Navigation Menu
The navigation menu element will add a navigation menu to the top of your funnel page. This is useful for linking to different sections of the page or linking to other pages in your funnel. When you add the navigation menu element, you will have editing options on the left-hand side.
General Settings
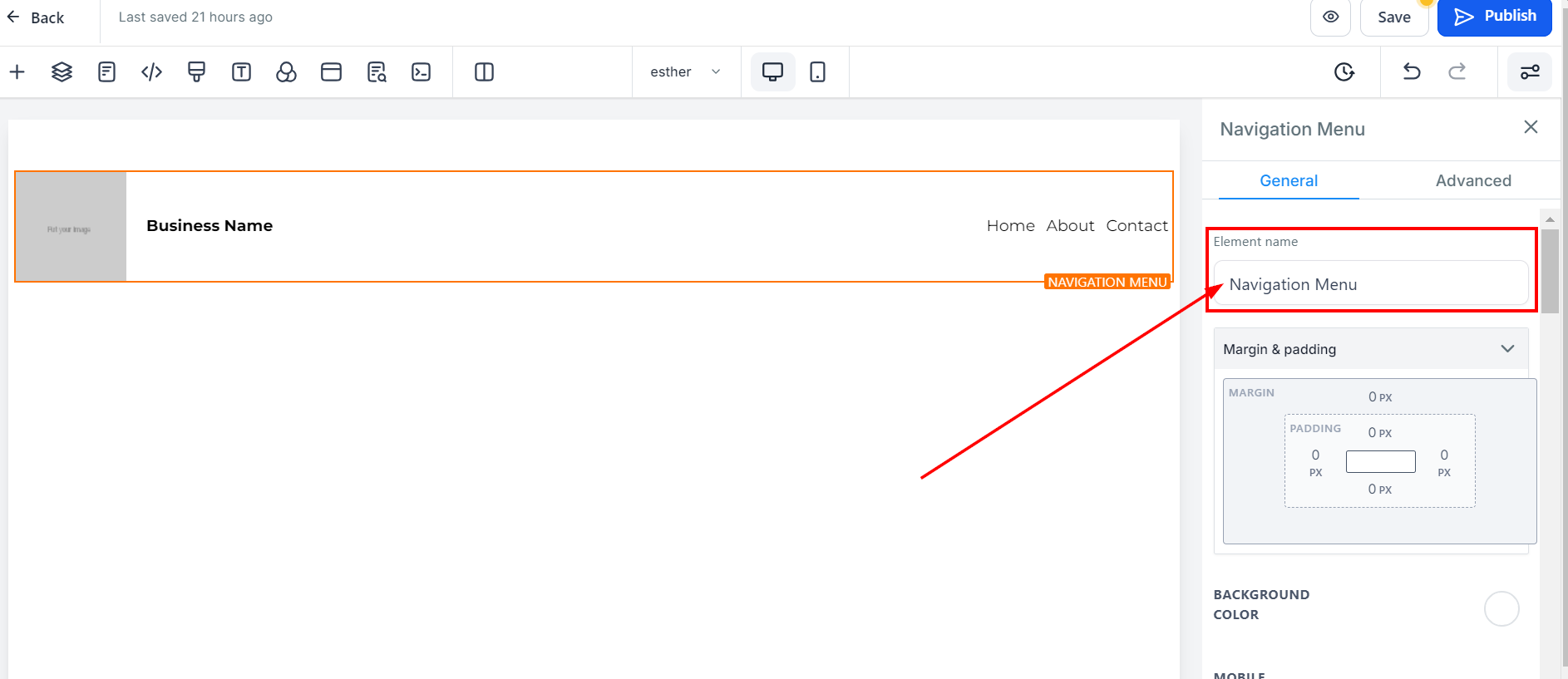
Element Name/Title
In the General Settings section, you will find the default name/title of the Edit option you are currently working on. You have the option to keep it as is, or you can choose to rename it to something more descriptive. Renaming the element is highly recommended as it will provide you with an easy way of identifying the element later when you are reviewing your funnel elements list.

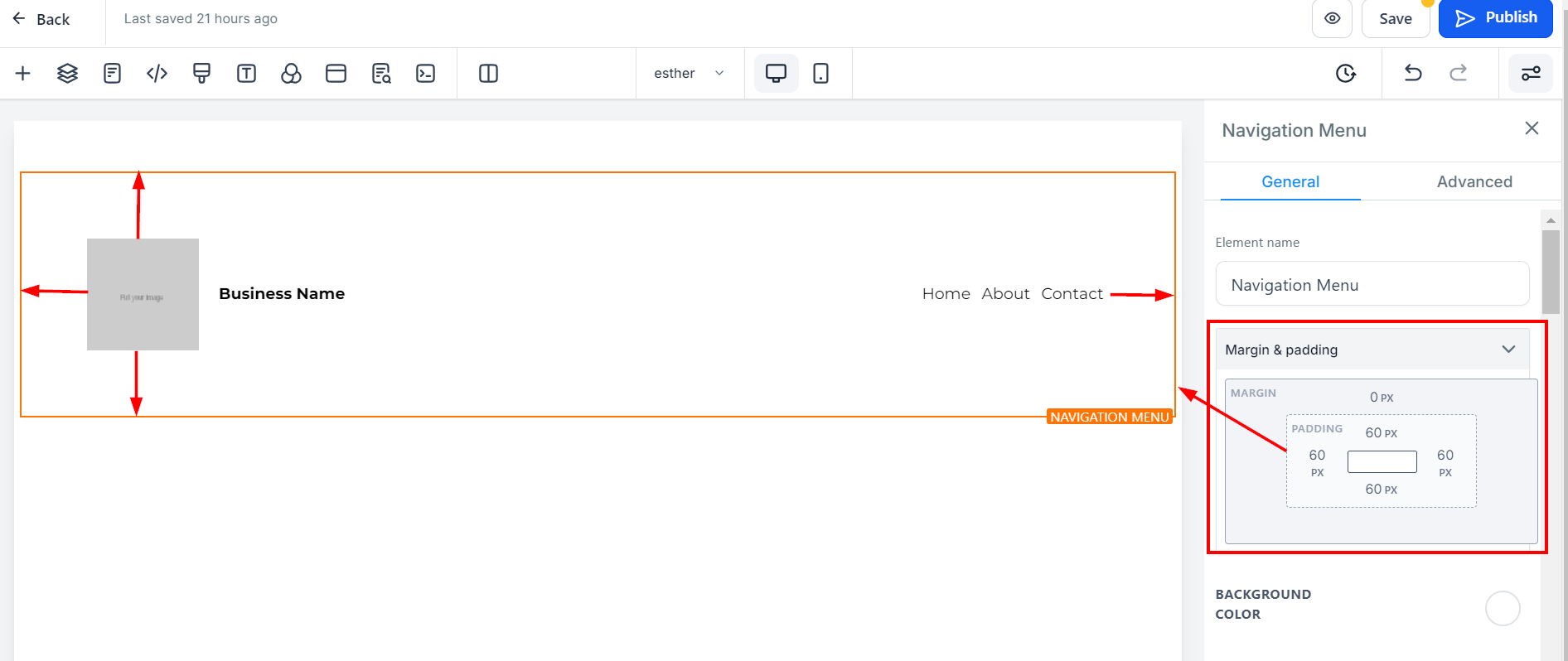
Spacing Option:
The Spacing Option feature offers a variety of spacing options to adjust your content. It is crucial to keep in mind that the settings will only apply to the Edit option you are currently working on.
Padding Left, Right, Top, and Bottom
The Padding Left, Right, Top, and Bottom options include four toggle bars that allow you to move your content to the left, right, top, or bottom, depending on which toggle bar you click on. You can adjust the spacing by dragging the toggle bar to increase or decrease the space you want.
Margin Top and Bottom
By toggling the bars available for Margin Top and Bottom, you can adjust the top or bottom margin of your content. Drag the toggle bar to increase or decrease the size of your margin. This will add negative space to the top or bottom of your element, depending on which margin you toggle.

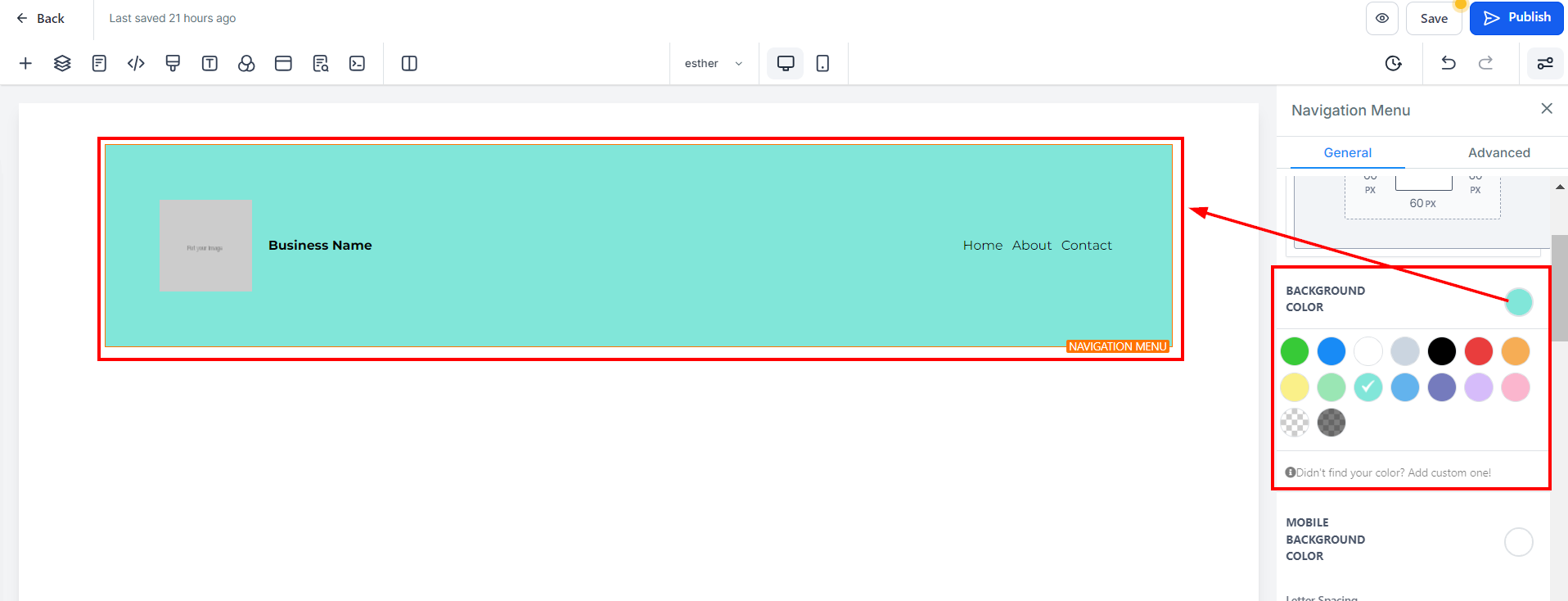
Background Color
To change the background color of your navigation menu, simply click the color option of your choice. This feature enables you to customize the appearance and feel of your menu for desktop devices.

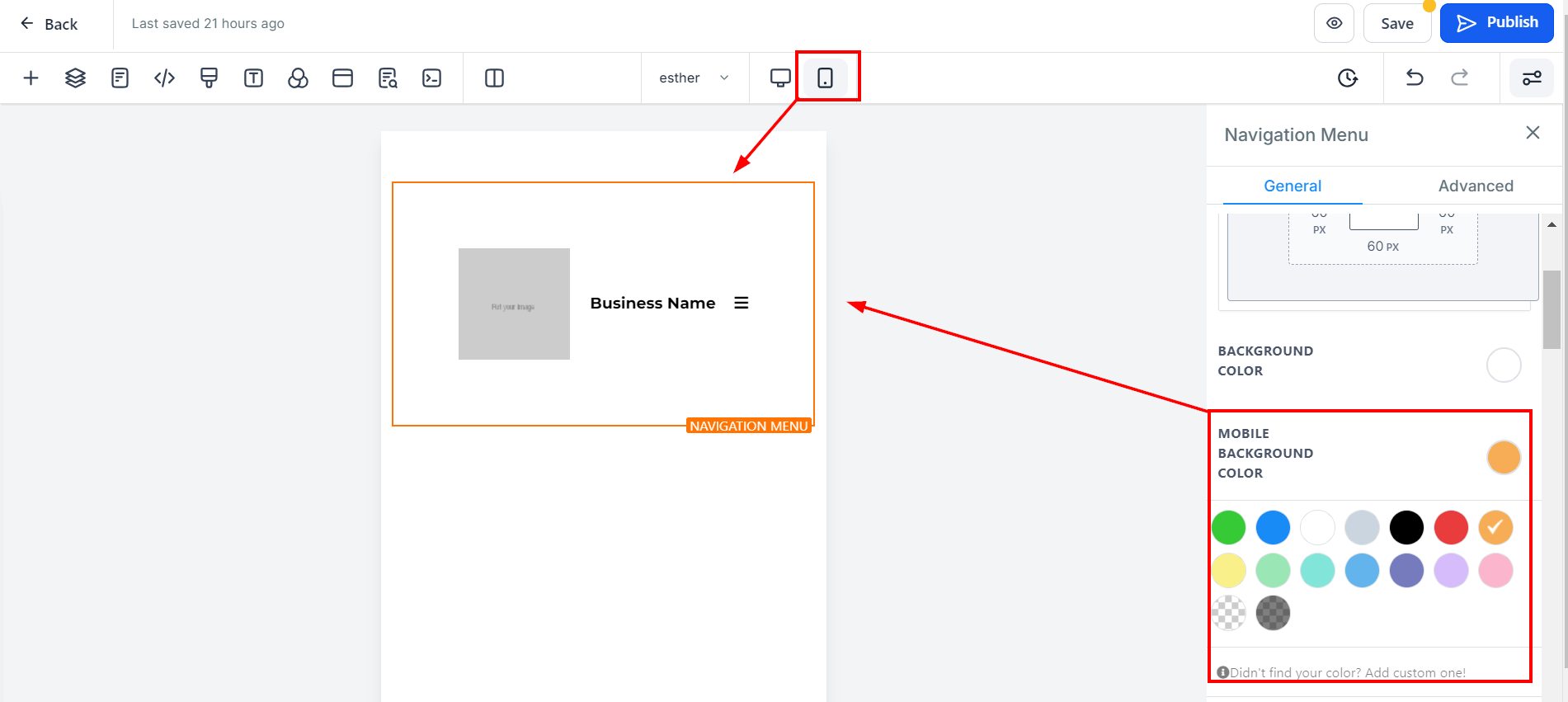
Mobile Background Color
To modify the mobile background color of your navigation menu, click the desired color option. This enables you to customize the appearance of your menu for mobile devices, enhancing the readability and user experience.

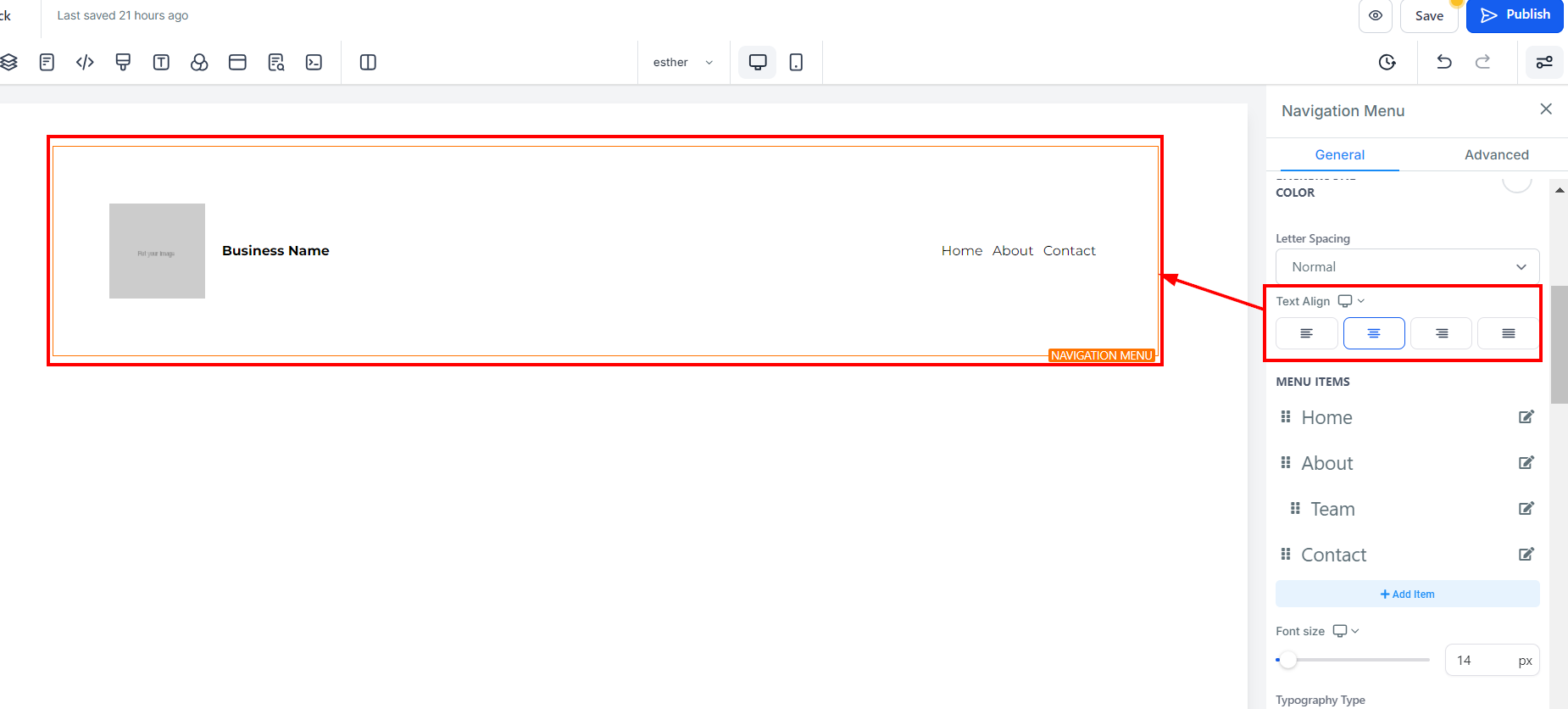
Text Align
Using the Text Align feature, you can adjust the positioning of your text to your liking. You have the option to position it to the left, center, right, or as justified.

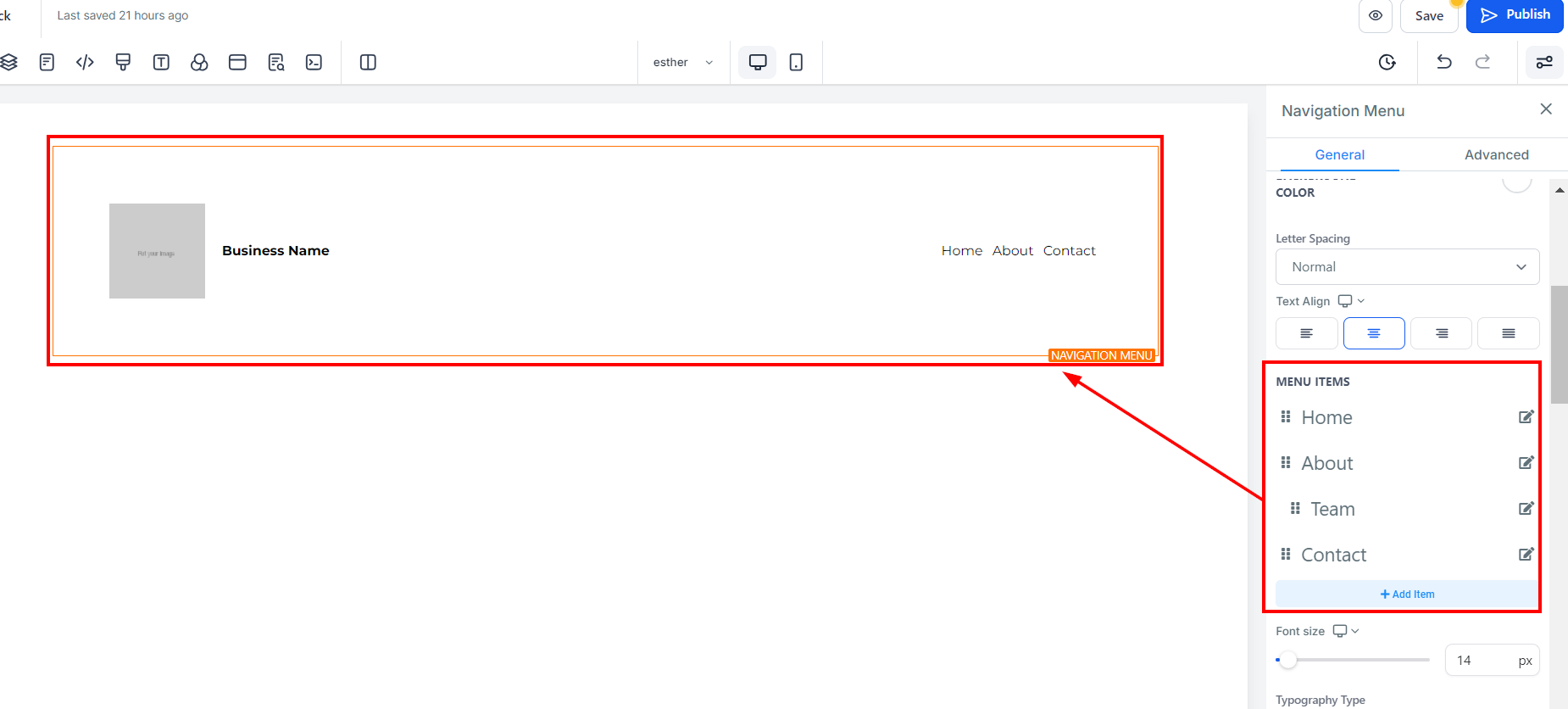
Menu Items
The Menu Items feature enables you to include essential navigational options such as Home, About, Team, and Contact Menus on your website's navigation bar. You can add more options by clicking on the "+ Add Item" button.

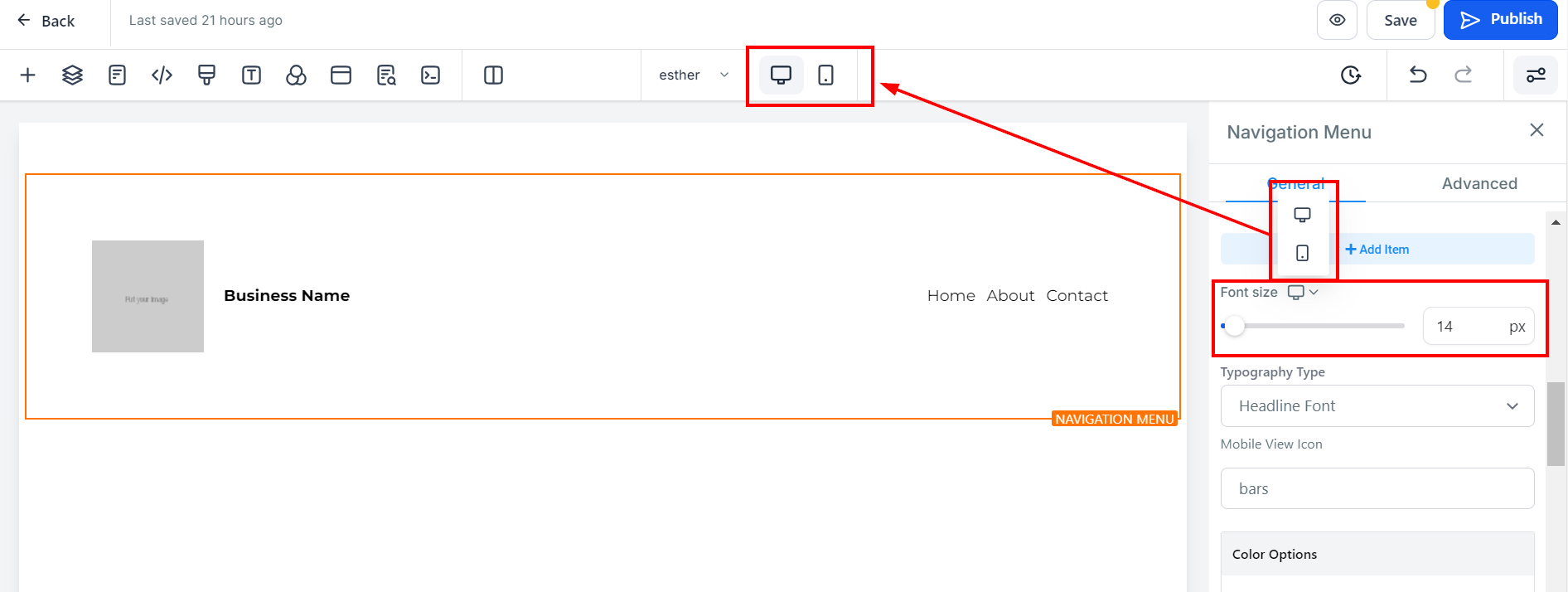
Mobile and Desktop Font Size
Adjust the font size of a particular text/content for both mobile and desktop devices easily by dragging the size bars. This feature enables you to customize the visual appearance of your content for optimal user experience. You can preview the mobile font size to ensure it is formatted correctly by toggling the mobile view in the top menu bar of the builder.

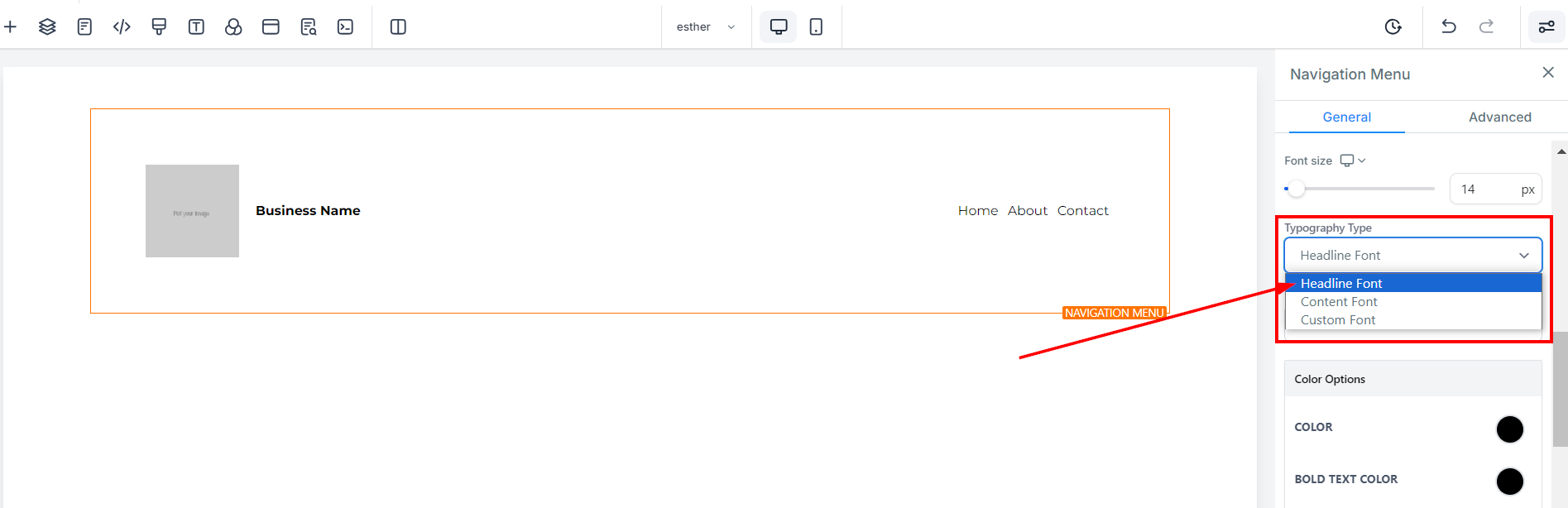
Typography Type
The Typography Type dropdown will give you options for the font of your navigation bar. You can choose to use the headline or content font that you set up in settings or choose a custom font. With the custom font option, you will then be able to select from a variety of fonts with an additional dropdown.

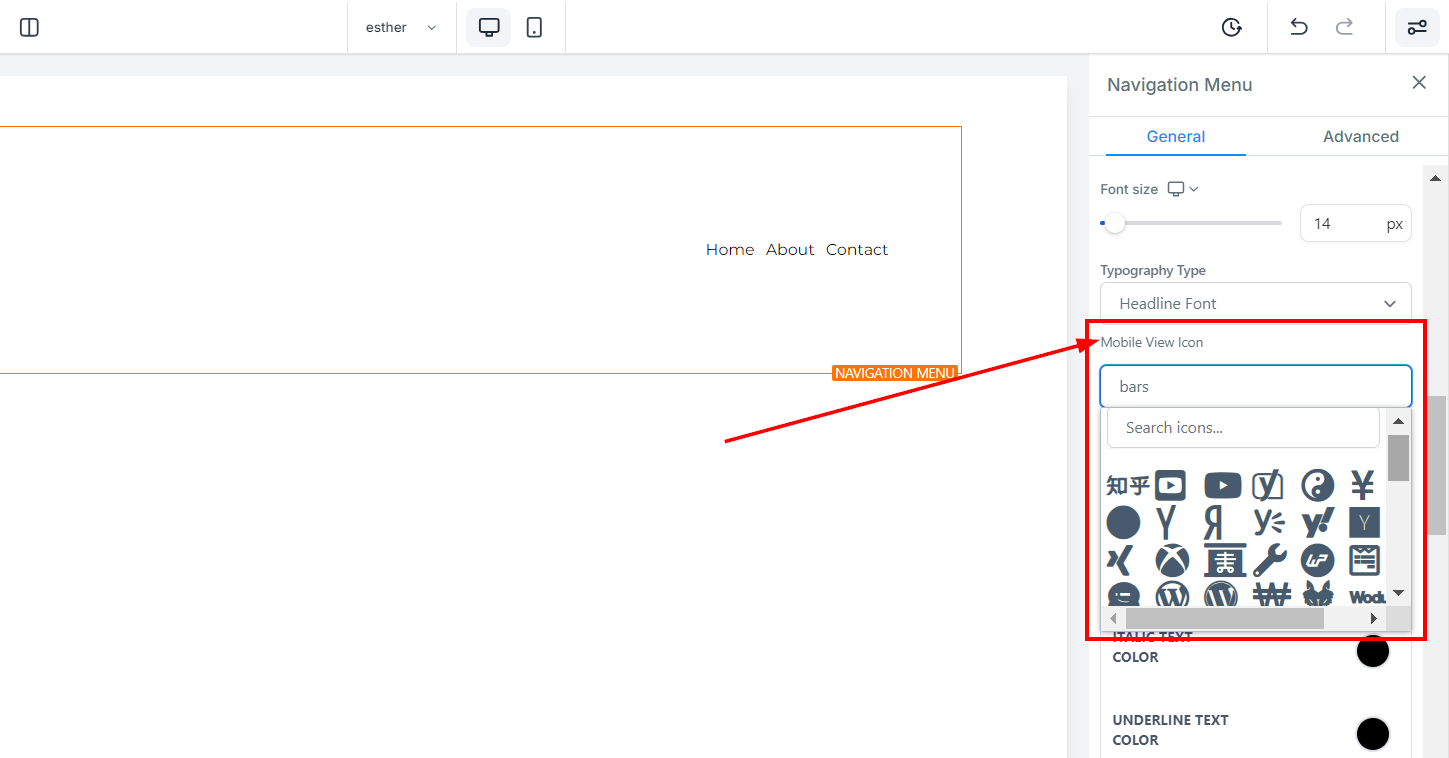
Mobile View Icon
You can add an icon to your page by simply selecting from the available icon. If you have the desired icon in mind, you can type it into the search bar to narrow down the options.

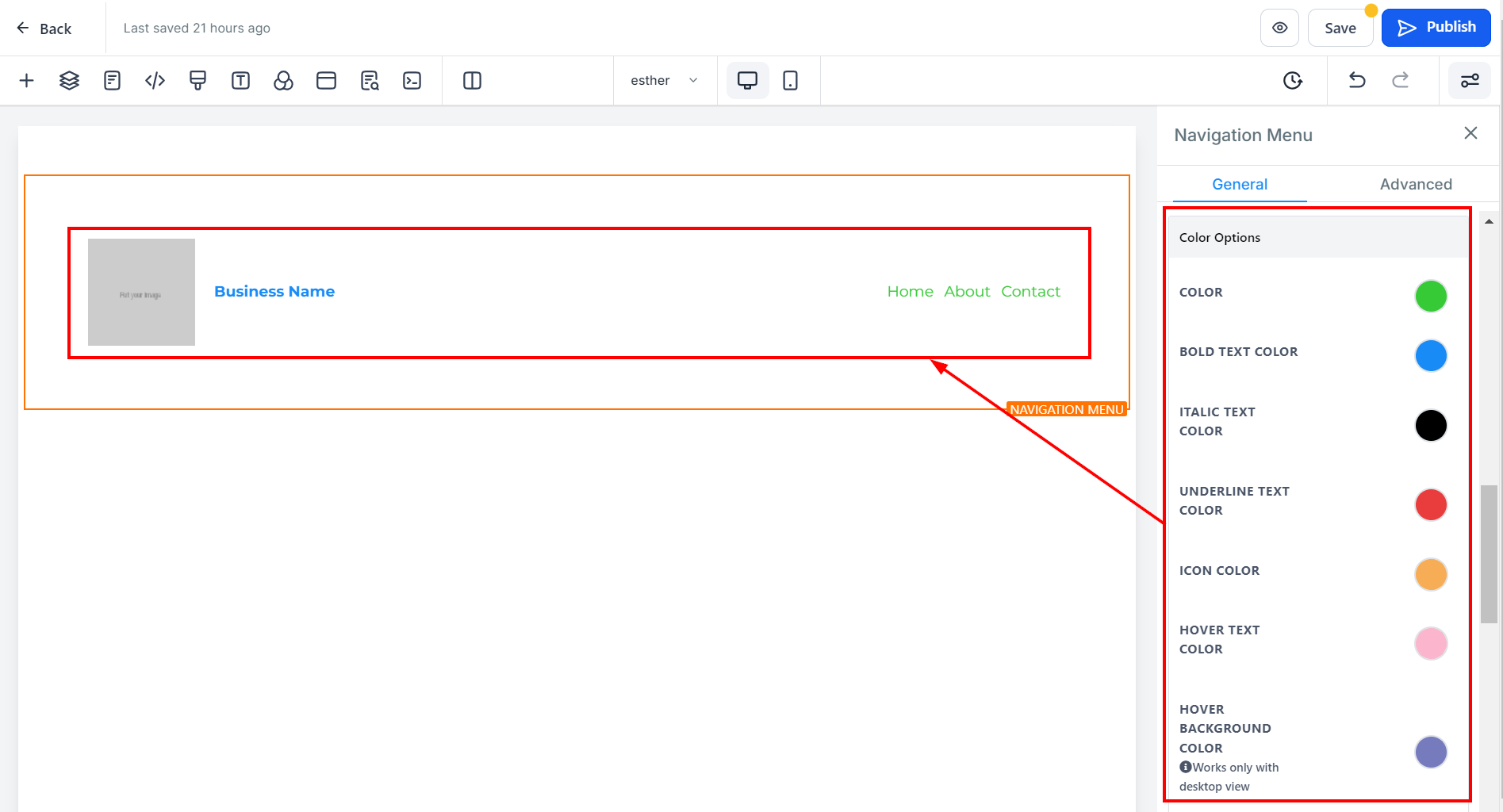
Color Options
The Color Options feature enables you to adjust various text and icon colors to suit your preferences.
Color
When a text isn't in bold form, you can only adjust its colors here
Bold Text Color
When a text is in bold form, you can change the color here
Italic Text Color
You can only edit an italic text color here. To be able to make an italic text, you have to highlight the text and then click on the Slant "I" icon.
Underline Text Color
You can only edit an underlined text color here. To underline your text, you have to highlight the text and then click on the underlined "U" icon.
Icon Color
If you have an icon added to this page, you can only edit the icon color here. Only the icon color will change regardless of the position it's placed.
Hover Text Color
You can change the color of your Hover here.
Hover Background Color
You can change the background color of the Hover here. This works only on the Desktop view.

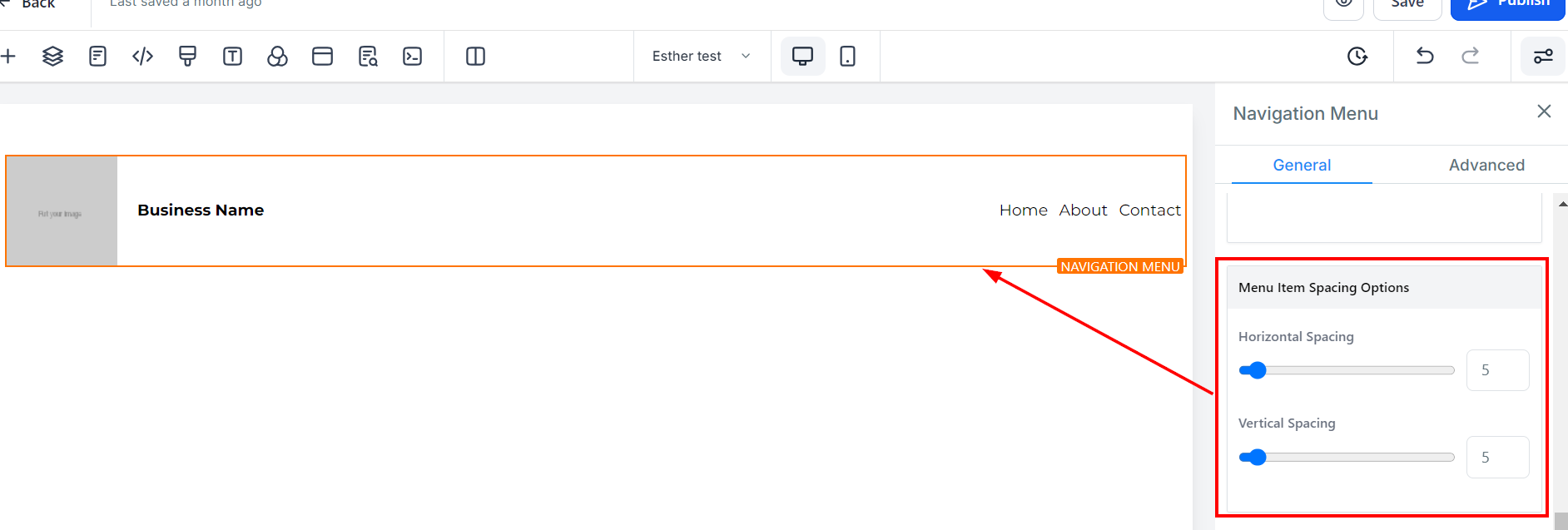
Menu Item Spacing Options
Horizontal and Vertical Spacing
In the Menu Item Spacing Options, you can adjust the spacing of both the horizontal and vertical height of your menu items. To do this, simply move the bar to increase the number until you achieve the desired spacing. You can also input a desired number into the box to ensure your element is spaced accordingly.

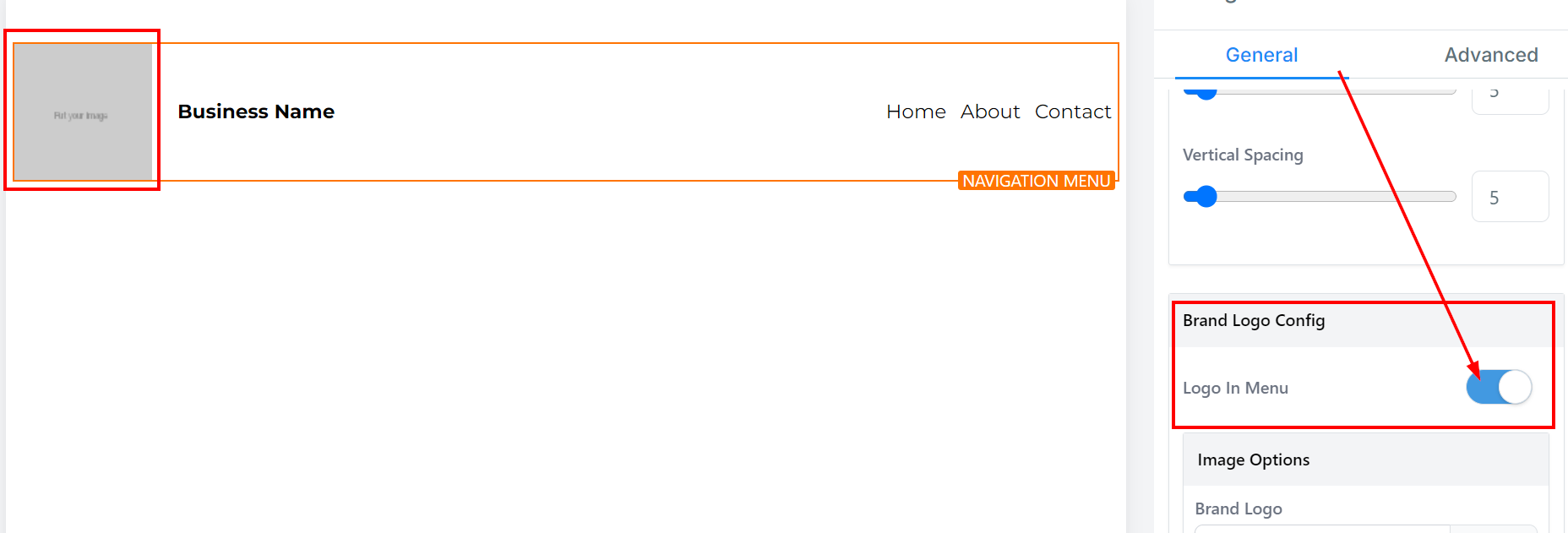
Brand Logo Config
By toggling on the "Logo in Menu" button, you can place your brand logo on the left corner of your navigation menu, enabling easier accessibility to your website. When you toggle on the button, editing options become available.
Brand Logo You can add your brand logo to the menu by clicking on the image icon located on the right side of the designated space. It will lead you to the import page, where you can upload your logo image. Afterward, click on the clipboard icon at the upper right corner of the page to copy the image URL. You can exit the import page and paste the URL into the Brand logo space provided.
Width and Height In this Width and Height section, you can adjust the width and height of your brand logo to the desired size to fit your menu. You may need to play around with different combinations of numbers to get the right fit.
Alt Text (for SEO) Take advantage of the Alt Text feature to input SEO keywords relevant to your brand in the navigation bar section. It will enable your brand to show up in relevant search queries on search engines.

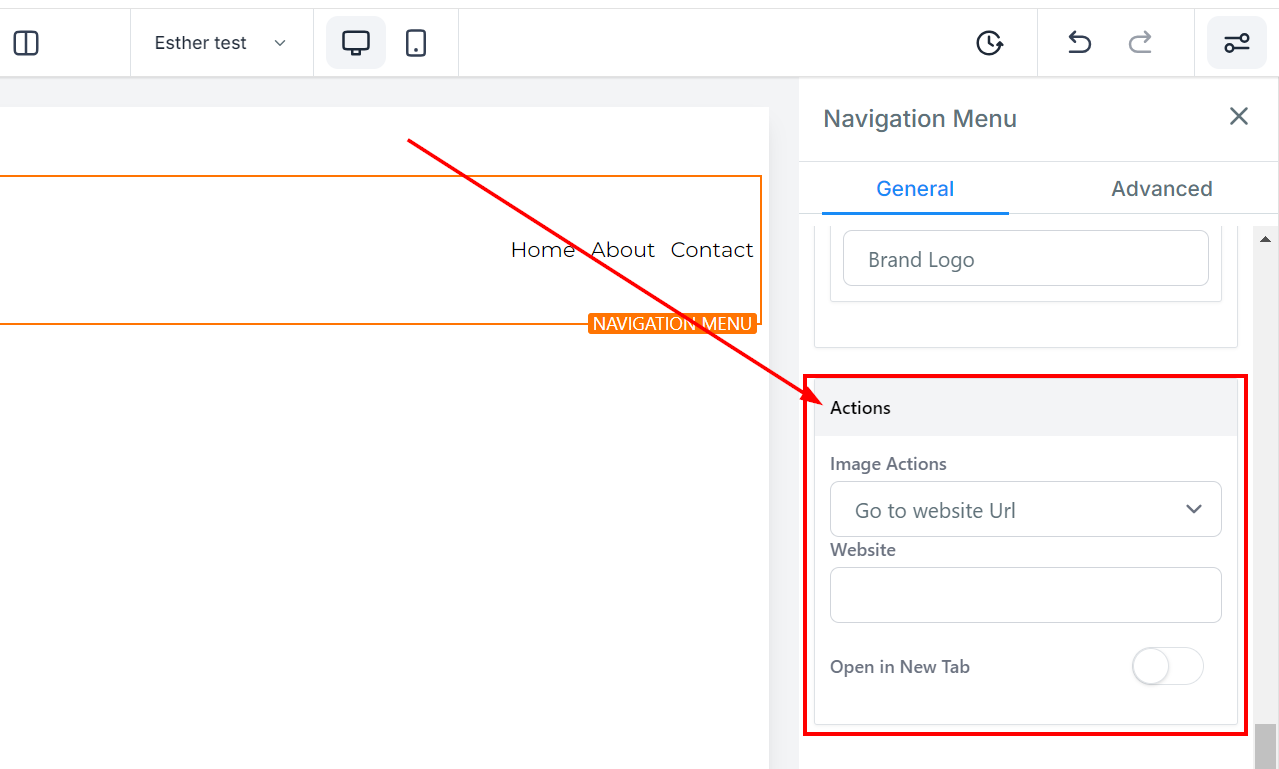
Actions
In the Actions feature, you have two options to select from. You can either "Open the popup" or "Go to website URL".
Website
Upon selecting "Go to website URL" in the "Image Action" icon, you will be required to indicate which website page you want to direct your visitors to.
Open In New Tab
If you want to redirect visitors to a new tab when they perform an action, toggle on the "Open In New Tab" option. With this feature, visitors can quickly interact with your website without losing their progress.

Advanced Settings
Under Advanced Settings, you will have additional customization options.
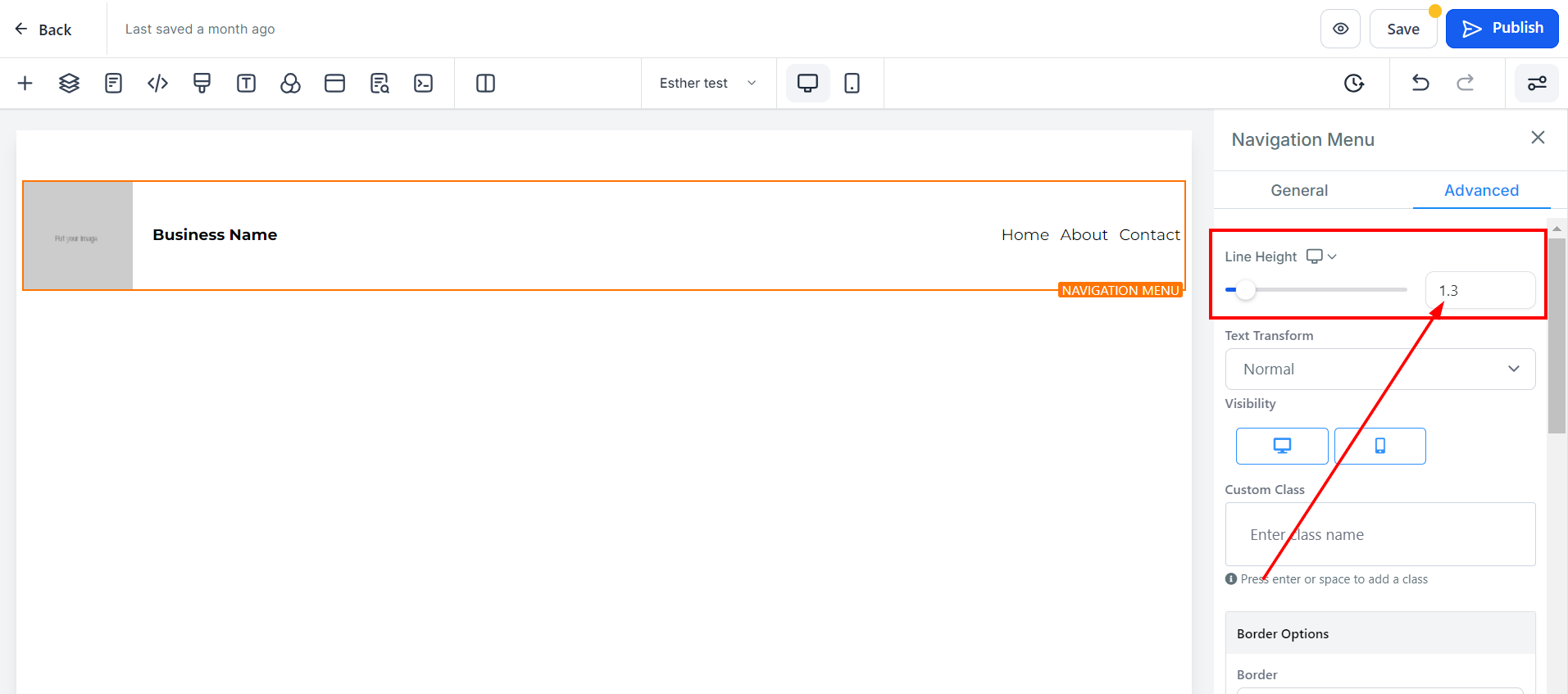
Line Height
With the Line Height feature, you can increase the vertical spacing between text lines by either adjusting the size bar or typing a number in the designated field. This customization allows for improved readability and aesthetics of your content.

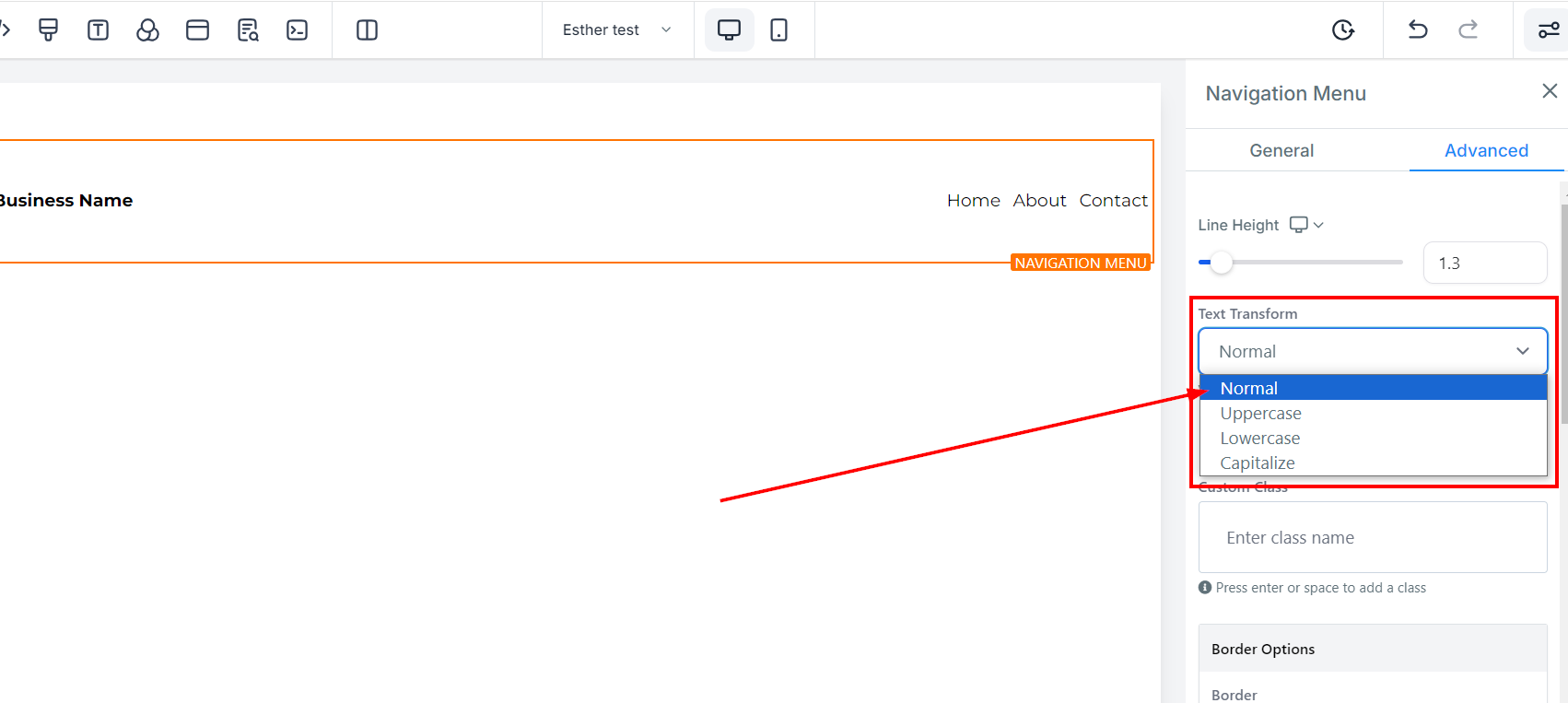
Text Transform
Using the Text Transform feature, you can change the text format to Uppercase, Lowercase, or capitalize each word. This customization allows you to modify the text style for enhanced visual appeal and readability.

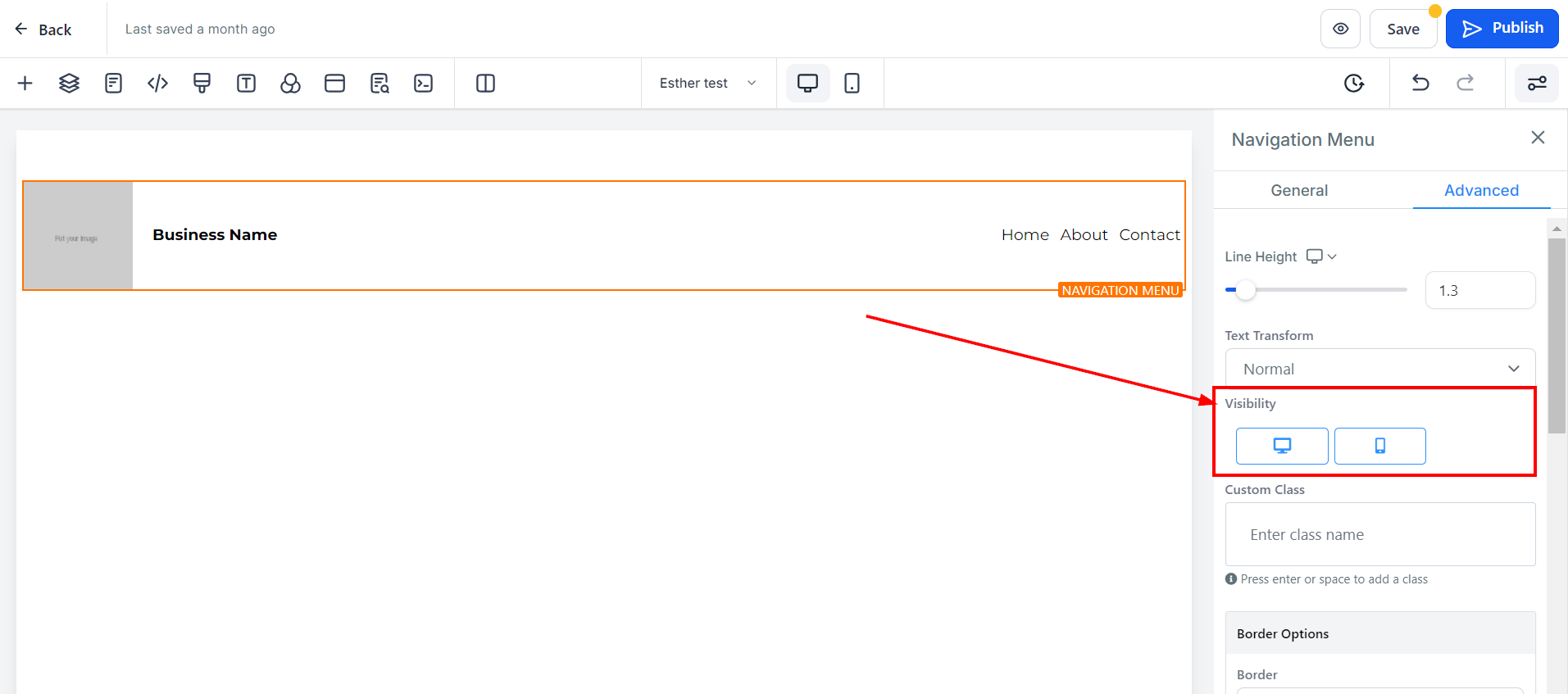
Visibility
To determine where a particular edit option will be visible, you can select either mobile devices, desktops, or both by clicking on the relevant icon. This feature lets you choose where your edits will be visible and enables greater control of your content.

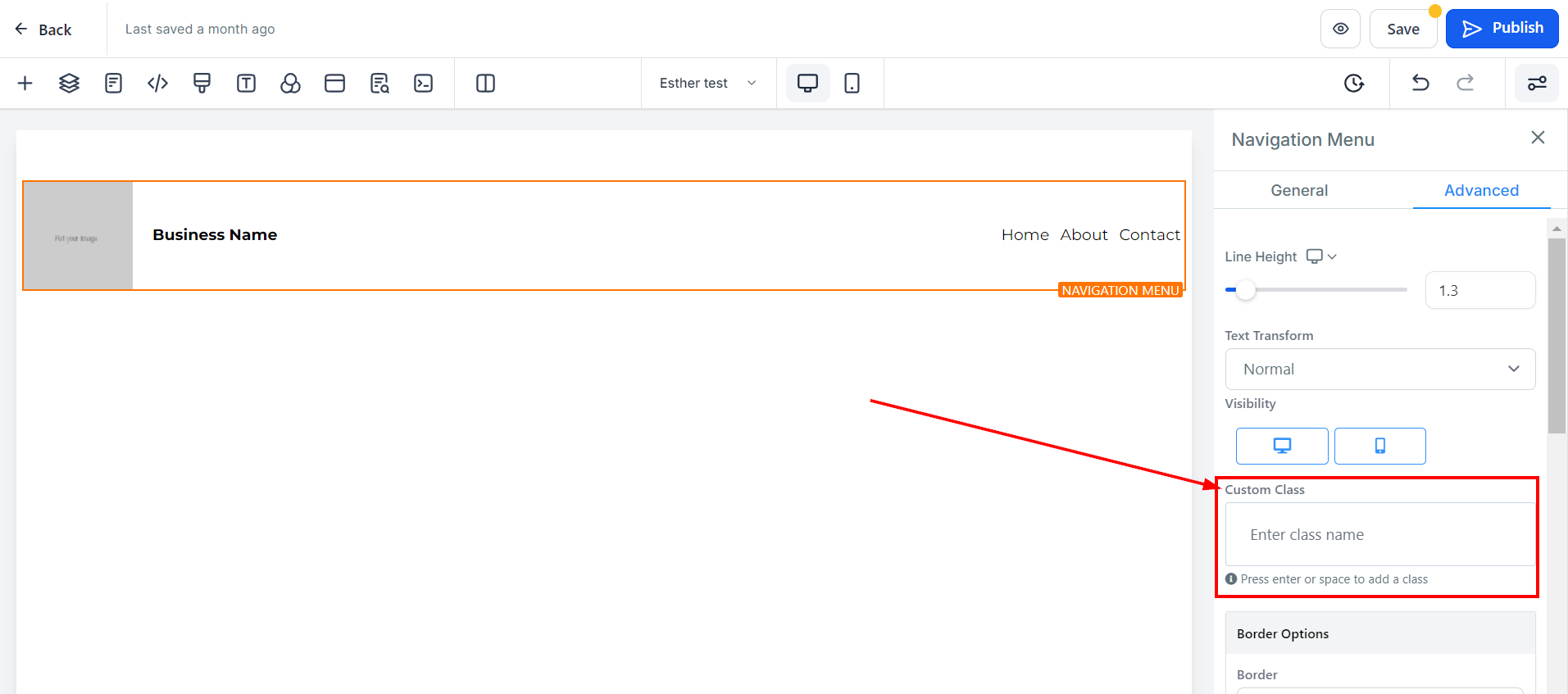
Custom Class
The Custom Class feature allows you to input your specific class to your content.

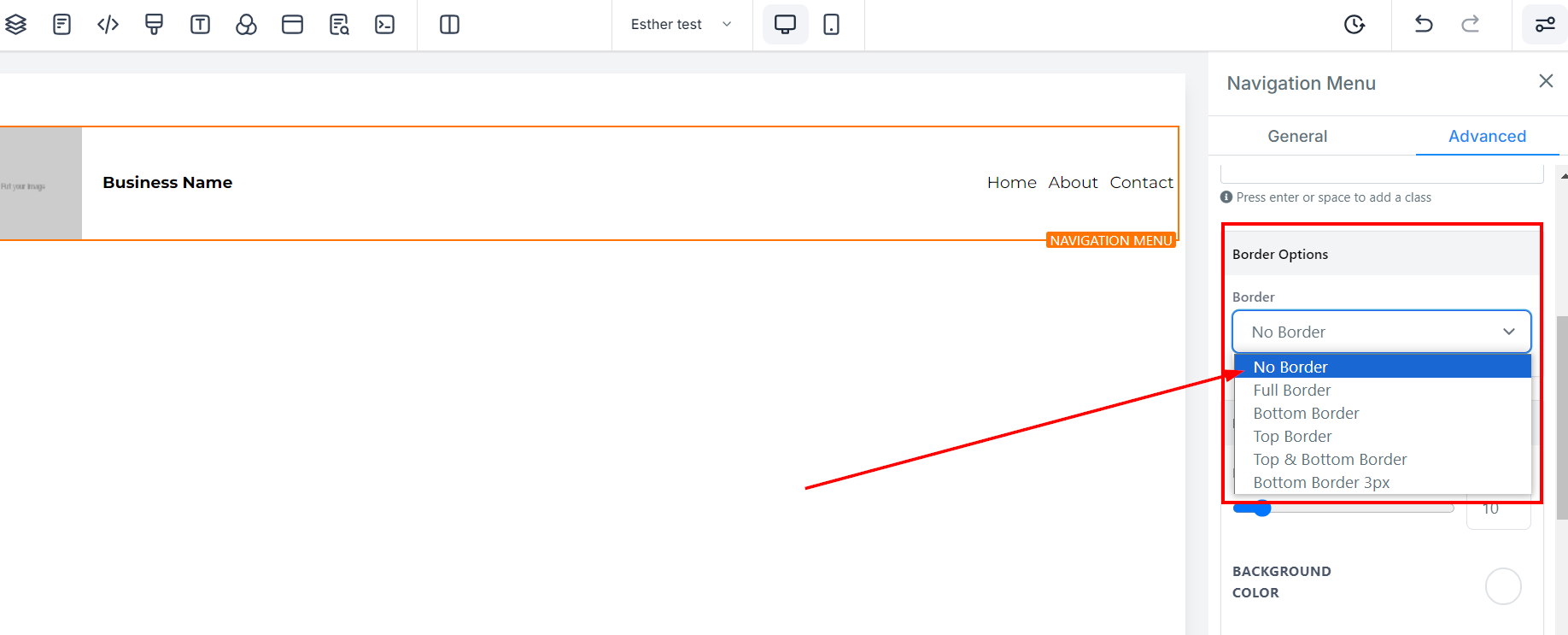
Border Options:
Border
The Border Options feature enables you to select the type of border you want for your content. Once you choose any of the available border types, the settings for the border pop up, including Style, Width, Color, and Radius.

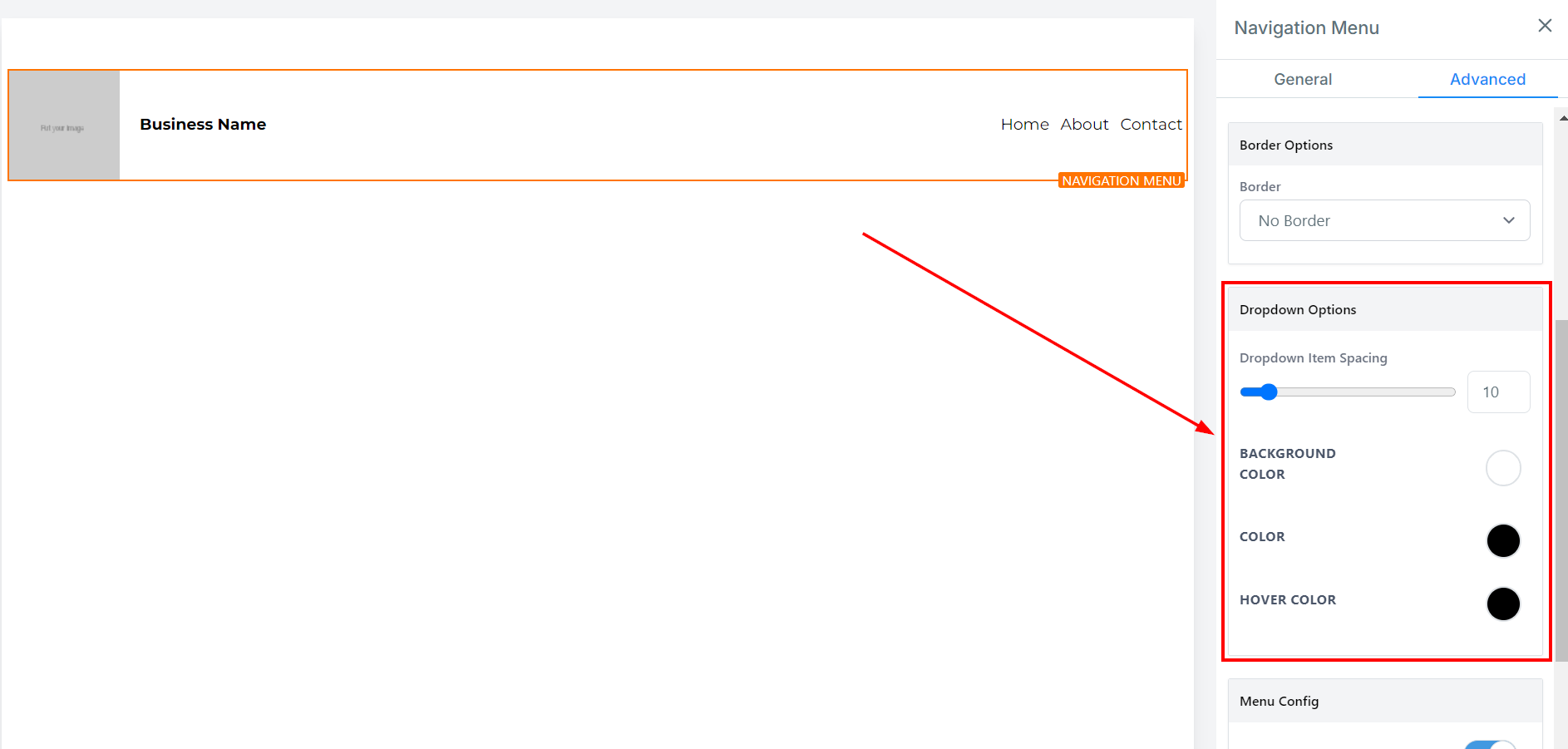
Dropdown Options
The Dropdown Options feature enables you to customize the size and color of your dropdown menu specifically for mobile view. By selecting the color option, you can modify the color of the dropdown menu by choosing a color from the available options or adding a custom color code to match your branding.

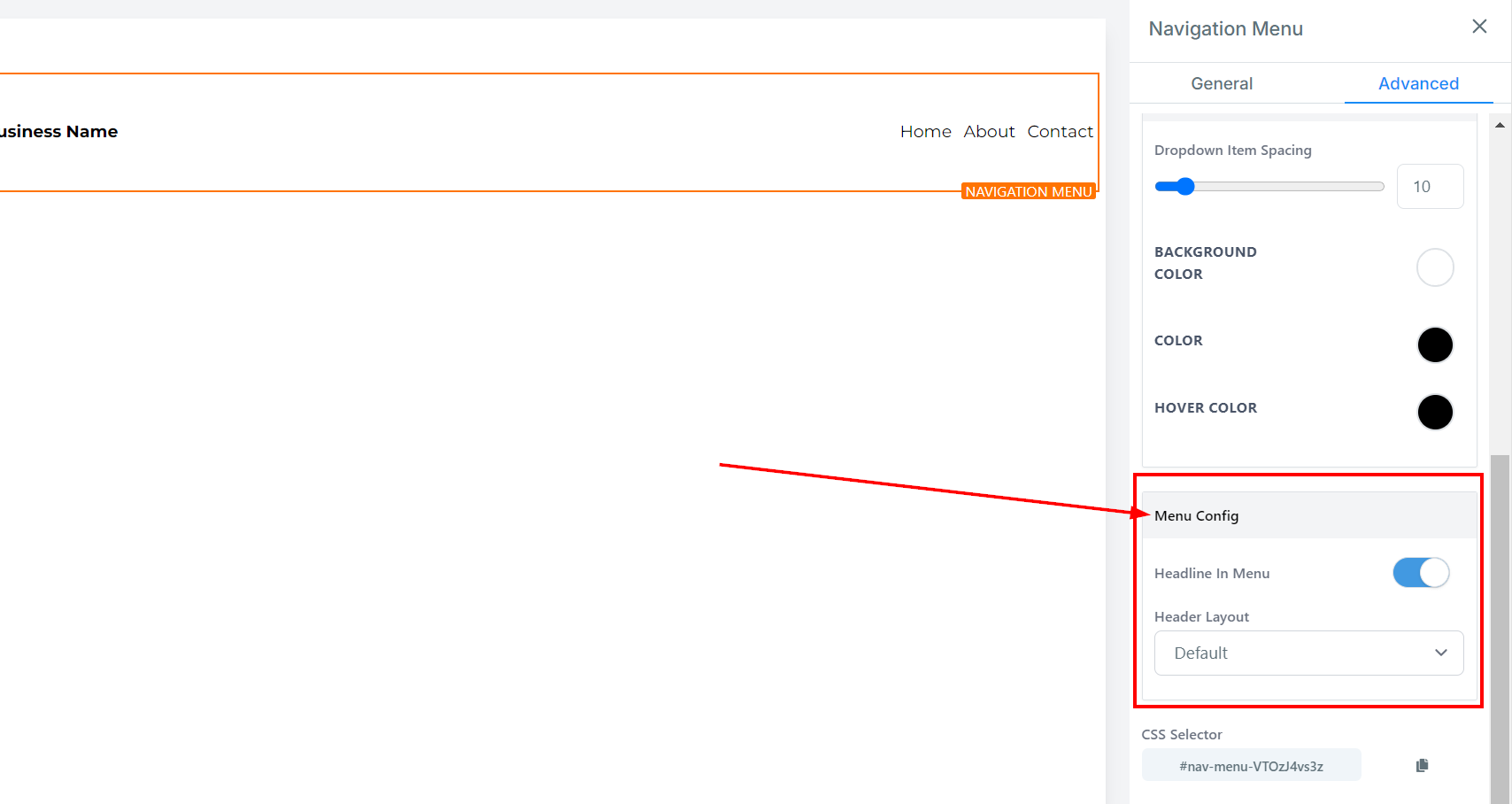
Menu Config
Headline in Menu In the Menu Config section, you can toggle on or off the option to include a headline in the menu. This will display the business name.
You can choose to have the header layout be default, or reverse. The reverse option will put your navigation items on the left with your logo and business name on the right.

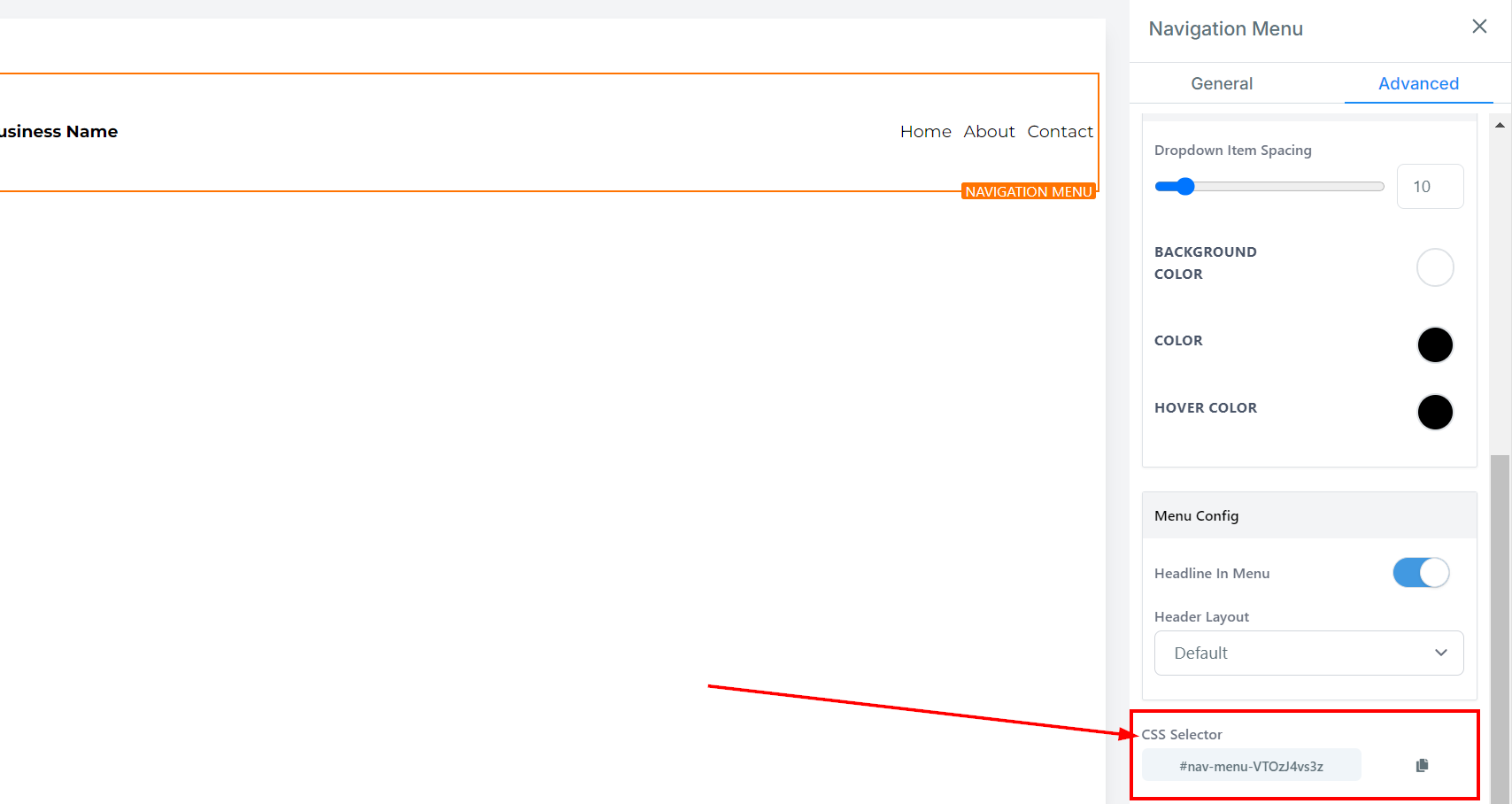
CSS Selector
When you’re completed with your navigation bar setup, you will have the option to copy the Custom CSS to use elsewhere. Simply click on the copy icon to the right of the reference code to copy the code.