Day Timer
Incorporating the Day-Timer element into your funnel page is an excellent strategy, as it enables you to effortlessly add a timer to your site. This versatile feature allows you to customize the timer to suit your specific requirements by setting the countdown duration in hours, days, and seconds, fostering a sense of urgency and encouraging user engagement.
General Settings
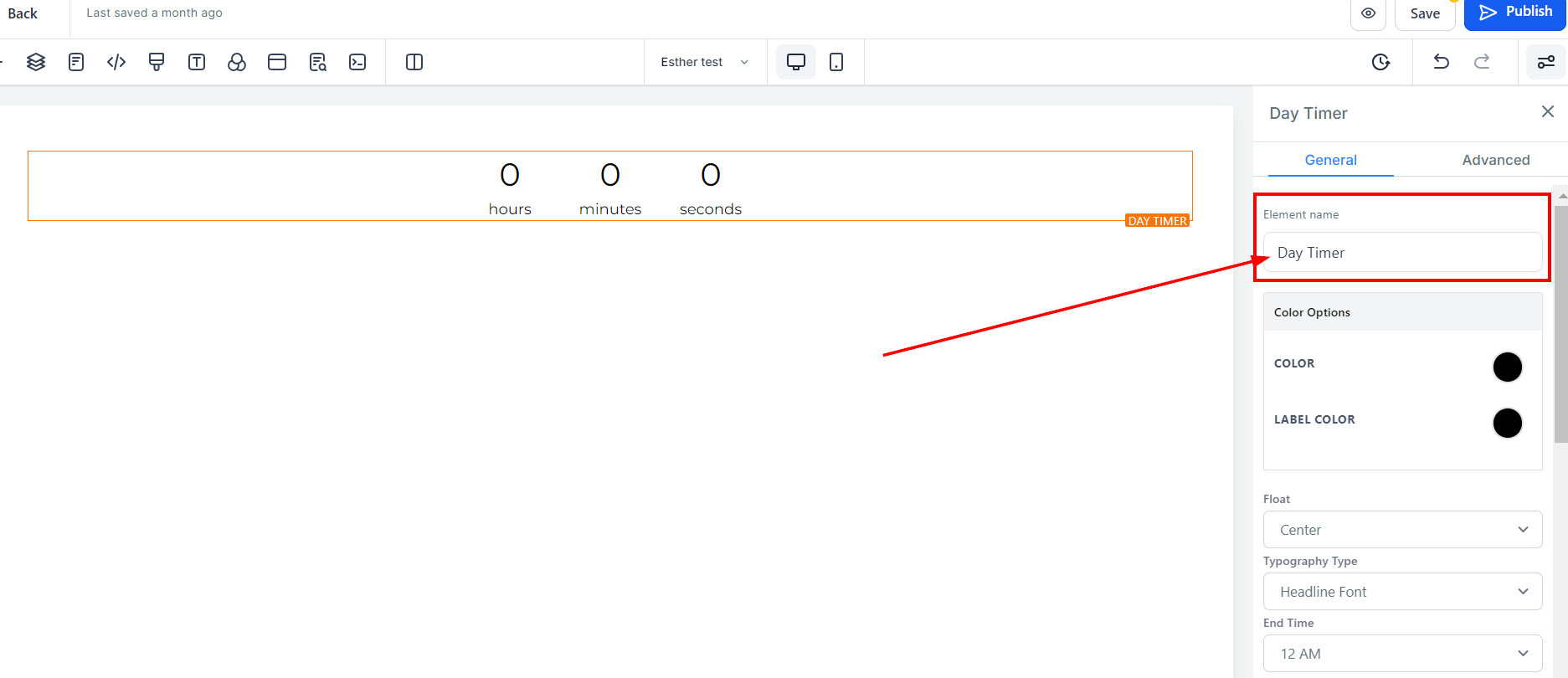
Element Name/Title
Using the General Settings feature, you can rename the timer and make it more descriptive, which will come in handy when you have several elements on your page.

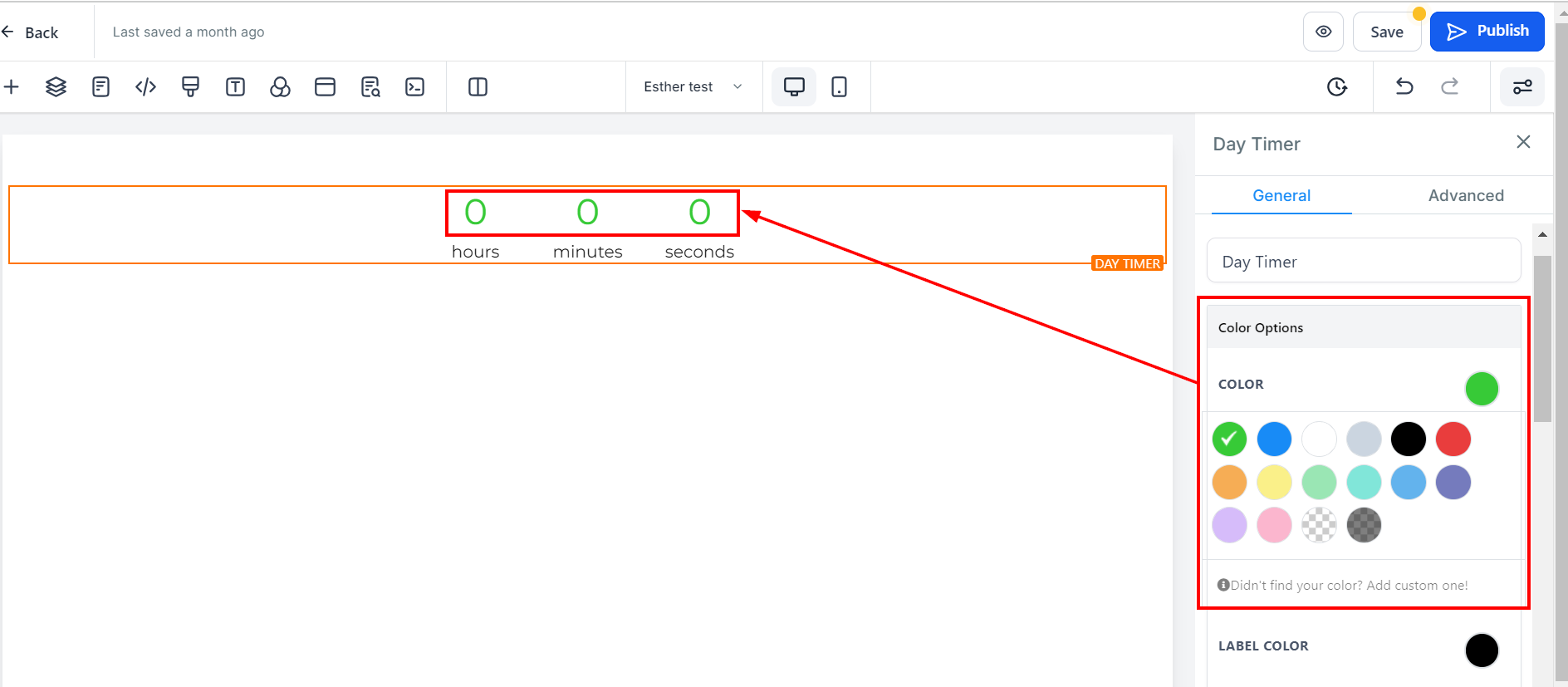
Color Options
Color
If you want to change the color of your timer itself, you can do that by clicking on the color you want.
If you didn't find your color, you can also add custom colors if you have the color code of the exact color you are going for, just type it in the space provided and click "add color".

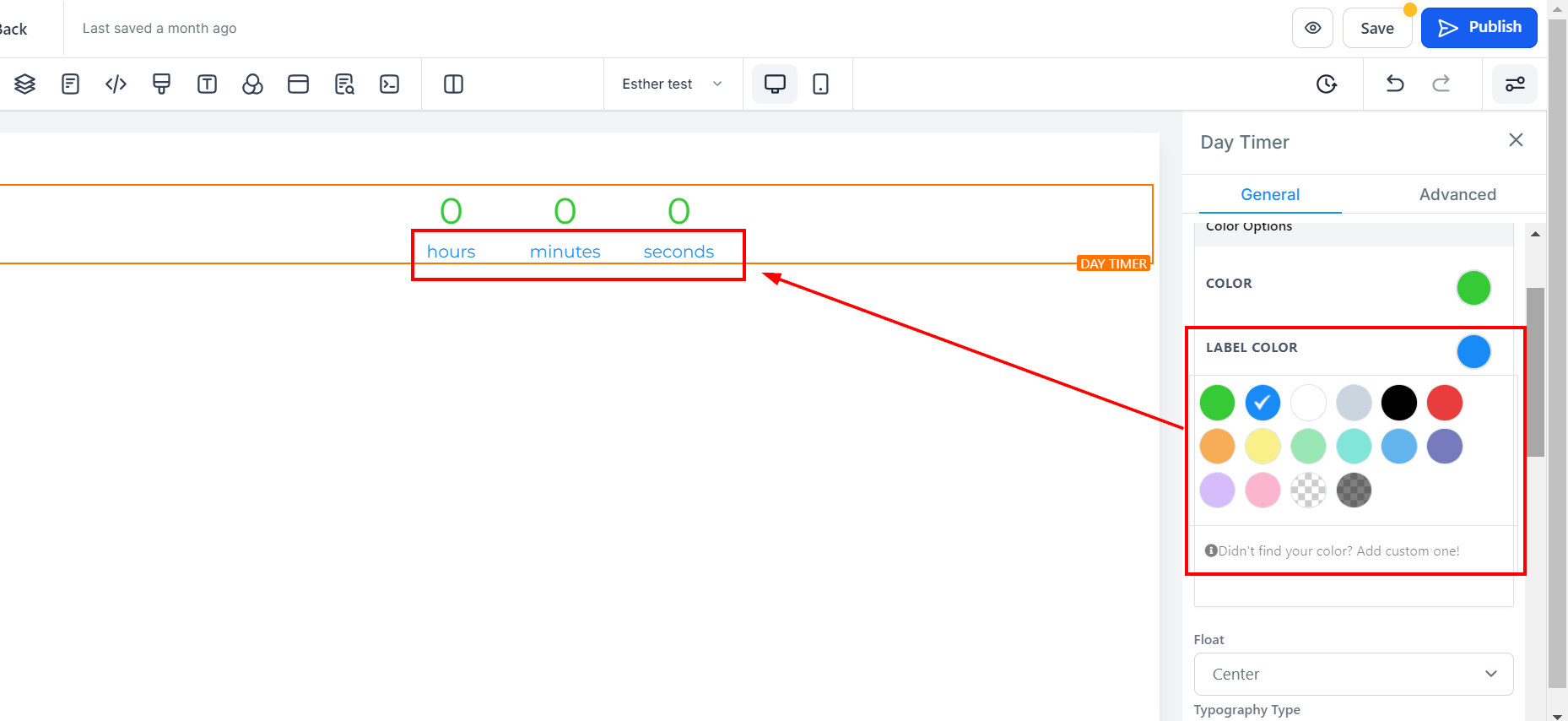
Label Color
If you want to change the color of your timer label, you can do that by clicking on the color you want.
If you didn't find your color, you can also add custom colors if you have the color code of the exact color you are going for, just type it in the space provided and click "add color".

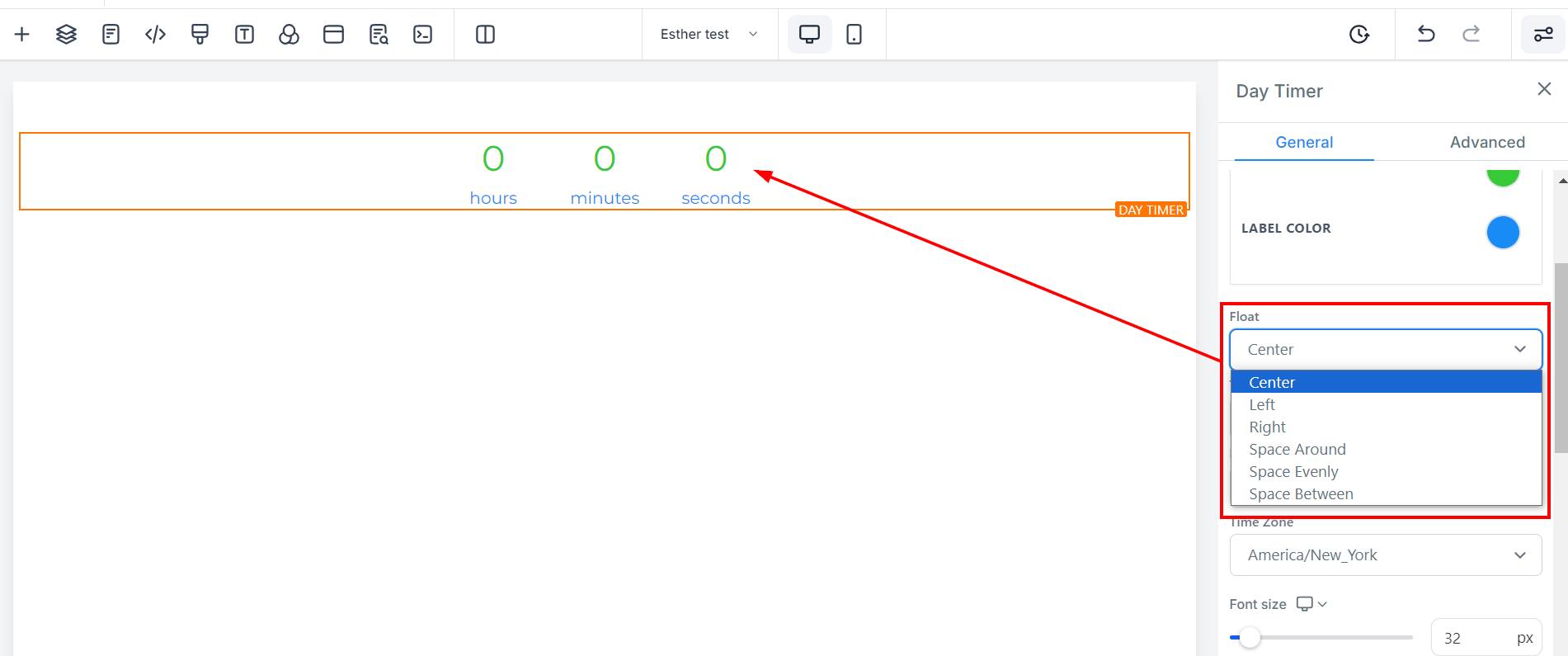
Float
The Float feature provides several positioning options for your timer, such as Left, Center, and Right, and spacing options like space-around, space-evenly, or space-between to improve readability.

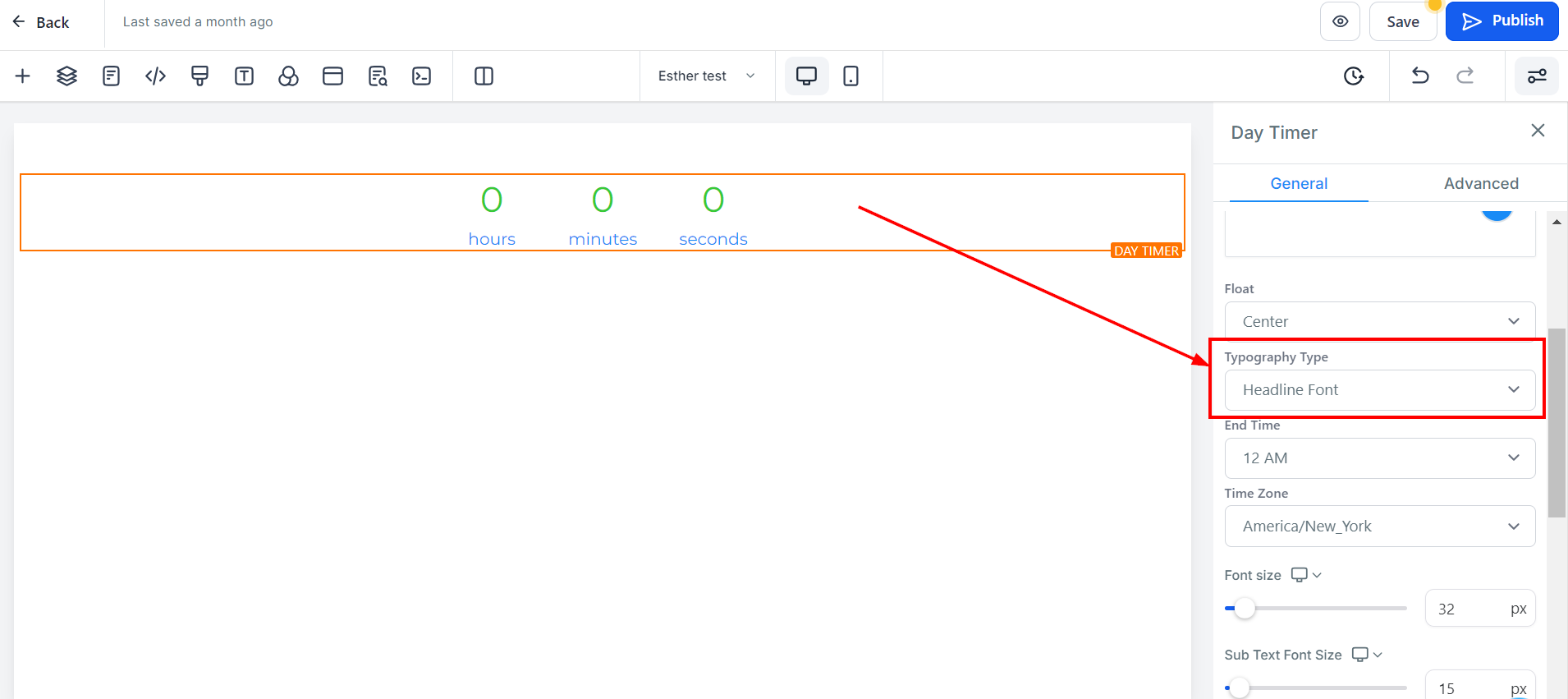
Typography Type
The Typography Type feature enables you to modify the font and typography styles for your text or content. You can further customize it using the dropdown options available.

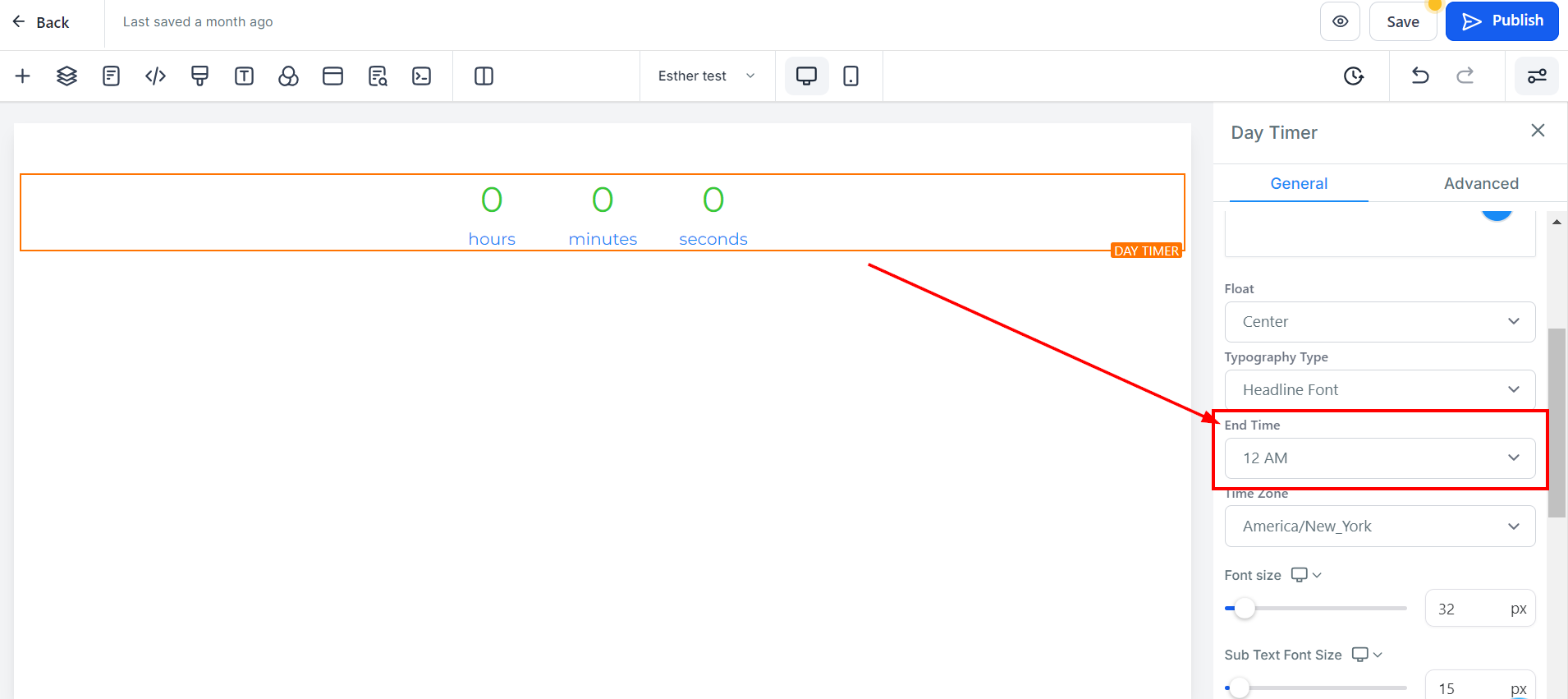
End Date and Time
Here you can set the date and time you want your countdown to end. For instance, you can set the date and time for the timer to end on the 11th of July at 6am.

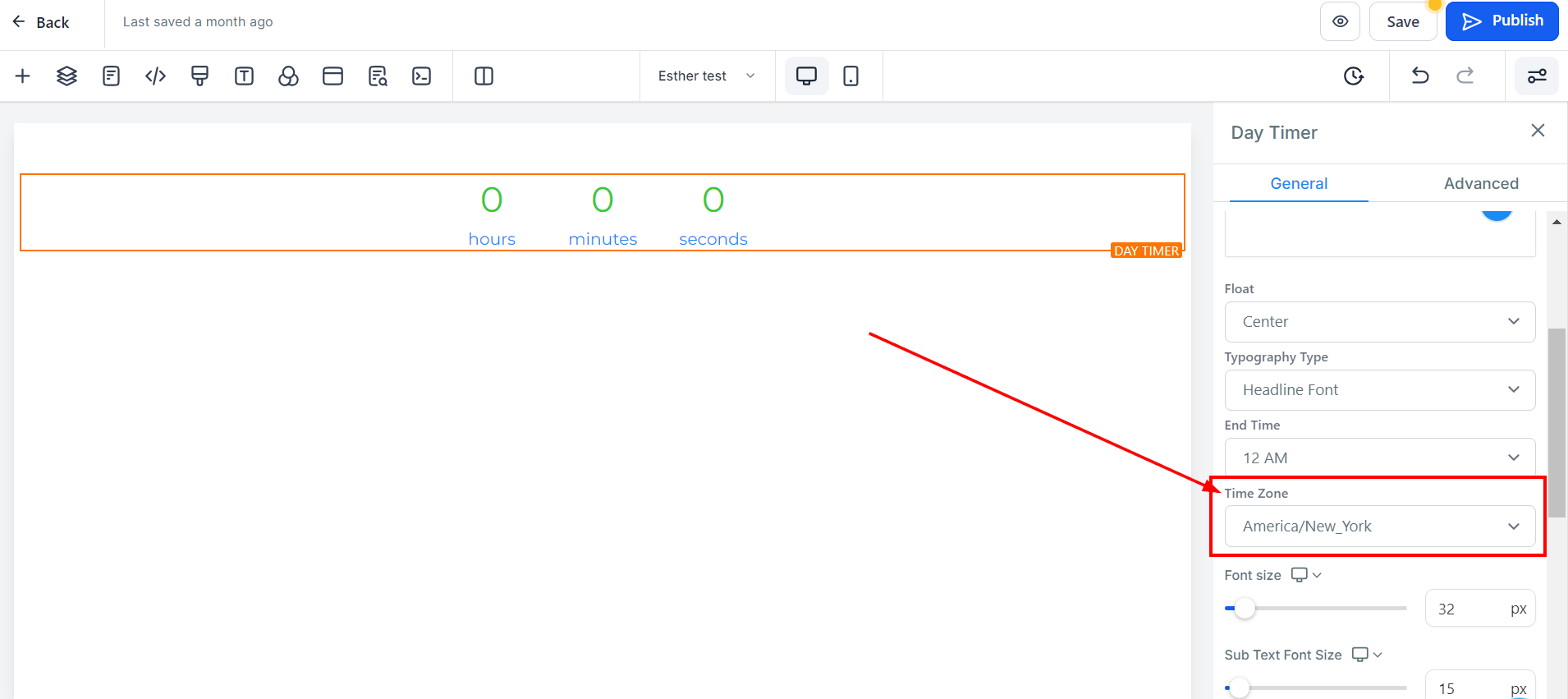
Time Zone
When setting up the day timer, you can choose the Time Zone you want it to operate in, making sure it correctly counts down to the end time. You can select your preferred Time Zone, including popular regions and countries.

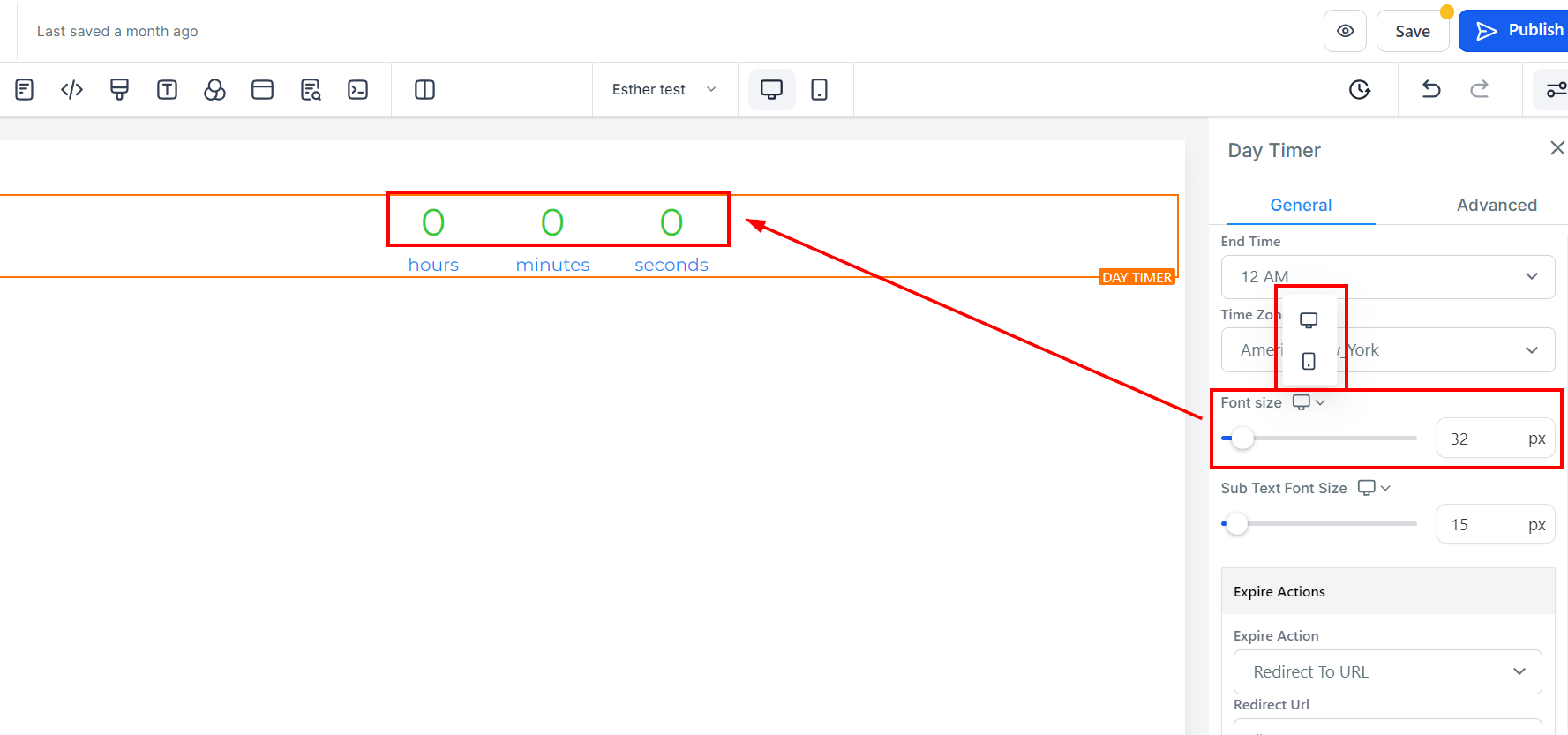
Mobile and Desktop Font Size
You can adjust the mobile and desktop font sizes of your countdown timer simply by adjusting the size bars.

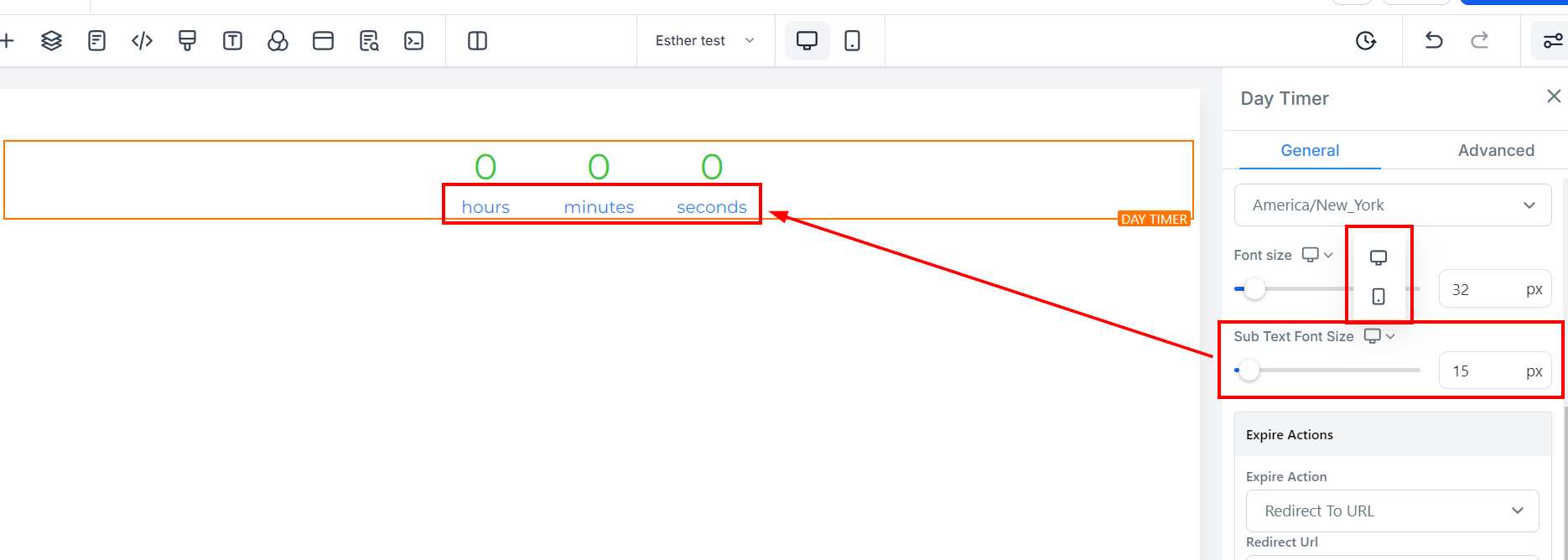
Desktop and Mobile Subtext Font Size
You can adjust the mobile and desktop subtext font sizes of your countdown timer simply by adjusting the size bars.

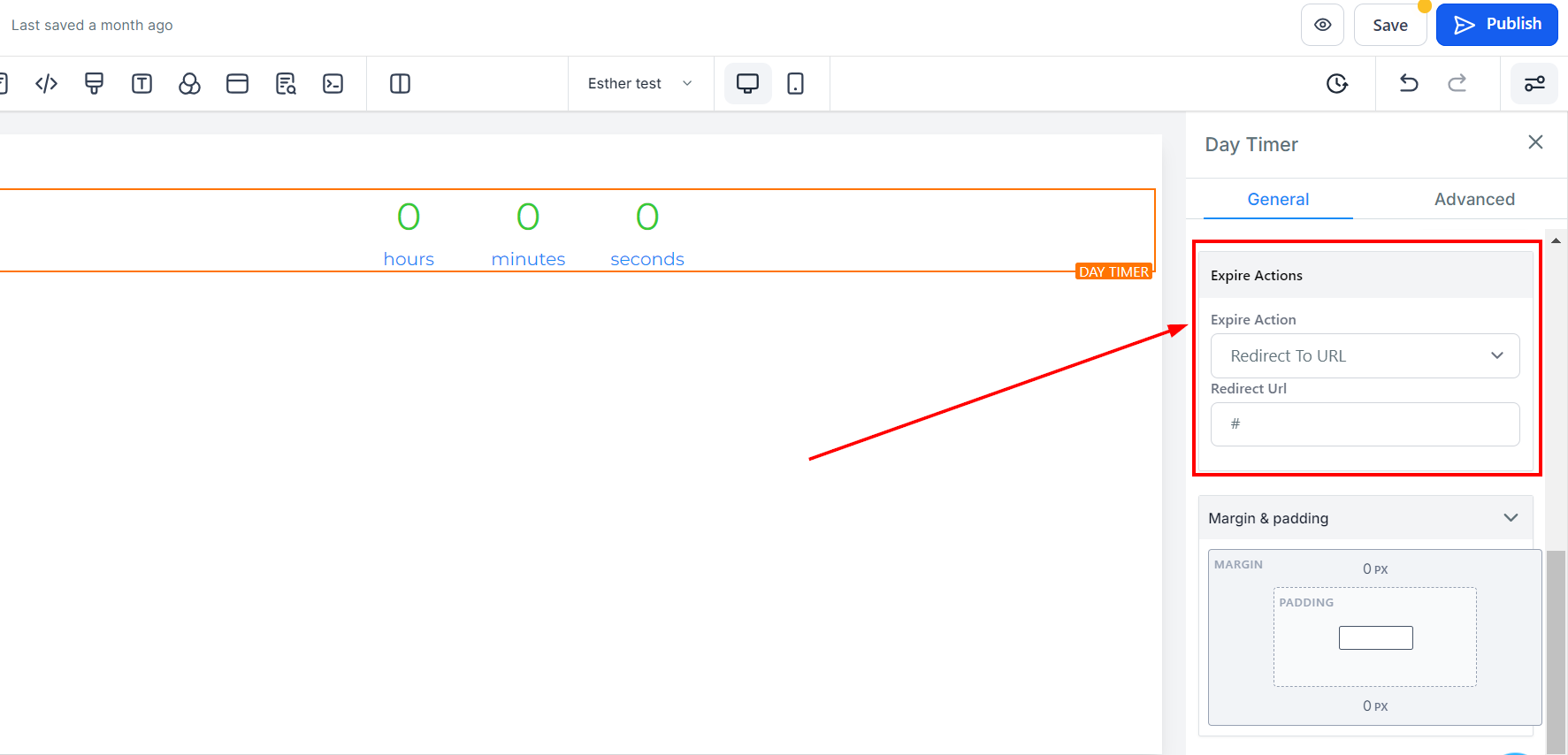
Expire Action
Show & Hide Element.
You can decide to hide or show your section, column, row, or element.
Redirected URL

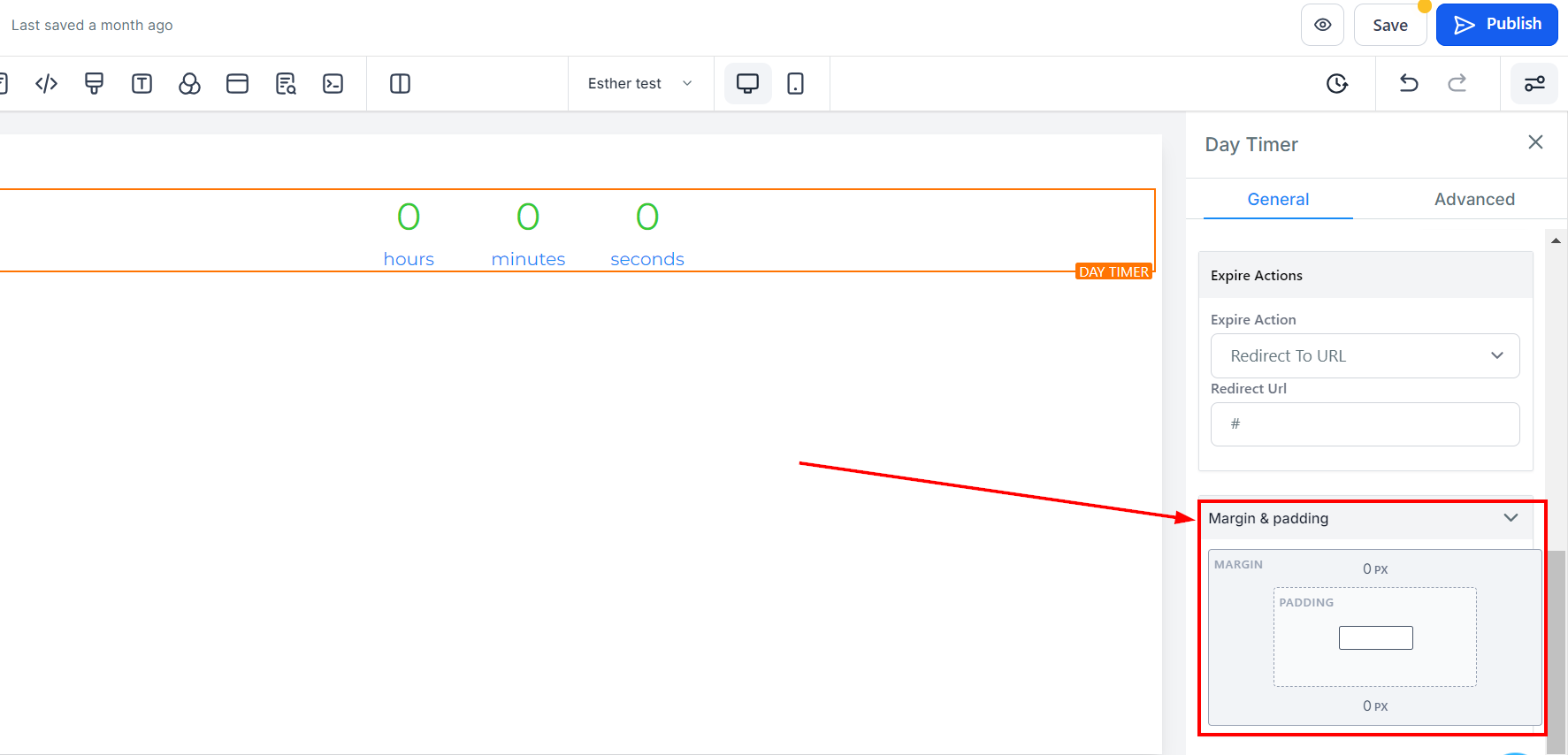
Padding
There are different spacing options available for adjusting your Form. Depending on the Edit option you are working on, the settings will only apply to that option. For example, editing the Bottom padding.
Padding Left, Right, Top, and Bottom
These four (4) different padding fields move the Form to the left, right, top, or bottom depending on the field you add padding. Simply type a number into the given field to add padding to the top, bottom, left, or right based on your preferences.

Additional General Settings
Visibility
You can decide if you want this particular Edit option to be visible on only mobile devices, desktops, or both by clicking on it to highlight the icon.

Custom Class
You can input your custom class code here for further customization of your element.

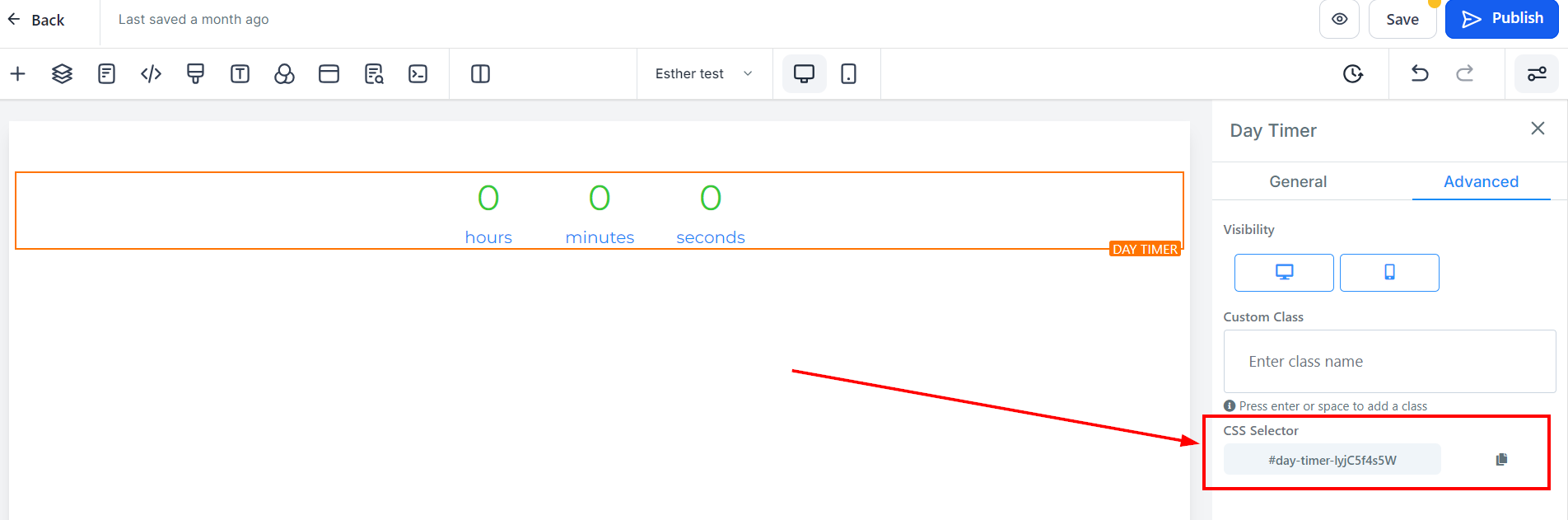
CSS Selector
If you need to copy the Custom CSS, just click on the "Copy" icon on the right side of the reference code.