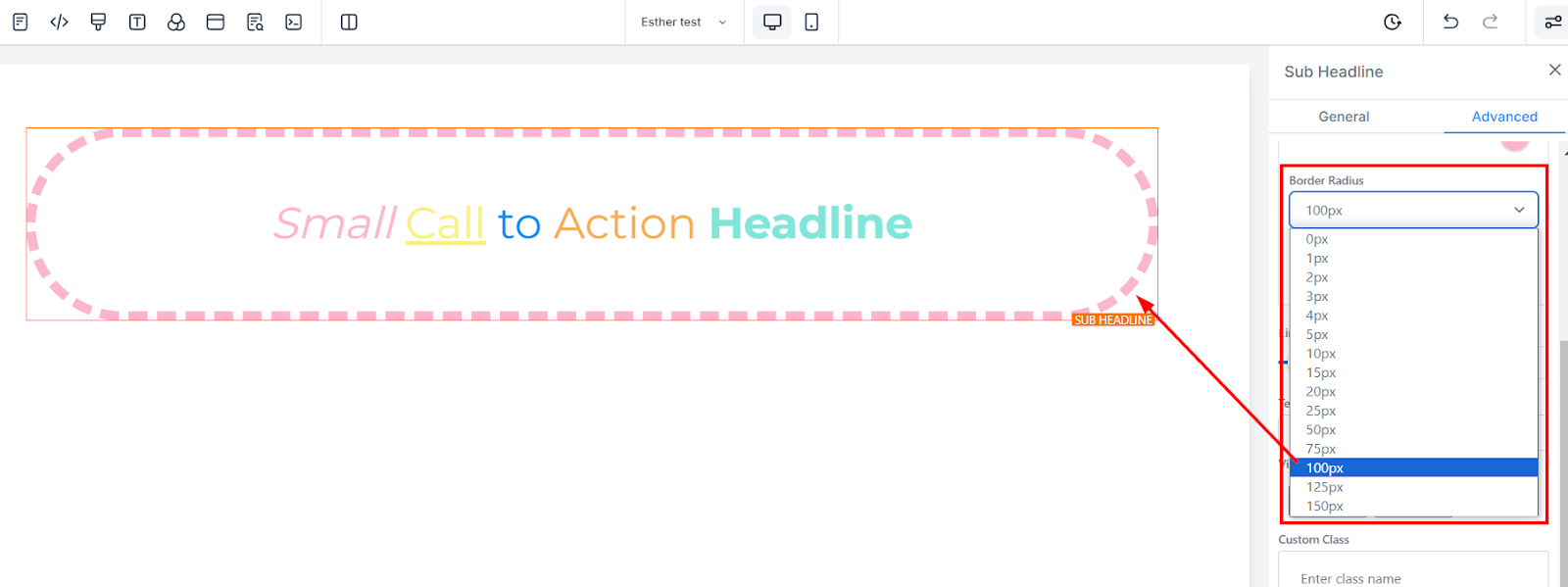
Radius
Adjusting the radius of your border curves the edges of the border, the higher the number you select, the curvier it becomes.

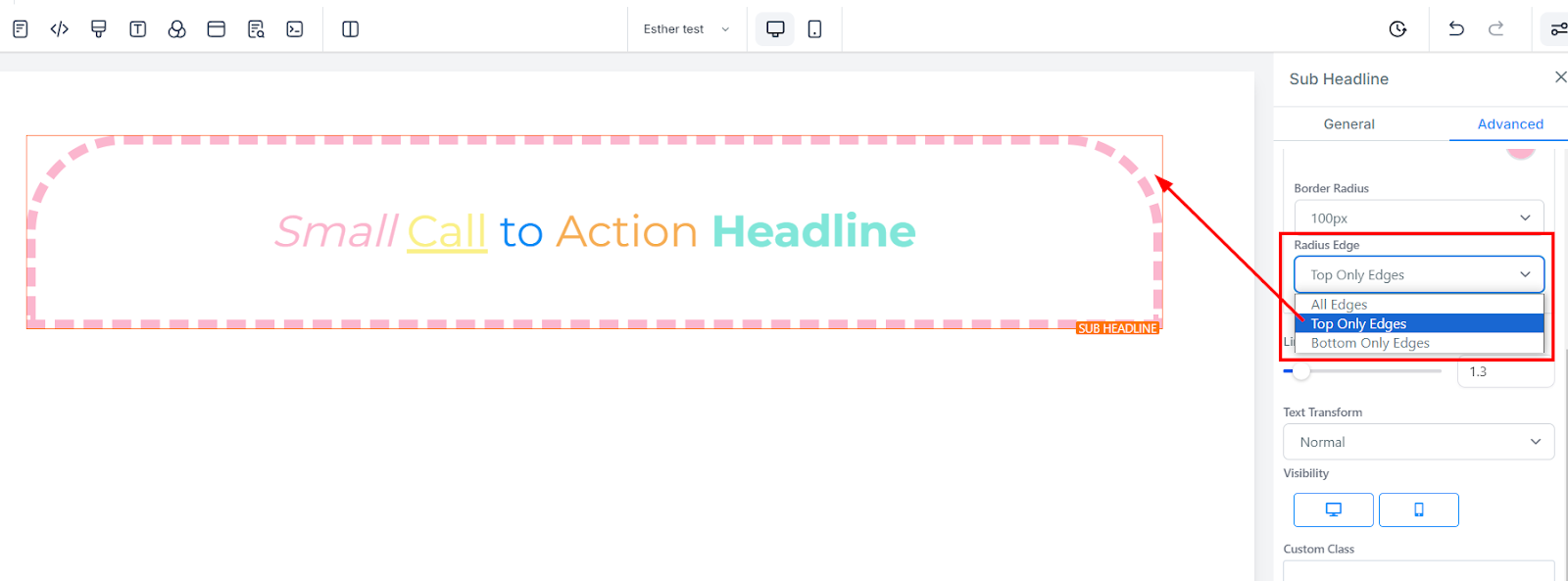
Radius Edge
You can decide the corner of the border you want to curve, either all edges, Top only, or bottom edge only.

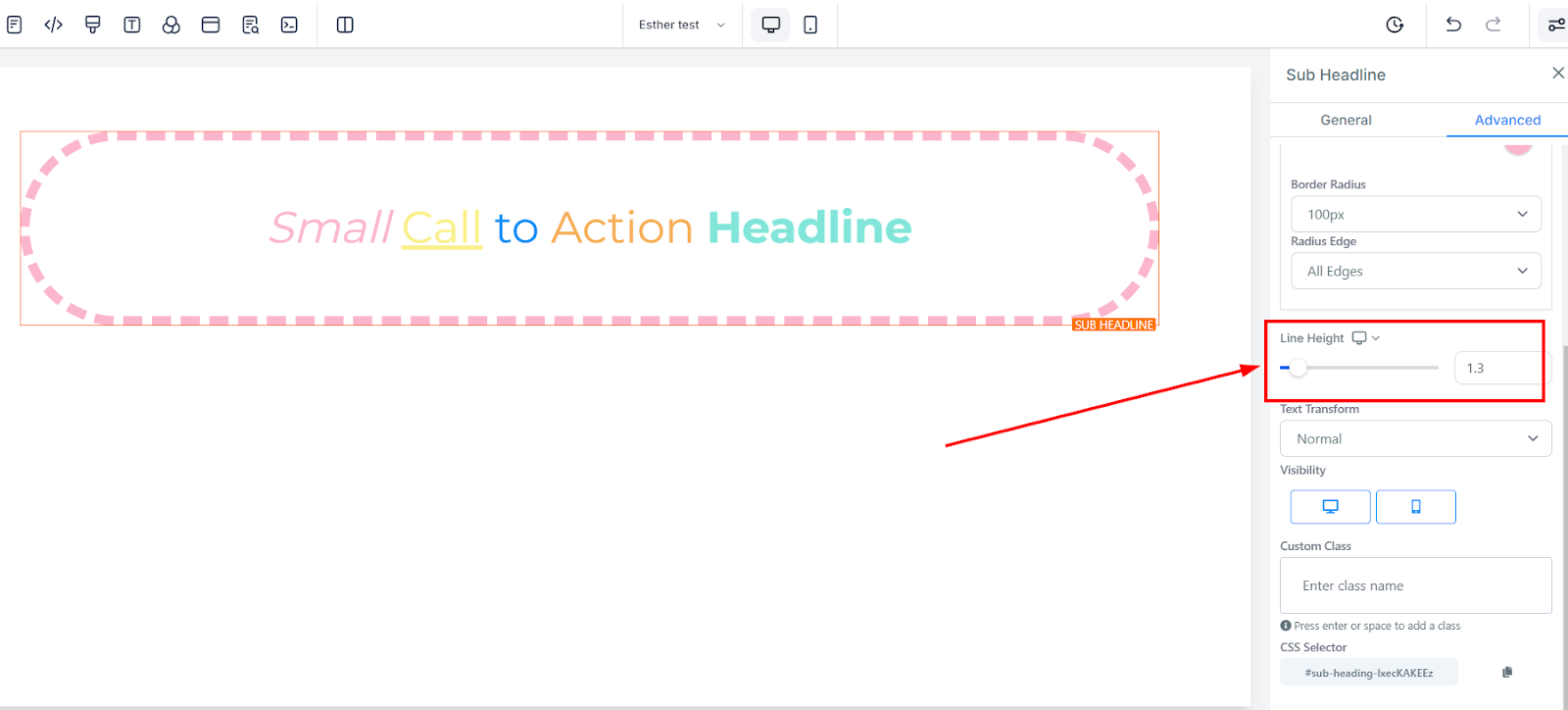
Line Height
You increase the height of the Element box by adjusting the size bar.

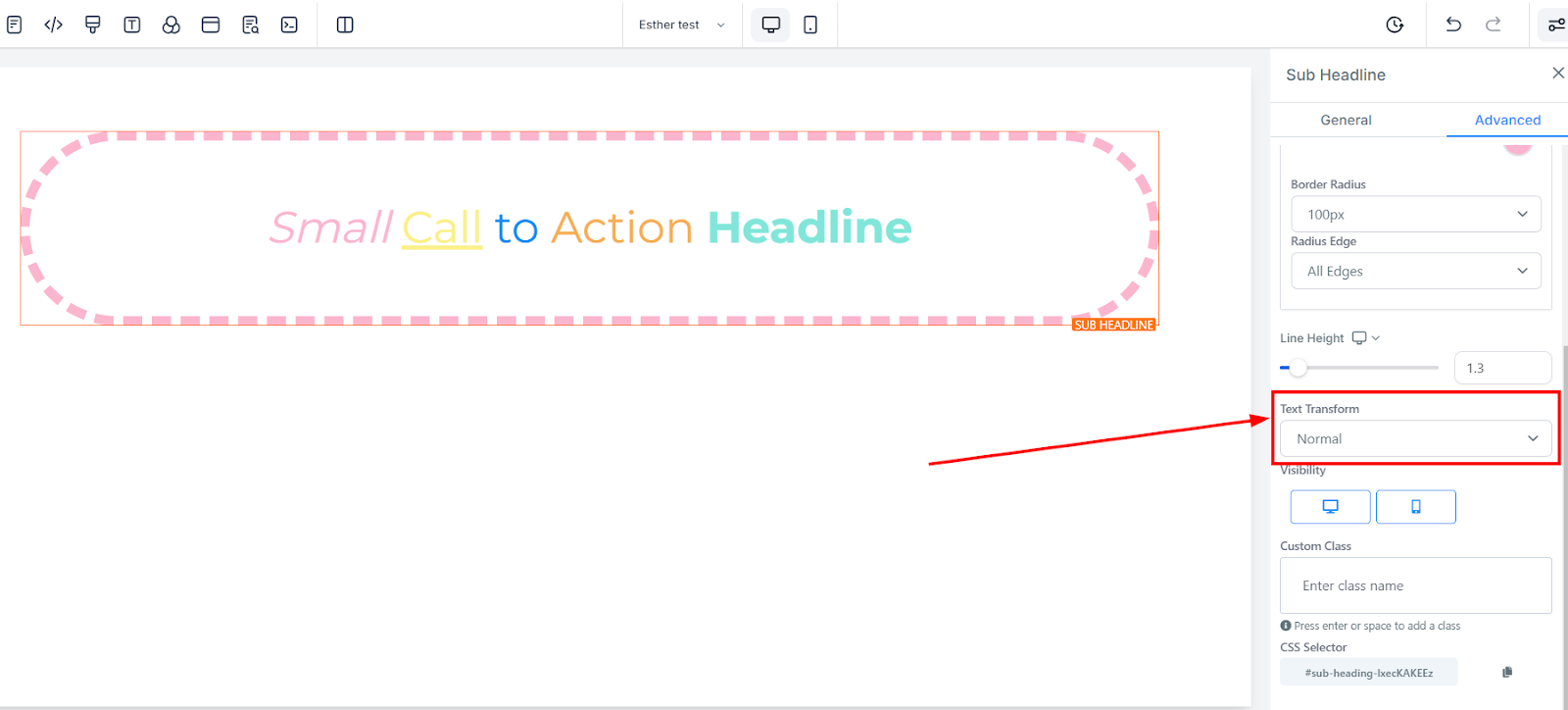
Text Transform
In the Text Transform, you can decide to change the text to Uppercase, Lowercase, or just capitalize each word.

Visibility
You can make this page visible on both desktop and mobile, and you can also select just one of the two by simply clicking on the one you want to activate.

Custom Class
To add a Custom Class, simply fill in the Custom Class field with your desired class name.

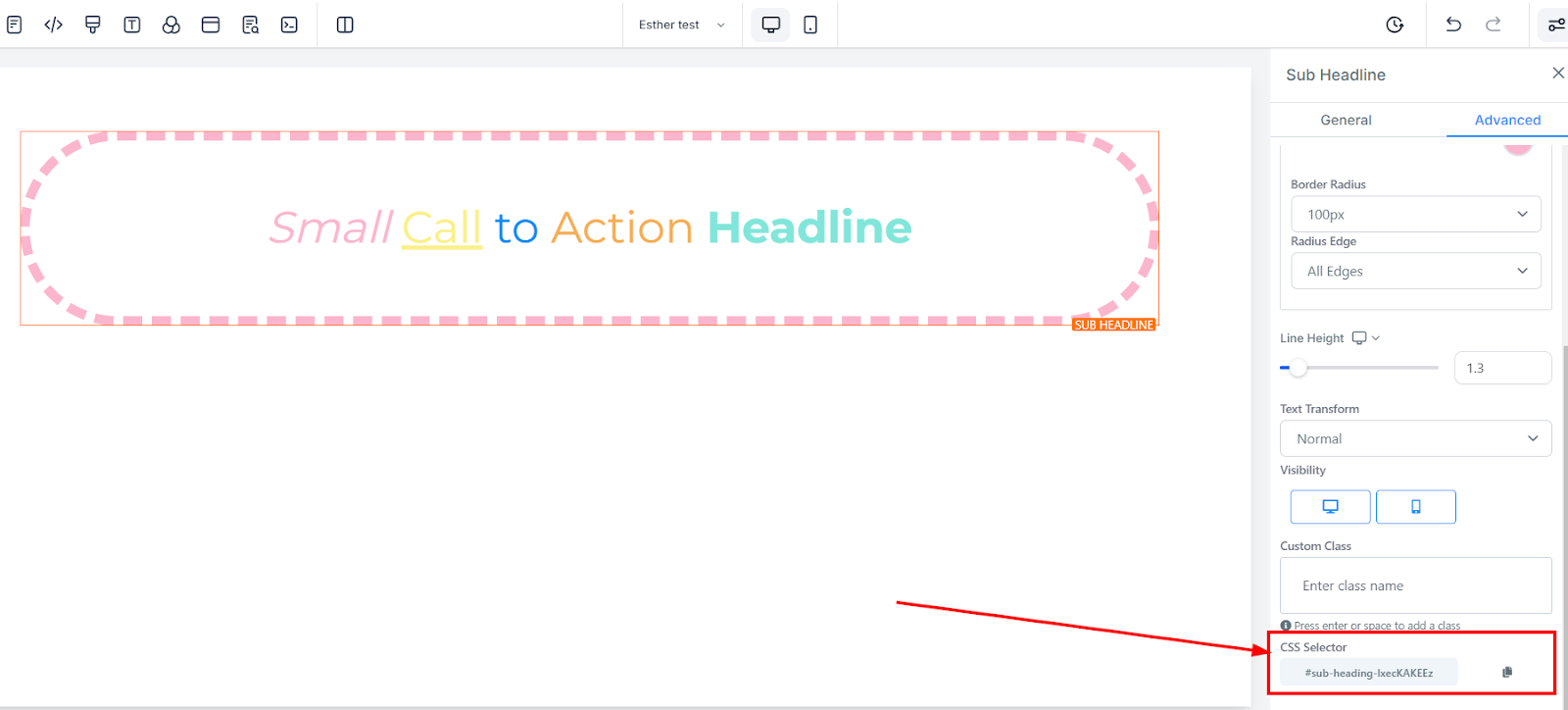
CSS Selector
Click on the copy icon located on the right side of the reference number you wish to copy to copy the CSS Selector.